- Карта сайту sitemap у форматі xml - а воно мені треба
- Навіщо взагалі потрібен сайт мап і файл robots.txt
- Як створити Sitemap.xml самому в Joomla і Вордпресі
- Генерація карти сайту в Joomla та WordPress
- Як додати сайт мап в Яндекс і Гугл Вебмастер
- Онлайн генератори Sitemap Generator і XML Sitemaps
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Вирішив узагальнити в одній статті всі, що я вже писав про карту сайту (Sitemap xml), яка в першу чергу потрібна для вказівки пошуковим системам тих сторінок, які їм слід індексувати в першу чергу. Вона є дуже важливим і фактично обов'язковим атрибутом будь-якого web проекту, але багато хто цього або не знають, або не надають Site map великого значення.

Відразу давайте розставимо всі крапки над «i» і спробуємо відокремити два поняття - карти сайту в форматі xml і в форматі Html (є ще і географічна інтерпретація цього слова, про яку я писав у статті « Як вставити Яндекс карту на сайт »). Другий варіант представляє із себе звичайний список всіх матеріалів web ресурсу, який буде доступний всім охочим після натискання на відповідний пункт меню. Такий варіант теж корисний і сприяє прискоренню і поліпшенню індексації вашого ресурсу пошуковими системами.
Карта сайту sitemap у форматі xml - а воно мені треба
Але основним інструментом, призначеним для прямої вказівки пошуковим системам тих сторінок ресурсу, які потрібно буде обов'язково проіндексувати, є файл під назвою Sitemap.xml (це його найбільш часта назва, але по ідеї його можна обізвати як завгодно, не має значення), який не буде видно відвідувачам вашого web проекту.
Він складається з урахуванням спеціального синтаксису, зрозумілого пошуковим машинам, де будуть показані всі сторінки, що підлягають індексації з зазначенням ступеня їх важливості, дати останнього оновлення і зразкової частоти оновлення.
Є два основних файлу, які повинні бути у будь-якого web проекту - robots.txt і sitemap.xml. Якщо у вашого проекту їх немає або вони заповнені неправильно, то з великою часткою ймовірності ви сильно шкодите своєму ресурсу і не дозволяєте йому розкритися на всі сто відсотків.
Ви, звичайно ж, можете не послухати мене (бо я не є авторитет, в силу щодо малого накопиченого фактичного матеріалу), але думаю, що зі спеціалістами, які мають під рукою статистику з десятків тисяч проектів, ви огульно сперечатися не будете.
На цей випадок у мене виявився припасений «рояль в кущах». Прямо перед написанням цієї статті попалася на очі публікація фахівців з усім відомої системи автоматичного просування під незвичною назвою «Руки» (це аналог MegaIndex , Про який я писав Мегаіндекса ).
Зрозуміло, що будь-яка подібна їм система зацікавлена в тому, щоб проекти їхніх клієнтів успішно просувалися, але вони можуть тільки накачувати ресурси клієнтів посилальної масою, а впливати на наповнення і правильну технічну настройку сайтів вони, на жаль, не можуть.
Тому і було проведено дуже цікаве і показове дослідження, яке було покликане виявити 10 найпопулярніших причин, які ускладнюють просування проектів і ткнути цими даними клієнтам прямо в ...
На першому місці, звичайно ж, був «не унікальний контент» (або ви скопістілі, або у вас вкрали тексти , Що суті не міняє). Але на другому місці була якраз саме карта сайту в форматі xml, а точніше її відсутність або невідповідність визнаного формату створення. Ну, а на третьому місці був уже згаданий раніше файл robots.txt (його відсутність або неправильне створення):
Коли голослівно стверджуєш, що карта повинна бути у вашого проекту обов'язково (інакше кирдик), то це не звучить так переконливо, як в разі підкріплення цього твердження реальними фактами з досить-таки репрезентативного дослідження.
Гаразд, вважатимемо, що я вас переконав і давайте подивимося, як можна самим створити сайтмап (синтаксис формату), як зробити її для Joomla та WordPress, а так же подивимося, як можна буде створити її за допомогою спеціальних онлайн генераторів (generator).
Але просто створити sitemap ще не досить для того, щоб бути впевненим індексації вашого проекту пошуковими системами. Потрібно ще буде зробити так, щоб про цю саму карту сайту дізналися пошукові системи (в нашому випадку це Google і Яндекс). Зробити це можна буде двома способами, але про це ми поговоримо трохи пізніше (повинна ж бути хоч якась інтрига, що утримує увагу читачів).
