- Що таке альтернативний текст?
- Використовується кількома способами:
- Як додати текст до зображень
- Alt текст проти підписів
- Кращі практики альтернативного тексту
- 1. Точно опишіть зміст і функцію зображення
- 2. Чим коротше, тим краще, але не занадто коротко
- 3. Використовуйте правильні пунктуацію та орфографію
- 4. Вам не потрібна назва для доступності, але вона може бути корисною з інших причин
- 5. Не включайте "зображення", "фотографію" тощо
- 6. Якщо ваше зображення містить текст, його слід включити до тексту alt
- 7. Не покладайтеся на перевірку доступності
- 8. Зображення з посиланнями повинні містити призначення посилання у тексті alt
- Alt текст для графіків, графіків і таблиць
- Alt текст і SEO
Якщо ви створюєте або публікуєте цифровий контент будь-якого роду, то, швидше за все, ви принаймні почули щось про важливість створення вмісту, доступного для людей з обмеженими можливостями. Альтернативний текст (який також називається "alt text") допомагає забезпечити доступ людей і людей з вадами зору, які можуть мати інші фізичні або когнітивні порушення, для розуміння візуального вмісту, наприклад, зображень, графіків і графіків.
У Сполучених Штатах Америки Закон про американців з обмеженими можливостями (ADA) вимагає, щоб весь цифровий контент був доступний для людей з обмеженими можливостями. Інші країни мають свої власні вимоги. Для людей, які використовують програми читання з екрану або інші допоміжні технології для доступу до цифрового контенту, доступний контент має важливе значення для забезпечення доступу до вмісту та його розуміння таким же чином, як і той, хто не потребує допомоги.
Що таке альтернативний текст?
