- Sitemap для зображень
- XML карта сайту від Yoast SEO
- Картинки в XML карти сайту від Yoast SEO
- Модулі для створення Image Sitemap XML
- Udinra All Image Sitemap
- Advanced Image Sitemap
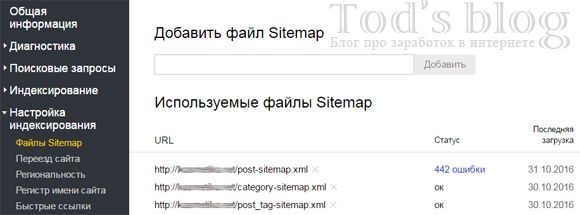
Нещодавно для одного сайту я додав файл Sitemap в Яндекс.Вебмайстер , А через деякий час отримав повідомлення про знайдені там помилки. Якщо чесно, трохи здивувався такій заяві, так як використовував перевірений і один з кращих плагінів в даній сфері - WordPress SEO by Yoast . Однак сервіс Яндекса наполягав на своєму:

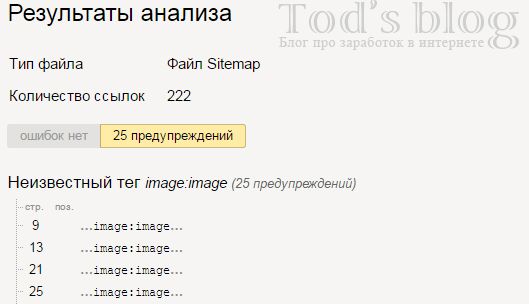
При кліці по цим 442 помилок я потрапив на сторінку з результатами аналізу, але замість помилок там чомусь відображалися лише попередження, яких виявилося ще й значно менше. Всі вони стосувалися тега image: image в sitemap.xml з картинками з поточної сторінки.

Наскільки я знаю, ця опція використовується досить давно, дивно, що в Sitemap тег image для Яндекс до сих пір здається чимось невідомим. Нижче розглянемо кілька основних моментів:
Sitemap для зображень
Якщо чесно, я не знав, що зараз в Sitemap картинки виводяться поряд з посиланнями на сторінки. використовувані раніше генератори створення xml карти , Модуль Google XML Sitemaps для вордпресс і рішення карти сайту під DLE виводили просто список потрібних записів і постів без зображень. Однак пізніше я перейшов на модуль SEO Yoast і тут, як виявилося, все трохи по іншому.
Інформацію про тезі image: image для Sitemap можна знайти в довідці Search Console. Для карти сайту допускається використання декількох ключових слів:
- <Image: image> (обов'язковий) - блок, що містить дані про одну зображенні;
- <Image: loc> (обов'язковий) - URL картинки;
- <Image: title> - назва зображення;
- <Image: caption> - опис для зображення (підпис);
- <Image: geo_location> - місце зйомки;
- <Image: license> - ліцензії для зображення.
Ось приклад Image XML Sitemap (тут 2 сторінки по 2 картинки в кожній):
<? Xml version = "1.0" encoding = "UTF-8"?> <Urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9" xmlns: image = "http://www.google .com / schemas / sitemap-image / 1.1 "> <url> <loc> http://tods-blog.com.ua/some-post.html </ loc> <image: image> <image: loc> http : //tods-blog.com.ua/first-image.jpg </ image: loc> </ image: image> <image: image> <image: loc> http://tods-blog.com.ua/ second-image.jpg </ image: loc> </ image: image> </ url> <url> <loc> http://tods-blog.com.ua/some-article.html </ loc> <image : image> <image: loc> http://tods-blog.com.ua/article-image1.jpg </ image: loc> </ image: image> <image: image> <image: loc> http: / /tods-blog.com.ua/article-image2.jpg </ image: loc> </ image: image> </ url> </ urlset>
<? Xml version = "1.0" encoding = "UTF-8"?> <Urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9" xmlns: image = "http://www.google .com / schemas / sitemap-image / 1.1 "> <url> <loc> http://tods-blog.com.ua/some-post.html </ loc> <image: image> <image: loc> http : //tods-blog.com.ua/first-image.jpg </ image: loc> </ image: image> <image: image> <image: loc> http://tods-blog.com.ua/ second-image.jpg </ image: loc> </ image: image> </ url> <url> <loc> http://tods-blog.com.ua/some-article.html </ loc> <image : image> <image: loc> http://tods-blog.com.ua/article-image1.jpg </ image: loc> </ image: image> <image: image> <image: loc> http: / /tods-blog.com.ua/article-image2.jpg </ image: loc> </ image: image> </ url> </ urlset>
Взагалі, думаю, пошуковик Google знаходить більшість графіки на сайті самостійно і без спеціального Sitemap з картинками. Однак, теоретично, дана інформація не буде зайвою в процесі індексації вашого проекту, тим більше для великих сайтів з великим числом зображень.
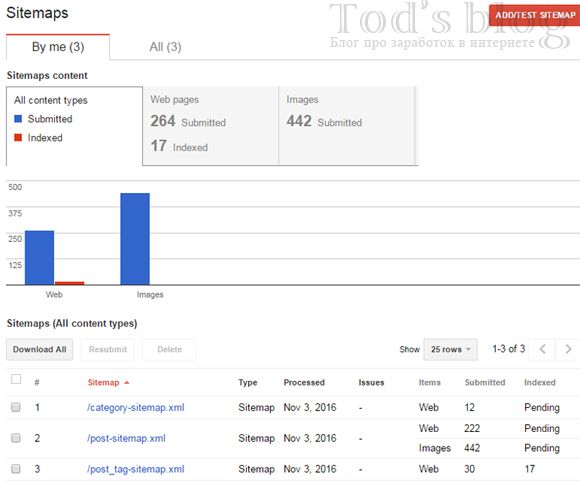
Ось як виглядає сторінка з картою сайту в Google Search Console.