Навіщо взагалі потрібен сайт мап і файл robots.txt
Давайте для початку спробуємо обгрунтувати логічну необхідність використання як файлу robots.txt, який забороняє індексацію певних елементів вашого web проекту, так і файлу сайт мап, що зобов'язує індексацію певних сторінок. Для цього повернемося на п'ять-десять років тому, коли більшість ресурсів в інтернеті являли собою просто набір Html файлів, в яких і містилися тексти всіх статей.
Пошуковий робот Гугла або Яндекса просто заходив на такий Html проект і починав індексувати всі, що йому попадеться під руку, бо практично скрізь містився контент проекту. А що ж відбувається зараз, в умовах повального використання CMS (систем управління контентом)? Власне, навіть відразу після установки движка пошуковий робот вже виявить у вас кілька тисяч файлів і це при тому, що ніякого контенту у вас ще може і не бути (ну, не написали ви ще жодної статті).
Та й взагалі, контент в сучасних CMS, як правило, зберігається не в файлах, а в базі даних, яку пошуковий робот безпосередньо проіндексувати, природно, не зможе (для роботи з базами раджу безкоштовно скачати, встановити і налаштувати PhpMyAdmin ).
Зрозуміло, що потиркать туди сюди, пошукові роботи Яндекса і Google все ж знайдуть ваш контент і проїндексируют його, але ось наскільки швидко це станеться і наскільки повною буде індексація вашого проекту - дуже велике питання.
Ось саме для спрощення і прискорення індексації проектів пошуковими системами в умовах повального використання CMS і слід в обов'язковому порядку створювати robots.txt і sitemap.xml. C допомогою першого файлу ви підказуєте роботам пошукових систем на індексацію яких файлів не варто витрачати час (об'єкти движка, наприклад), а так само за допомогою нього можна закрити від індексації і частина сторінок для усунення ефекту дублювання контенту, який притаманний багатьом CMS (читайте про це докладніше в статті про robots.txt ).
А за допомогою файлу сайтмап ви чітко і ясно говорите роботам Яндекса і Гугла, що саме на вашому проекті містить контент, щоб вони не Тиркало даремно по кутах файлового господарства використовуваного движка. Не забувайте, що у ботів є певні ліміти на час і кількість переглянутих документів. Він побродить у вас по файлах движка і піде, а контент залишиться не проіндексованим ще довгий час. Ось як.
Пам'ятайте як у відомій комедії говорив один колоритний персонаж: «Ти туди не ходи, ти сюди ходи, а то ...». Ось саме функцію цього персонажа і виконують robots.txt і сайт мап з розширенням xml для регулювання переміщень пошукових роботів по закутках вашого web проекту. Зрозуміло, що боти можуть і взбриктуть, але швидше за все вони слухняно виконуватимуть ваші грамотно написані забороняють і розпорядчі (в карті сайту) інструкції.
Зрозуміло? Тоді приступаємо безпосередньо до вирішення питання, як створити sitemap.xml різним способами і як повідомити про його існування двох китам пошуку в рунеті - Google і Яндексу, щоб вони не шарились по вашому проекту як попало, створюючи при цьому ще й додаткове навантаження на сервер вашого хостингу, але це, правда, вже сильно другорядна річ, головне - це саме індексація (швидка і всеосяжна).
На відміну від robots.txt, який вам писати доведеться швидше за все власноруч, файл карти сайту в Формат, МА xml, як правило, намагаються створити будь-яким автоматичним способом. Воно й зрозуміло, бо при великій кількості сторінок на часто оновлюваних проект ручне його створення може призвести до пошкодження розуму у вебмастера.
Так це зовсім і не обов'язково, тому що практично для кожної CMS знайдеться розширення, яке дозволить створити, а при появі нових матеріалів і перебудувати файл сайтмап. Ну, або можна буде завжди скористатися будь-яким онлайн генератором (generator) карти сайту у вигляді готового рішення.
Але все ж, мені здається, буде не зайвим ознайомитися з нехитрим (та що там говорити - найпростішим) синтаксисом створення sitemap. До того ж на маленьких і рідко оновлюваних проектах можна накидати його і вручну.
Як створити Sitemap.xml самому в Joomla і Вордпресі
Цей файл ви можете створити в будь-якому текстовому редакторі, наприклад, все в тому ж Notepad ++, про який тут я вам всі вуха прожужжали. Карта сайту в форматі xml має зазвичай приблизно таку структуру.
Спочатку йде стандартна частина:
<? Xml version = "1.0" encoding = "UTF-8"?> <Urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9">
А потім йде серія повторюваних блоків, укладених в теги «url», кожен з яких описує одну зі сторінок вашого проекту, для якого пишеться дана карта:
<Url> <loc> https://ktonanovenkogo.ru/ </ loc> <lastmod> 2011-05-12T19: 22: 36 + 00: 00 </ lastmod> <changefreq> daily </ changefreq> <priority> 1.0 </ priority> </ url>
Обов'язковою в цьому xml коді є тільки пара тегів «loc», в яких полягає адреса сторінок вашого проекту, яку повинні будуть проіндексувати пошукові системи. В теги «lastmod» укладена дата останнього оновлення даної сторінки, що дозволить роботу зайвий раз не заходити на не змінилася з моменту останнього заходу сторінку.