Альтернативний текст у найпростішому вигляді - це фоновий код, який додається до цифрового зображення, що дозволяє читачеві з екрану або іншим допоміжним технологіям описувати вміст і значення зображення для тих, хто не може бачити зображення або може не обробляти зображення через когнітивна інвалідність.
Використовується кількома способами:
- Читачі екрану та інші допоміжні технології використовують його для опису зображення користувачам, щоб вони могли отримувати доступ до вмісту та розуміти його.
- У браузерах, де зображення блокуються, замість зображення відображається текст alt.
- Пошукові системи використовують його для визначення змісту та контексту зображень.
Зчитувачі екрану можуть визначити, коли зображення присутнє, але вони не можуть аналізувати їхній вміст. Текст alt читається замість зображення, щоб дати користувачам розуміння змісту та контексту зображення.
Як додати текст до зображень
На жаль, немає жодного способу додати альтернативний текст. Різні програмні платформи роблять це по-різному. Перегляньте документацію програмного забезпечення або файли довідки, щоб отримати інформацію про те, як додати текст до зображень із цієї платформи.
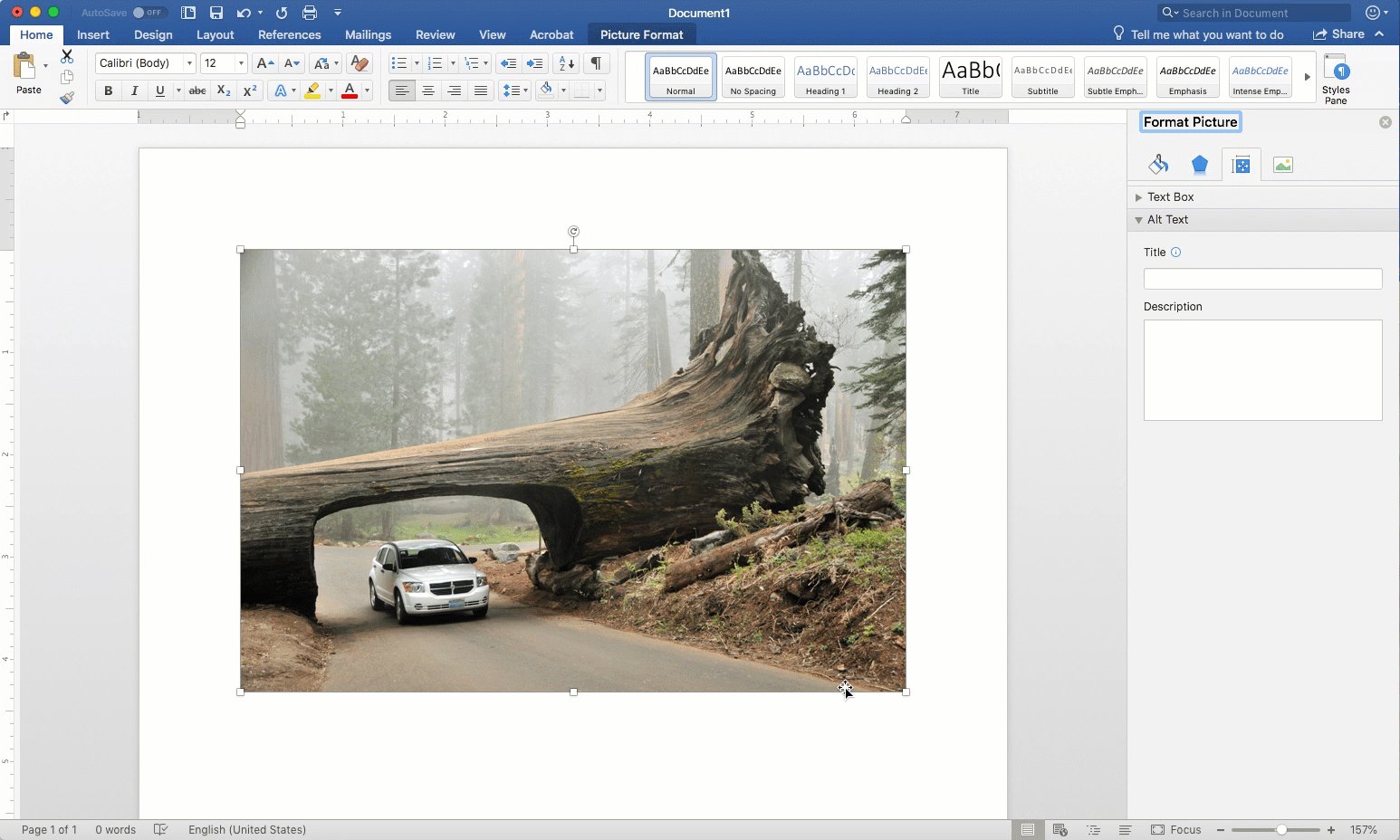
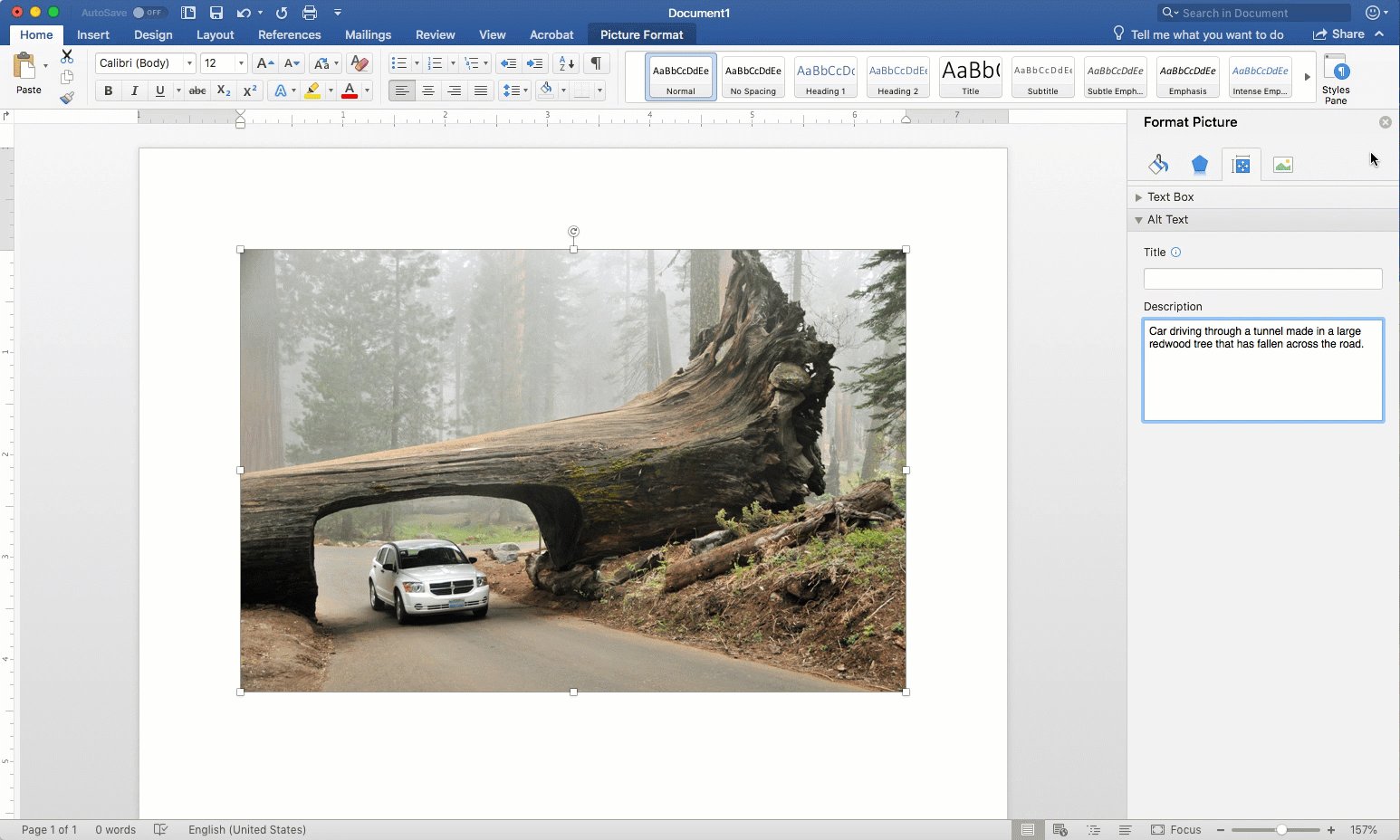
У Microsoft Word, наприклад, клацніть правою кнопкою миші на зображенні і виберіть «Додати текст». Потім додайте текст у вікно текстового тексту на бічній панелі, що відкривається. Коли ви закінчите, просто закрийте бічну панель, і текст alt збережеться із зображенням.

Alt текст проти підписів
Альтернативний текст і підписи багато в чому схожі. Обидва надають опис зображення та контекст того, як зображення вписується в решту вмісту. Тим не менш, текст alt зазвичай "за кадром", у той час як підписи видимі для всіх, хто має доступ до сторінки. Крім того, підписи не завжди можуть включати повний опис зображення та його вмісту, оскільки вони зазвичай використовуються для розширення або надання контексту видимого зображення.
