Как владелец веб-бизнеса, которому посоветовали внутренние SEO-специалисты или читали советы по SEO для сообщений в блоге, вы, наверное, слышали о термине метатег и о том, как они играют важную роль в SEO вашего веб-сайта. Однако всегда неясно, насколько важны эти метатеги.
Тенденции SEO постоянно меняются в мгновение ока, и поэтому крайне важно, чтобы мы прямо поняли факты о роли мета-тегов в современном мире.
В этом посте будет объяснено простым языком, что такое мета-элемент несколько лет назад, что он сегодня представляет, насколько он важен, а также различные типы мета-тегов, которые помогут SEO будущего вашего сайта.
Индекс содержания:
- Что такое метатеги
- Типы метатегов
- Мета Описание
- Тип мета контента
- Мета Роботы
- Мета Название
- Мета Ключевое слово
- Мета Автор
- Мета Copyright
- Метаязык
- Разные метатеги
- Как добавить мета-теги на свой сайт
Теги в буквальном смысле обозначают имя или идентификационный знак, присвоенный объекту. С тех пор как появился Интернет, ранние веб-сайты использовали эти идентификационные знаки в виде текстовых тегов, заключенных в элемент HTML-кода веб-сайта. Эти теги были известны как метатеги и также назывались метаэлементами.
Проще говоря, метатеги - это данные, которые описывают содержимое веб-сайта и являются одной из первых сведений, доступных роботам поисковых систем для сканирования, индексации и классификации данного веб-сайта. Эти теги не видны посетителям вашего сайта, но контент виден роботам поисковой системы. Тем не менее, содержимое в двух метатегах - заголовок и описание - видимо людям в результатах поиска данного веб-сайта.
Наиболее распространенный синтаксис метатега HTML выглядит следующим образом:
<head> <meta name = "" content = ""> <head>
Существует две широкие категории метатегов: важные и необязательные.
Эти теги важны для сайта. Значение SEO для этих тегов со временем может уменьшиться, но они обязательны для каждого веб-сайта, поскольку они предоставляют важную информацию о сайте поисковым системам.
Ниже приведены теги, которые являются важными мета-тегами:
- Мета Описание
- Тип мета контента
- Мета Роботы
Некоторые из этих мета-тегов (например, мета-тег ключевых слов) считались наиболее важными тегами, помогающими определить категорию ключевых слов сайта в поиске. Однако из-за нежелательного использования этих тегов они были признаны несущественными и переведены в необязательную категорию. Некоторые другие теги являются необязательными, потому что их существование или несуществование не имеет большого значения в том, как ваш контент интерпретируется роботами поисковых систем.
Ниже приведены теги, которые подпадают под необязательные мета-теги:
- Мета Название
- Мета Ключевое слово
- Мета Автор
- Мета Copyright
- Мета-язык (для неанглийских сайтов)
Теперь давайте посмотрим на каждый метатег в отдельности.
мета-тег описания это просто одна или две строки, которые описывают содержание вашей страницы. В идеале, вы должны написать содержание мета-описания в пределах 156 символов, чтобы избежать его сокращения, но размер фрагментов поиска, как правило, различается в разных поисковых системах.
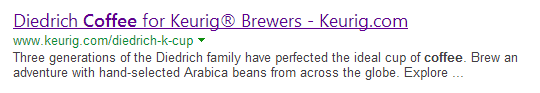
Взгляните на пример поискового фрагмента ниже, который был взят из поиска Bing:

Пример скриншота фрагмента поиска Bing (изображение предоставлено bing.com)
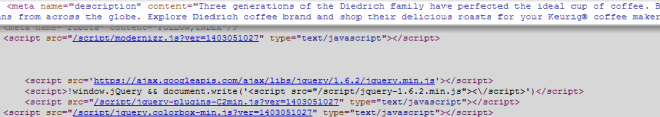
И этот фрагмент поиска был взят из мета-описания сайта, которое показано ниже:

Исходный код Мета-описания примера сайта из фрагмента поиска выше (изображение предоставлено - keurig.com)
Однако не каждая поисковая система использует мета-описание в своих поисковых фрагментах.