У тегах «changefreq» вказується приблизна частота оновлення даної сторінки (раз в день, тиждень, місяць), ну, а в тезі «priority» вказується пріоритетність її індексації. Початковий пріоритет у всіх сторінок дорівнює 0.5, але ви вільні змінювати його для визначення черговості індексації вашого web проекту (від 0 до 1).
Не забувайте, що за один прохід робот не зможе пройти по всіх посиланнях в великій мапі сайту (зазвичай близько сотні посилань за раз проходить), а значить за допомогою більшого пріоритету можна вибрати найбільш важливі для швидкої індексації сторінки.
За стандартом sitemap.xml не може містити більше 50 000 посилань і важити більше 10 Мб. Хоча, багато хто навіть при перевищенні 500 - 1000 посилань в карті сайту намагаються її розбити на кілька файлів, підсунувши пошуковим системам і вказавши в robots.txt індексний файл сайтмап, в якому є посилання на всі інші файли карт великого сайту.
Його синтаксис буде приблизно таким:
<? Xml version = "1.0" encoding = "UTF-8"?> <Urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9" <sitemap> <loc> https: // ktonanovenkogo. ru / sitemap.xml.gz </ loc> <lastmod> 2011-04-01T18: 23: 17 + 00: 00 </ lastmod> </ sitemap> <loc> https://ktonanovenkogo.ru/sitemap2.xml. gz </ loc> <lastmod> 2011-04-01T18: 23: 17 + 00: 00 </ lastmod> </ sitemap>
Генерація карти сайту в Joomla та WordPress
Створити карту сайту для WordPress можна буде за допомогою плагіна Google XML Sitemaps . Для неї ви зможете зробити безліч налаштувань, які дозволять виключити частину матеріалів вашого сайту, а так само можете задати передбачувану частоту оновлення. Крім створення карти, плагін Google XML Sitemaps при публікації нових матеріалів на вашому блозі повідомляє про це багато пошукові системи, запрошуючи їх швидше провести індексацію.
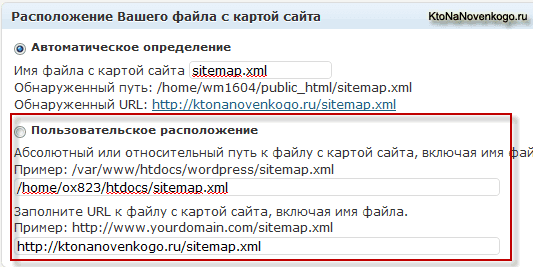
Шлях до файлу сайтмап можете задати самі в налаштуваннях плагіна і навіть можете дати йому назву відмінне від класичного sitemap.xml. Багато власників саме так і роблять - називаю цей файл kjfdjkf.xml і закопують його в величезній кількості вкладених папок. Тим сами вони ховають карту сайту від сторонніх очей. У роботс.тхт вони теж цей шлях не вказують, а повідомляють його тільки Яндексу і Гуглу в їх панелях для вебмайстрів, про які йтиметься трохи нижче.

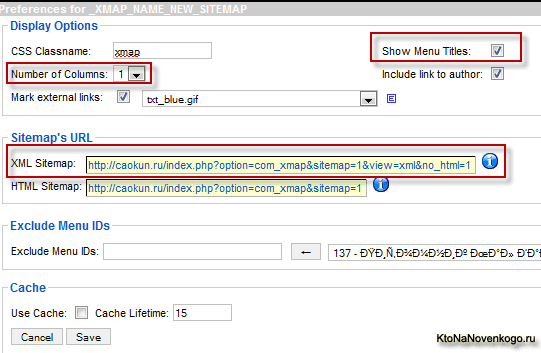
Створити карту сайту для Joomla можна за допомогою компонента Xmap . За наведеною трохи вище посиланням ви знайдете досить докладну інструкцію, як по її створенню як файл xml, так і в форматі Html, орієнтовану в першу чергу не на прискорення індексації, а на зручність користувачів.

Посилання на створений сайтмап зможете знайти в налаштуваннях компонента, як показано на наведеному скріншоті.
Як додати сайт мап в Яндекс і Гугл Вебмастер
Як бачите, на відміну від файлу robots.txt (який обов'язково повинен знаходитися в кореневій папці вашого web проекту), файл сайт мап може лежати де завгодно. Але вам потрібно буде повідомити про його місцезнаходження пошуковим системам. Зробити це можна двома способами.