Однак підписи можуть бути більш корисними для цілей доступності. Підписи особливо корисні для зображень, для яких може знадобитися багато тексту для точного опису. Замість створення довгого і менш корисного альт-тексту, довгі описи можуть бути зроблені за допомогою підпису. Потім текст alt може дати короткий опис зображення і запропонувати користувачеві переглянути підпис для більш повного опису та / або контексту.
Кращі практики альтернативного тексту
Створення хорошого альт-тексту - це не наука - це скоріше мистецтво. Занадто короткі і можуть не дати достатньо деталей. Занадто довго і може бути втомливим. Але ось кілька речей, які потрібно пам'ятати, коли ви створюєте альт-текст.
1. Точно опишіть зміст і функцію зображення
Люди, які використовують допоміжні технології, покладаються на вміст тексту alt, щоб дати їм не тільки те, що містить зображення, але й будь-який контекст для зображення, якщо він не доступний. Залежно від складності зображення, краще надати контекст у тексті вашого вмісту, щоб уникнути надто довгого тексту alt.
2. Чим коротше, тим краще, але не занадто коротко
Однією з головних проблем з текстом alt є довжина. Багато пристроїв для читання з екрану * читають або весь текст, або жоден з них не записано. Іншими словами, часто не існує способу, коли хтось використовує допоміжну технологію, щоб пропустити вперед, щоб знайти більш відповідний вміст або призупинити і повернутися до того, що вони не зрозуміли. Якщо найбільш релевантний вміст знаходиться в кінці вашого тексту alt, користувачеві доведеться прослухати всю нерелевантну інформацію, перш ніж з'ясувати, чому включено зображення.
Дайте достатньо деталей, щоб точно описати зображення, але уникайте дрібних деталей, які не обов'язково посилюватимуть сенс включення зображення.