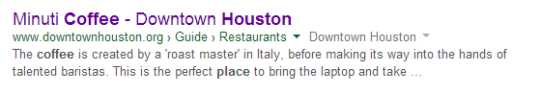
Пример скриншота из фрагмента поиска Google (кредит изображения - google.com)
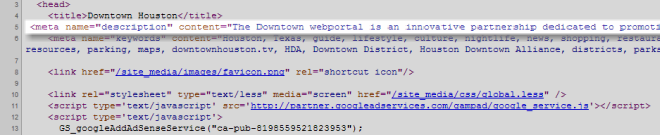
Вот так выглядит закодированная сторона сайта, которая показывает, что содержание в мета-описании не совпадает с содержанием в поисковом фрагменте Google образец сайта ,

Исходный код Мета-описание примера сайта из фрагмента поиска Снимок экрана выше (изображение предоставлено - downtownhouston.org)
Это связано с тем, что Google выбирает из лучшего описания сайта, найденного в мета-описании, содержании на странице или в данных ODP (проект открытого каталога), и отображает их при поиске. Выбор содержания описания больше не находится под вашим контролем, что касается поиска в Google.
Узнайте больше об этом в этом блоге Moz в посте под названием Почему Google не использует мое мета-описание?
Насколько важны мета-теги описания для SEO?
По шкале 10 для значимости в SEO метаописания получают 5 баллов.
Это не может напрямую повлиять на SEO из-за ключевых слов в нем, как это было в далеком прошлом. Тем не менее, это небольшая часть алгоритма, используемого поисковыми системами для позиционирования контента в своих поисковой выдаче.
Независимо от того, отображается ли ваше мета-описание в фрагментах поиска, вы все равно должны предоставить мета-описание. Это потому, что есть другие поисковые системы, которые их используют.
Мета-описания улучшают пользовательский опыт и, следовательно, играют важную роль в повышении рейтинга кликов в результатах поиска. Когда у поискового фрагмента вашего сайта хороший показатель переходов по ссылкам, у него больше шансов на более высокий рейтинг в результатах поиска. Таким образом, метаописания также косвенно влияют на SEO сайта.
Пример мета-тега описания.
<meta name = "description" content = "Добавьте описание вашей веб-страницы сюда.">
Этот метатег используется для объявления набор символов веб-сайта. Этот тег определяет кодировку символов для документа HTML. Общими кодами являются UTF-8 (кодировка символов для Unicode) и ISO-8859-1 (кодировка символов для латинского алфавита). В HTML 4.01 мета-тип содержимого выглядит так:
<meta http-equ = "content-type" content = "text / html; charset = UTF-8">
HTML 5, с другой стороны, имеет новый атрибут charset, который упрощает объявление набора символов, как показано в примере ниже:
] (Https://s3.amazonaws.com/woocms.woorank.com/2016/Aug/source_code_view_of_meta_description_of_sample_site_from_search_snippet_above1-1472550914349.png
Консорциум World Wide Web рекомендует всегда использовать этот тег вместе с форматом декларации DTD. Несоблюдение этого требования может привести к проблемам с отображением на веб-сайте.
Насколько важна Meta Charset для SEO?
Этот тег не влияет напрямую на ваш рейтинг в поисковых системах, но при неправильной реализации роботы поисковых систем могут неправильно интерпретировать код на вашем сайте. Это может привести к различным непредсказуемым последствиям, которые могут повлиять на удобство использования вашего сайта, вызвать высокий показатель отказов, снизить вероятность того, что сторонние сайты ссылаются на ваш сайт, а впоследствии и на SEO сайта.
Meta Robots, пожалуй, самый важный метатег. Ниже приведены варианты, в которых используется мета-тег robots.
- Если вы не хотите, чтобы страницы вашего сайта были проиндексированы, или по ссылкам следовали, вы можете использовать следующий код:
<meta name = "robots" content = "noindex, nofollow">
Это говорит поисковому роботу не индексировать вашу страницу в результатах поиска и не переходить по ссылкам на странице. Это делается в основном на этапе разработки, когда сайт не готов к показу в поиске. При запуске нового веб-сайта всегда проверяйте, был ли удален этот метатег роботов.
Если вы хотите, чтобы ваш сайт был проиндексирован, но не хотите, чтобы на него переходили ссылки, вы можете использовать следующий код:
] (Https://www.downtownhouston.org/guidedetail/minuti-coffee/
Это говорит поисковому роботу индексировать ваш сайт, но не переходить по ссылкам на вашем сайте. Это можно сделать, когда на вашем сайте много пользовательского контента, который может привести к появлению спам-ссылок.
Если вы не хотите, чтобы ваша страница была проиндексирована, но хотите, чтобы ваши ссылки на странице следовали, используется следующий код:
] (Https://s3.amazonaws.com/woocms.woorank.com/2016/Aug/source_code_view_of_meta_description_of_sample_site_from_search_snippet-1472550997552.png
Это редкий случай, когда вы хотите, чтобы ваша страница не индексировалась и не отображалась в поиске, но вы хотите, чтобы ссылки на странице следовали.