Як бачите, в Google інформація по Images в Sitemap відображається окремо від сторінок.
XML карта сайту від Yoast SEO
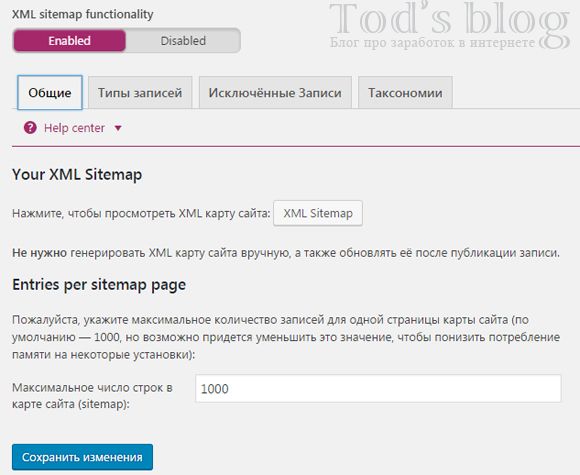
Припустимо, що ви вже скачали, встановили та активували даний модуль. Для створення карти сайту в Yoast SEO потрібно зайти в однойменний розділ меню налаштувань плагіна.

Знайдете тут 4 пункту:
- Загальні налаштування;
- Типи записів - включення в карту сайту постів, сторінок, медіафайлів;
- Виключені записи - можливість прибрати певні нотатки з ID;
- Таксономії - включення / виключення з карти різних таксономій.
У самому верху над цими пунктами меню знайдете повзунок, який повинен бути встановлений в варіант «Enabled», що відповідає активованої XML карти сайту Yoast SEO. У закладці «Загальні» є кнопка «XML Sitemap», яка перенаправляє вас на сгенерированную карту сайту. До речі, вона знаходиться за адресою sitemap_index.xml тому не забудьте внести відповідні правки в Robots.txt. Для кожної окремої категорії URL'ов створюється свій окремий файл Sitemap:
- http: //www.імя_сайта.ru/post-sitemap.xml - вордпресс пости;
- http: //www.імя_сайта.ru/page-sitemap.xml - сторінки сайту;
- http: //www.імя_сайта.ru/category-sitemap.xml - категорій (рубрики);
- http: //www.імя_сайта.ru/post_tag-sitemap.xml - теги (мітки).
Якщо раніше для WordPress сайту у вас використовувався плагін Google XML Sitemaps то в настройках Yoast SEO відобразиться відповідні повідомлення про неможливість поєднувати два модуля. Потрібно буде відключити Google XML Sitemaps.
Картинки в XML карти сайту від Yoast SEO
Вище я вже згадував, що картинки в Sitemap модуль Yoast SEO додає автоматично, причому відключити цю опцію ви не зможете. Так, там є заборона індексації так званих attachment, але це не самі зображення, а спеціальний тип записів (media post type).
Також потрібно розуміти, що не всі завантажені з допомогою Sitemap зображення будуть проіндексовані. Не варто через це переживати, результат залежить від рішення Google. Пошуковик може порахувати ваш файл недостатньо корисним, унікальним, великим і т.п.
У Yoast SEO є два фільтри, які допомагають трохи «підправити» відображення картинок в карті сайту. Перший - wpseo_xml_sitemap_img дозволяє все ж вимкнути додавання зображень в XML Sitemap.
add_filter ( 'wpseo_xml_sitemap_img', __return_false);
add_filter ( 'wpseo_xml_sitemap_img', __return_false);
Сніппет розміщуєте в файлі функцій functions.php . Стане в нагоді тим, кому так важливо позбутися від помилки image: image в Sitemap Яндекс.Вебмайстер.
Другий фільтр - wpseo_xml_sitemap_img_src може використовуватися щоб змінити URL для картинки.
function wpseo_cdn_filter ($ uri) {return str_replace ( 'http://example.com', 'http://cdn.example.com', $ uri); } Add_filter ( 'wpseo_xml_sitemap_img_src', 'wpseo_cdn_filter');