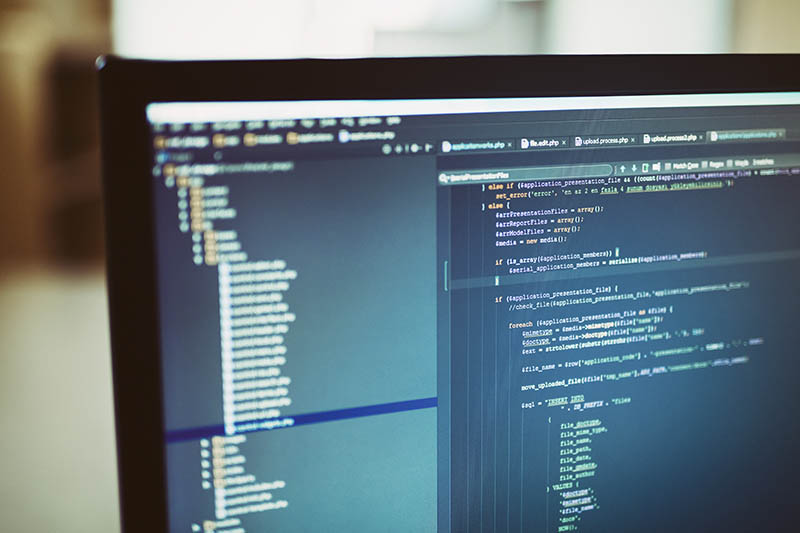
Наприклад, на зображенні вище, існує декілька способів описати його залежно від того, що він намагається передати в контексті навколишнього змісту.
Було б заманливо просто описати його як екран комп'ютера. І в деяких випадках цього може бути достатньо. Але в статті про використання розмиття екрана, щоб приховати конфіденційну інформацію, вам може знадобитися описати зображення як екран комп'ютера з розмитим деревом файлів для конфіденційності.
Якщо у статті йдеться про певний тип кодування, а зображення намагається показати приклад цього коду, вам може знадобитися детальніше ознайомитися з тим, який код відображається.
Або, може бути, стаття про ширину скосу на екрані комп'ютера, так що замість цього потрібно буде деталізувати.
У цьому сенсі створення хорошого альтернативного тексту є скоріше формою мистецтва, ніж наукою. Текст alt повинен бути достатньо довгим, щоб точно описати зображення, але не так довго, щоб бути громіздким.
3. Використовуйте правильні пунктуацію та орфографію
Більшість читачів на екрані * читатимуть текст alt саме так, як він з'являється, включені помилки орфографії та пунктуації. У програмах, таких як Microsoft Word, не існує способу перевірити орфографію або граматику вашого тексту alt, так що ви хочете бути особливо обережними.
Аналогічно, ви повинні використовувати правильні пунктуаційні знаки або ваш альт-текст може звучати як дійсно дратуючий вирок, або, що ще гірше, не має ніякого сенсу.
Насправді, це не погана ідея створити новий документ, де ви можете скласти альт-текст за допомогою вбудованих в Word орфографічних і граматичних шашок, а потім, коли ви будете задоволені, і це буде невірно, скопіюйте і вставте його в альт. текстове вікно будь-якого програмного забезпечення, яке ви використовуєте.
Більшість сучасних веб-переглядачів автоматично перевіряють правопис, тому, якщо ви щось пишете в системі керування вмістом (CMS) або в Документах Google, то, ймовірно, перевірятиметься правопис і граматика, але це добре, якби коректується незалежно.
Підказка: Переконайтеся, що перевірячі вмісту також перевіряють, чи ваш текст є правильним описом зображення, використовує правильне написання і граматику, а також чіткий і стислий під час перегляду решти вмісту.
4. Вам не потрібна назва для доступності, але вона може бути корисною з інших причин
З точки зору доступності, надати своєму зображенню назву не потрібно. Більшість читачів на екрані навіть не зроблять цього. Тим не менш, назва буде відображатися як підказка інструменту, коли хтось переглядає ваш сайт зависає над зображенням. Назва також може допомогти пошуковим сканерам краще зрозуміти вміст зображення та його цілі.
Тим не менш, ви ніколи не повинні жертвувати чітким і лаконічним текстом, який точно описує зображення на користь забиття додаткової точки або двох на шкалі SEO.