Если вы не возражаете, если ваш сайт проиндексирован и по ссылкам следуют, используется следующий код:
] (Https://moz.com/blog/why-wont-google-use-my-meta-description
Это обычно используется для тех страниц, которые хотят быть найденными в результатах поиска, а также поощряет людей ссылаться на сайт.
Ниже перечислены некоторые разные значения, которые могут быть указаны в теге роботов. (За этими значениями следует googlebot):
- nosnippet : предотвращает показ фрагментов в результатах поиска.
- noodp : Предотвращает использование альтернативного описания из ODP / DMOZ в фрагментах поиска.
- noarchive : не позволяет Google показывать кэшированную ссылку на страницу.
- unavailable_after [дата] : чтобы указать точную дату, вы хотите остановить сканирование и индексацию вашей веб-страницы.
- noimageindex : запрещает указывать ваши страницы в качестве ссылочной страницы для изображений в поиске картинок Google.
ПРИМЕЧАНИЕ. Если вы не укажете метатег роботов, страница будет считаться индексной. Кроме того, необязательно, чтобы все роботы поисковых систем следовали коду роботов.
Насколько важны мета-теги роботов для SEO?
По шкале от 1 до 10 значимости в SEO мета-роботы получают 8 баллов.
Это важно, потому что он инструктирует поисковую систему, нужно ли индексировать контент вашего сайта и нужно ли переходить по ссылкам. Небольшая ошибка в неправильном объявлении тега meta robots может привести к тому, что весь сайт будет проиндексирован из поиска. Поэтому вы всегда должны быть осторожны с этим метатегом.
Существуют и другие случаи, когда мета-робот-теги важны с точки зрения SEO относительно правильного распределения ссылочного сока.
Скажем, например, вы заблокировали страницу от индексации на вашем сайте robots.txt файл. Но страница все равно отображается в поиске в виде простых URL-адресов (без заголовка и описания). Что если этот URL накапливает ссылки и получает сок ссылок? Они никогда не смогут передать этот сок ссылок, так как ссылки на них не сканируются, и, следовательно, сок ссылок теряется.
С другой стороны, если вы используете мета-тег robots на этой конкретной странице со значением «noindex, follow», страница не будет проиндексирована при поиске, но может передать свой страничный поиск другим страницам, поскольку ссылки на ней могут быть просканированы.
Это то, что Google говорит о мета-тэге роботов ,
Мета-заголовок часто путают с тегом <title>, который используется внутри тегов <head>. Хотя тег <title> является обязательным для размещения на вашем сайте, тег meta title является необязательным. Содержимое тега <title> отображается на вкладке браузера, а также в качестве заголовка во фрагменте поиска.
Взгляните на следующий пример:

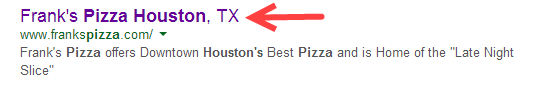
Фрагмент заголовка, отображаемый при поиске Фрагмент в поиске Google (кредит изображения - google.com)
Этот фрагмент поиска, показанный выше, отображает содержимое в теге <title>.
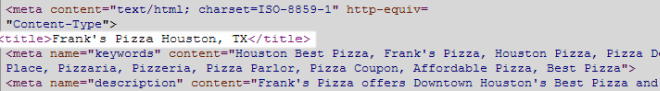
Ниже показаны скриншоты раздела исходного кода сайта, содержащего тег <title>, за которым следует скриншот вкладки браузера, в которой отображается заголовок страницы.

Исходный код примера сайта с содержимым тега заголовка (изображение предоставлено - frankspizza.com)

Образец заголовка страницы, видимый на вкладке браузера (изображение предоставлено - frankspizza.com)
Однако, если у вас есть мета-тег заголовка, его содержимое будет отображаться во фрагменте поиска, а содержимое тега <title> будет отображаться на вкладке окна браузера. Большинство веб-сайтов не используют мета-тег заголовка, за исключением следующих редких случаев.
Скажем, например, ваш тег заголовка короткий, чтобы поместиться в текстовую область вкладки браузера - Frank's Pizza | Хьюстон, и вы хотите, чтобы в вашем поисковом фрагменте было больше информации. Затем вы можете использовать мета-тег заголовка, который гласит: «Пицца Фрэнк» 24 часа в сутки в Хьюстоне. Мета-тег заголовка представлен следующим образом:
<meta name = "title" content = "Ваш заголовочный контент идет сюда">
Большинство отраслевых экспертов говорят, что теги <title> являются мета-тегами, но это не так. Тем не менее, они очень важны, и вот пост, который дает вам 10 советов по оптимизации заголовка тега.