По-перше, в robots.txt передбачена спеціальна директива «Sitemap», яка, наприклад, для мого блогу буде виглядати так:
Sitemap: https://ktonanovenkogo.ru/sitemap.xml
або так (файл карти сайту зовсім не обов'язково повинен називатися sitemap.xml, як я вже згадував вище)
Sitemap: https://ktonanovenkogo.ru/forum/index.php?action=sitemap;xml
Обов'язково потрібно прописувати повний абсолютний шлях до сайтмапа, не опускаючи «https://ktonanovenkogo.ru». Це я говорю тому, що шляхи в усіх інших директивах robots.txt пишуться без вказівки «https://ktonanovenkogo.ru» (читайте тут про відносні і абсолютні шляхи ).
Зазвичай директиву «Sitemap» прописують в самому кінці. Пошукові роботи при черговому заході на ваш web проект обов'язково переглянуть вміст robots.txt і завантажать для вивчення вашу карту. Однак, таким чином можуть дізнатися про її існування всякі редиски, яким сайт мап допоможе тирити у вас контент.
Але існує ще один спосіб вже безпосередньо передати інформацію про місцезнаходження карти сайту пошуковим системам без посередництва robots.txt. Робиться це через інтерфейс Яндекс Вебмастера і панелі інструментів Google, хоча можна Bing веб-майстер використовувати. Ви вже знайомі з цими інструментами пошукових систем?
Якщо немає, то обов'язково додайте свій проект і в інструменти Яндекс для вебмайстрів , І в панель інструментів Гугла , А потім вкажіть у відповідних вкладках шлях до вашої карти сайту в форматі Xml.
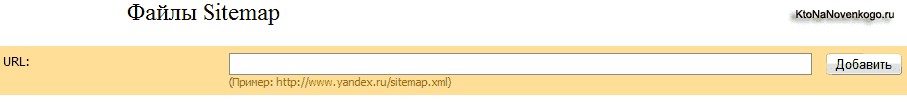
Так виглядає форма додавання сайтмапа для Яндекс Вебмастера:

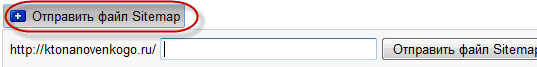
А так виглядає аналогічна форма для прописування шляху в панелі інструментів Google:

Онлайн генератори Sitemap Generator і XML Sitemaps
Якщо вам не хочеться шукати розширення для своєї CMS, що дозволяють автоматично створити сайт мап, то можете скористатися в цьому випадку онлайн генераторами. Тут, правда, є один недолік в порівнянні з автоматичним створенням карти в самій CMS - після додавання нових матеріалів вам доведеться знову йти на онлайн сервіс і повторно створювати цей файл, а потім завантажувати його до себе на сервер.
Напевно, один з найвідоміших онлайн генераторів карти сайту - це Sitemap Generator . Він володіє досить великим функціоналом і дозволить вам безкоштовно генерувати сайтмап на 1500 сторінок, що досить багато.
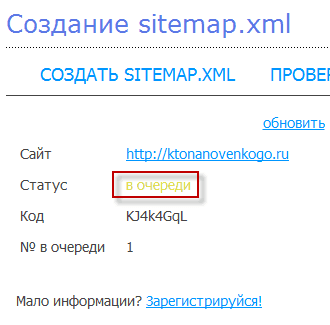
Sitemap Generator буде враховувати вміст вашого файлу robots.txt, щоб в карту не потрапили заборонені до індексації сторінки. Само по собі це не страшно, бо заборона в Роботс з будь-якого матиме більший пріоритет, але зате позбавить вас від зайвої інформації в створюваному файлі Site map. Для того, щоб зробити карту, вам достатньо вказати URL головної сторінки і повідомити свій E-mail, після чого вас поставлять в чергу на генерацію:

Коли до вас дійде черга, ви отримаєте про це поштове повідомлення і перейшовши за посиланням з листа зможете скачати файл, який зробив для вас Sitemap Generator. Залишиться тільки закинути його в потрібне місце на своєму сервері. Ну, і таку процедуру вам доведеться повторювати час від часу для того, щоб підтримувати актуальність вашої карти сайту.
Є схожий англомовний сервіс онлайн генератора, який ви можете знайти за цим посиланням - XML Sitemaps . На ньому існує обмеження в 500 сторінок, а в іншому все практично те ж саме, що і в описаному вище.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
А що ж відбувається зараз, в умовах повального використання CMS (систем управління контентом)?Зрозуміло?
Encoding = "UTF-8"?
Encoding = "UTF-8"?
Php?
Ви вже знайомі з цими інструментами пошукових систем?