5. Не включайте "зображення", "фотографію" тощо
Коли зчитувач екрана зустрічає зображення, він повідомляє користувачеві, що він зіткнувся з зображенням. Отже, якщо ваш альт-текст містив фразу «образ», то читач екрану скаже щось подібне: «Зображення. Зображення екрана комп'ютера… ”
6. Якщо ваше зображення містить текст, його слід включити до тексту alt
Оскільки будь-який текст у зображенні не може бути прочитаним для читання з екрана, він повинен бути включений до тексту, якщо він відповідає значенню зображення та контексту з навколишнім вмістом.

Дивлячись на зображення вище, залежно від контексту і намірів, може бути необхідним описати в тексті alt знак, що знак читає: "Задайте більше запитань". Якщо неможливо краще зрозуміти наміри, вам може знадобитися описати, що текст у всіх шапках.
Однак у статті про те, як розмістити знак на стіні, де фактичний текст знака не є важливим, можна просто описати, що на зображенні зображено знак, розташований між двома настінними годинниками.
Як зазначено в розділі Alt text проти підписів вище, якщо зображення містить багато тексту, зазвичай краще включити цю інформацію до заголовка. Ви також можете включити його до навколишнього текстового вмісту. У цих випадках ви хотіли б відзначити у тексті alt, що додаткова інформація про зображення включена до заголовка або тіла тексту.
Через рекомендації щодо збереження альтернативного тексту відносно коротким, для зображень з розміткою та текстом, подібним до того, що ви можете створити в Snagit, я пропоную використовувати підпис або навколишній текст для опису відповідних розміток і тексту. Це буде набагато простіше і корисніше для користувачів.
7. Не покладайтеся на перевірку доступності
Багато інструментів для створення вмісту, таких як Microsoft Word і Adobe Acrobat, постачаються з корисними перевіряючими доступністю. Вони сканують вміст і шукають типові помилки, які створюють контент, які можуть зробити вміст недоступним. Вони чудові, і ви обов'язково повинні використовувати їх, щоб перевірити вміст.
Але є проблема: Ваш перевіряючий доступність може перевірити, що альт-текст існує, але він не може визначити якість цього тексту. З цієї причини рекомендується перевіряти вміст вашого вмісту, щоб переконатися, що він є корисним і правильним.
8. Зображення з посиланнями повинні містити призначення посилання у тексті alt
Ще одним важливим елементом доступного вмісту є те, що всі гіперпосилання повинні описувати користувачеві, де вони будуть їх приймати. З цієї причини, посилання, такі як «натисніть тут» або «відвідайте нас», зазвичай не є ні.
Таким же чином, зображення, яке функціонує як посилання, також повинно описувати користувачеві, де їх буде узяти посилання. Наприклад, якщо на вашій сторінці є кнопка "Завантажити безкоштовну пробну версію", ваш текст повинен читати щось на зразок: "Посилання: завантажити безкоштовну пробну версію".
Alt текст для графіків, графіків і таблиць
Діаграми, графіки та таблиці представляють особливо складну проблему, коли мова йде про альтернативний текст. Оскільки вони мають тенденцію представляти відносно велику кількість інформації, будь-який альт-текст може виявитися досить довгим і важким для дотримання. Таким чином, я настійно рекомендую використовувати підпис, який точно описує вміст діаграми або графіка та його релевантність іншому вмісту. Після цього у вашому тексті alt можна просто описати назву графіка та зауважити, що повний опис вмісту доступний у заголовку або текстовому вмісті.