Насколько важны мета-теги для SEO?
Вы можете иметь теги <title> вместо мета-тегов title или иметь оба с одинаковым содержимым. Ключевые слова в метатеге title (или теге <title>) играют незначительную роль в вашей позиции в поисковой выдаче, если другие элементы SEO правильно внедрены на вашем сайте.
В начале 1996 года две поисковые системы, Infoseek и AltaVista, основанные на сканере, использовали мета-тег ключевого слова для идентификации, классификации и позиционирования веб-сайтов в поисковой выдаче. Следуя по их стопам, некоторые другие поисковые системы, такие как Inktomi и Lycos, также начали использовать эти теги для ранжирования веб-сайтов в поиске. Вскоре спаммеры начали манипулировать этим тегом для повышения рейтинга, что привело к снижению поддержки через быстро развивающиеся поисковые системы. Таким образом, мета-теги ключевых слов оказались бесполезными для SEO большинством поисковых систем.
Мета-тег ключевого слова представлен следующим образом:
] (Http://www.metatags.info/meta_tags_generator
Насколько важны мета-теги ключевых слов для SEO?
Мета-тег ключевого слова объявлен бесполезным для основных поисковых систем. Google открыто заявил в 2009 году они не используют этот тег. единственная поисковая система, которая использует этот тег - Bing , чтобы помочь обнаружить спам. Лучше всего не использовать этот тег и не добавлять его в код сайта, что приводит к раздуванию кода. И даже если вы используете этот тег, убедитесь, что в нем не более трех уникальных ключевых слов.
Этот метатег относится к автору страницы, то есть к тому, кто разработал просматриваемый HTML-документ. Он используется в качестве справочного материала для отслеживания автора конкретной страницы в тех случаях, когда используются несколько разработчиков.
Это представлено как:
<meta name = "author" content = "имя и фамилия, адрес электронной почты"
Насколько важны мета-теги автора для SEO?
Этот тег в любом случае бесполезен для SEO вашего сайта.
Мета-тег авторского права используется для включения авторского права, патента или товарного знака. Он не несет ответственности за защиту содержимого или интеллектуальной собственности вашего сайта. Тег представлен как:
<meta name = "copyright" content = "Copyright 2014">
Насколько важны мета-авторские теги для SEO?
Это не имеет значения для SEO вашего сайта.
Если ваш сайт не является английским, вы можете объявить язык своего сайта с помощью этого тега. Ниже приведен пример HTML-кода мета-языка:
не определено
НОТА: Google не требует этот код определить язык веб-сайта и, следовательно, он размещен в дополнительном разделе мета-элемента. Это может быть полезно для других поисковых систем.
Насколько важны мета-языковые теги для SEO?
Это не имеет существенного значения для SEO вашего сайта.
Есть много других метатегов, о которых мы не будем подробно рассказывать в этом посте. Для справки, однако, они следующие:
- Meta Designer - этот тег используется для объявления дизайнера сайта. Например: <meta name = "Designer" content = "Роберт Льюис">
- Meta Googlebot - Этот тег используется в тех случаях, когда вы хотите, чтобы робот Google делал что-то конкретное. Например: <meta name = "googlebot" content = "nosnippet">
- Meta MSN - этот тег используется для описания вашего сайта в поиске Bing, а не из DMOZ. Например: <meta name = "msnbot" content = "NOODP">
- Meta Content Script Type - этот тег используется для указания языка сценариев по умолчанию для документа. Например: <meta http-equ = "Content-Script-Type" content = "text / javascript">
- Meta Content Style Type - этот тег используется для указания CSS по умолчанию для документа. Например: <meta http-эквивалента = "Content-Style-Type" content = "text / css">
- Meta Distribution - этот тег используется для объявления о распространении вашего веб-контента (глобального, локального или IU). Например: <meta name = "Distribution" content = "Global">
- Meta Expires - этот тег используется для объявления даты и времени, после которого документ должен считаться истекшим. Например: <meta http-equ = "expires" content = "Чт, 5 июня 2014 09:30:00 GMT">
- Meta Generator - этот тег используется для объявления названия и версии инструмента, используемого для публикации сайта. Например: <meta name = "Generator" content = "FrontPage 4.0">