function wpseo_cdn_filter ($ uri) {return str_replace ( 'http://example.com', 'http://cdn.example.com', $ uri); } Add_filter ( 'wpseo_xml_sitemap_img_src', 'wpseo_cdn_filter');
Правки вступлять в силу після оновлення карти сайту. Ви можете прискорити цей процес відключивши, а потім назад включивши висновок Sitemap.
Модулі для створення Image Sitemap XML
Більшість сервісів і програм, що дозволяють створювати Sitemap для зображень, виявилися платними. У деяких з них є тріальні версії з повним функціоналом, тому якщо вам потрібно зробити одну карту сайту, можете ними скористатися. Повністю безкоштовний знайшов тільки один проект - Free image Sitemap Generator від агентства Angel Digital.

На сторінці в формі вводите адресу свого сайту і клікаєте по посиланню «Generate Image Sitemap». Через пару хвилин отримаєте вихідний код для карти сайту, який копіюєте в текстовий редактор і зберігаєте як XML файл. Виглядає це все, звичайно, не особливо презентабельно і не впевнений, що через пару років проект все також буде працювати, але Sitemap з картинками сервіс згенерував. Єдиний недолік - підсумковий файл доведеться трохи почистити від дублів і різних зображень, які не є контентом (наприклад, іконки, на сторінці).
Якщо у вас WordPress, то вам пощастило більше. Для даної системи є відразу декілька відповідних рішень. Я вибрав два, вселяють максимальну довіру.
Udinra All Image Sitemap

плагін Udinra All Image Sitemap автоматично створює карту сайту для картинок і відправляє пінг в Google, Bing і Ask.com. Цей модуль має найбільше завантажень (10 тисяч), найвищі оцінки і регулярно оновлюється. Там є Pro версія з крутим функціоналом (підтримкою eCommerce плагінів і галерей), але по ідеї, для рядового сайту повинен підійти і безкоштовний варіант.
Advanced Image Sitemap

Автор модуля Advanced Image Sitemap називає його найпотужнішим інструментом для створення Images Sitemap XML. Судячи з опису, налаштувань у плагіна побільше попереднього, правда, трохи бентежить мале число завантажень.
Разом. Звичайно, забавно, що в 2016 році виникає помилка Яндекса з невідомим тегом image: image в Sitemap. Теоретично, ситуацію можна виправити невеликою хитрістю. По-перше, створюєте в Yoast SEO карту сайту без зображень (використовуючи хак вище) + другим модулем окремо робите Images Sitemap XML. Далі для Google «скрамліваете» обидві карти, тоді як Яндексу в Robots.txt і / або панелі вебмастера показуєте тільки варіант без картинок.
Цікаво, чи не заважають ці warning'і в Яндекс.Вебмастере зчитування даних з XML карти сайту? Що думаєте з цього приводу? Як реалізована Sitemap для картинок у вас?
Encoding = "UTF-8"?Encoding = "UTF-8"?
Вебмастере зчитування даних з XML карти сайту?
Що думаєте з цього приводу?
Як реалізована Sitemap для картинок у вас?