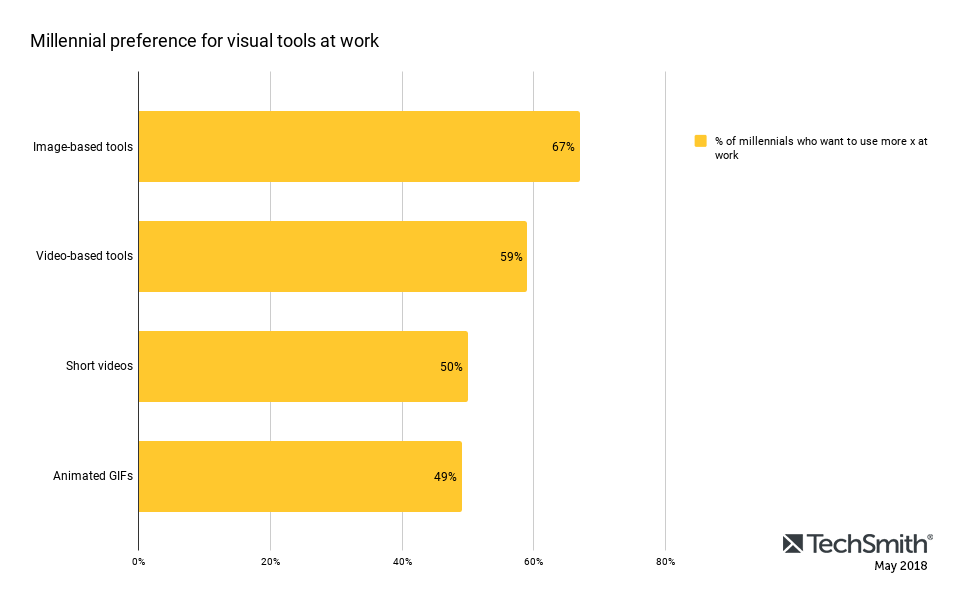
Як би ви описали таблицю вище (від нашої остання стаття про наше оригінальне дослідження комунікацій на робочому місці ) комусь, хто його не бачить? Майте на увазі, що ваш текст alt (або, швидше за все, заголовок або тіло вмісту) повинен надати всю відповідну інформацію, щоб вони могли її зрозуміти так само, як і хтось, хто може його бачити.
У цій статті в блозі, оскільки інформація на графіку не обов'язково стосується точки, яку я намагаюся зробити, я міг би просто описати її як складну діаграму інформації про переваги тисячоліть для візуальних засобів на роботі. Якщо ця стаття стосувалася досліджень, мені потрібно було б описати фактичний вміст у тексті alt, або більш відповідним чином у тілі навколишнього вмісту.
На відміну від зображень, більшість таблиць доступні для читання з екрана. Користувач може переміщатися по таблиці, щоб отримати відповідну інформацію, якщо вони її обрали. Однак текст alt може надати короткий опис таблиці та огляд того, що він містить, щоб користувач міг вирішити, чи хоче вони отримати доступ до таблиці чи ні.
Alt текст і SEO
Альтернативний текст необхідний для створення доступного вмісту. Втім, він приходить з бонусом: він також може допомогти з SEO!
Тим не менш, найвищою і найкращою метою створення альт-тексту є покращення доступності вашого цифрового вмісту. Спроба гри в системі шляхом заповнення тексту альт невідповідними ключовими словами або іншою невідповідною інформацією може бути дійсно шкідливою.
У цій статті від Google про публікацію зображень вони зазначають, що вони використовують текст alt alt для розуміння предмета зображення та його відношення до решти вмісту. Вони також пропонують створити альт-текст, який зосереджує увагу на “створенні корисного, багатого інформаційним вмістом, який належним чином використовує ключові слова та знаходиться в контексті вмісту сторінки.” Google зазначає, що альт-текст, заповнений невідповідними ключовими словами чи текстом alt, не t, що стосується зображення або решти вмісту сторінки, ризикує, що ваш сайт розглядатиметься як спам.
Аналогічно, Yoast, виробник одного з найпопулярніших плагінів WordPress для SEO, рекомендує переконатися, що ви використовуєте ключове слово, якщо це можливо і, коли це доречно, але вони чітко говорять, щоб не зачіпати ваші ключові слова в кожен біт альт-тексту.
Хоча це хороший огляд основ для створення альтернативного тексту для зображень і SEO, це, звичайно, не останнє слово не тему. Багато організацій мають власні рекомендації щодо створення альт-тексту, тоді як інші навіть не розуміють, що їм це потрібно!
Ви створюєте альт-текст для зображень, включених до вашого цифрового вмісту? Я хотів би почути ваші пропозиції, ідеї та боротьбу!
* Примітка: У зв'язку з відмінностями в тому, як різні допоміжні технології обробляють зображення та текст, ця стаття не має на меті бути вичерпним оглядом того, як поводяться всі допоміжні технології. Замість цього, розглянемо тут пропозиції, що містять набір керівних принципів для забезпечення доступності альтернативного тексту для зображень для найбільшої кількості людей.
Пов'язані
Що таке альтернативний текст?Що таке альтернативний текст?
Ви створюєте альт-текст для зображень, включених до вашого цифрового вмісту?