- Смарт-теги Meta MS - этот тег использовался для выделения ключевых слов на веб-сайте, которые позволят пользователю перейти на веб-сайт конкурента. Например: <meta name = "MSSmartTagsPreventParsing" content = "True">
- Meta Pragma No-Cache - этот тег используется для предотвращения просмотра пользователями кэшированной версии страницы. Например: <meta http-экв = "Pragma" content = "no-cache">
- Meta Publisher - этот тег используется для объявления названия и версии инструмента, используемого для публикации сайта. Это похоже на тег Meta Generator. Например: <meta name = "Publisher" content = "FrontPage 4.0">
- Meta Refresh - этот тег используется для указания задержки в секундах, прежде чем браузер автоматически обновляет документ. Например: <meta http-equ = "Обновить" content = "3; URL = http: //www.domain.com/page.html">
- Meta Reply-to - метка для сбора адресов электронной почты (обычно используется спаммерами). Например: <meta name = "reply-to" content = "[email protected]" />
- Тип метаресурса - этот тег используется для объявления ресурса страницы. Например: <meta name = "resource-type" content = "document">
- Meta Revisit After - этот тег используется для информирования поисковых систем, когда нужно возвращаться для индексации сайта. Например: <meta name = "Revisit-After" content = "30 days Days">
- Meta Set Cookie - этот тег используется для установки cookie в веб-браузере пользователя. Например: <meta http-equ = "Set-Cookie" content = "cookievalue = xxx; expires = четверг, 5 июня 2014 20:30:00 GMT; путь = /">
- Meta Subject - этот тег используется для объявления темы сайта. например: <meta name = "Subject" content = "Тема веб-страницы">
Прежде чем мы узнаем, как добавить метатеги на ваш сайт, позвольте мне дать вам быстрый способ проверить, есть ли на вашем сайте метаэлемент.
Откройте ваш сайт в браузере и нажмите Ctrl + U на клавиатуре.
Кроме того, вы можете щелкнуть правой кнопкой мыши в любом месте на вашем сайте и выбрать опцию «Просмотр источника страницы». Теперь нажмите Ctrl + F и введите «мета». Если присутствует слово meta, это означает, что ваш сайт был создан с необходимым метаэлементом.
В любом случае, если отсутствует какой-либо метаэлемент, сделайте следующее:
Если вы используете CMS или сторонние инструменты, найдите документацию по программному обеспечению о том, как добавить мета-теги на ваш сайт.
Если вы не уверены в том, что обрабатываете HTML и добавляете его на свой сайт самостоятельно, попросите веб-разработчика сделать это за вас.
Но если вы знаете немного о HTML, вот что вам нужно, чтобы добавить метатеги на свой сайт самостоятельно:
- Имя пользователя и пароль для вашего веб-сервера.
- Программа FTP.
- Программа для редактирования текста или блокнот.
Шаги, чтобы добавить мета-тег на вашу веб-страницу:
- Напишите свой метатег в блокноте или используйте генератор метатегов ,
- Установите FTP-соединение с вашим сервером.
- Найдите файлы с именами index.html, index.htm, default.html или default.htm.
- Откройте файл с помощью Блокнота или текстового редактора, который вы используете.
- Скопируйте и вставьте метатег между <head> и </ head>.
- Сохраните страницу.
- Используя FTP, замените отредактированный индексный файл на вашем сервере.
ПРИМЕЧАНИЕ. Всегда сохраняйте резервную копию исходного кода вашего сайта, прежде чем вносить какие-либо изменения.
Заключение:
Использование метаэлемента может не оказать заметного или существенного влияния на то, насколько хорошо ваш веб-сайт влияет на результаты поисковых систем, но это полезно для контроля того, как поисковые системы сканируют, индексируют и отображают страницы на вашем сайте. Поскольку вы уже многое узнали о метаэлементе в этом посте и знаете, что добавить эти элементы на ваш сайт не так уж сложно.
Вы должны как минимум добавить три тега на свои страницы - мета-описание, мета-роботов и мета-заголовок (необязательно, если вы используете один и тот же контент в тегах <title>). Как уже говорилось выше, известно, что эти три тега незначительно влияют на SEO вашего сайта.
Дайте нам знать о вашем опыте работы с метатегами. Считаете ли вы, что они помогают с вашим SEO?
Насколько важны мета-теги описания для SEO?Насколько важна Meta Charset для SEO?
Насколько важны мета-теги роботов для SEO?
Что если этот URL накапливает ссылки и получает сок ссылок?
Насколько важны мета-теги для SEO?
Насколько важны мета-языковые теги для SEO?
Считаете ли вы, что они помогают с вашим SEO?