- ОСНОВЫ HREFLANG
- Грамматика хрефланга
- Что произойдет, если мы не используем правильные коды ISO в hreflang?
- Существует ли ограничение на количество тегов hreflang на одном и том же URL?
- Как реализовать hreflang для индексации с мобильного (и усилителя)
- Когда мы должны использовать hreflang?
- как реализовать аннотации hreflang
- Каковы наиболее распространенные ошибки при реализации hreflang?
- Ошибка № 2 - забывание обратной аннотации hreflang
- Ошибка № 3 - Использование URL, которые не отвечают 200, в элементе href аннотации hreflang
- Ошибка № 4 - Использование URL-адресов, заблокированных с помощью robots.txt, в элементе href набора аннотаций hreflang
- Ошибка № 5 - не используются канонические URL-адреса в элементе href набора аннотаций hreflang
- ошибка № 6 - использование rel = ”canonical” в разных версиях языка / страны
- Ошибка №7 - использование hreflang, даже если у нас есть только один веб-сайт только на одном языке...
- Ошибка № 8 - нацеливание на слишком много бесполезных стран с помощью hreflang
- ошибка № 9 - путаница с кодами языка и страны iso
- На большинство повторяющихся сомнений по поводу hreflang отвечает Google (rs)
- Имеет ли ccTLD гарантию того, что он не будет опережать та же версия веб-сайта, но и общее доменное...
- Достаточно ли hreflang для геотаргетинга (иначе: это синонимы)?
- Можно ли междоменный канонизировать страницы на одном языке и с одним и тем же контентом, но нацеливаться...
- Если domain.com.au/content.html и domain.co.uk/content.html идентичны, но, очевидно, нацелены на две...
- Могут ли гео метатеги использоваться вместо hreflang?
- Является ли она надежной альтернативой использованию hreflang и классических методов геотаргетинга,...
- Могут ли перенаправления на основе IP помешать Google правильно определить атрибуты hreflang? (когда...
- Если мы реализуем hreflang через sitemaps.xml, сообщает ли Google обо всех ошибках, которые может иметь реализация?
- Может ли JavaScript блокировать представление Google о hreflang?
- Можем ли мы использовать относительные URL в hreflang (и rel = ”canonical”)?
- Что такое hreflang «x-default» и как мы должны его использовать?
Отказ от ответственности: из-за сложной природы hreflang я сознательно решил, что лучше не всегда использовать слишком «технический» или «академический» язык или определения. Поэтому я прошу пуристов SEO закрыть глаза и простить меня из-за моего стремления к лучшему пониманию этой запутанной темы также более широкой и технически менее образованной публикой.
Несколько недель назад Джон Мюллер из Google опубликовал твит, который удивил многих SEO-специалистов:

Тогда совсем недавно, Рэнд Фишкин обратился за помощью о конкретном использовании hreflang, и этот твит привел к целому ряду ответов, вопросов и сомнений в течение дня.
Вдохновленный возвращением интереса, который был у hreflang в последнее время, и, поскольку я до сих пор вижу много путаницы по поводу этого и того, как правильно его реализовать, я решил вернуться к записи в своем блоге.
В этом посте я постараюсь рассказать о самых важных вещах, которые мы знаем о том, как использовать разметку hreflang, какова самая распространенная ошибка и ответить на наиболее часто задаваемые вопросы, подкрепив их ответы официальными сообщениями Google.
Давай начнем.
ОСНОВЫ HREFLANG
Hreflang = ”x” - это атрибут, который указывает Google (и другим поисковым системам), какой URL-адрес обслуживает пользователей, говорящих на данном языке, и - если явно указано - заданную страну (hreflang = ”xX”).
Например, если domain.es нацелен на испаноязычных пользователей в Испании, а domain.co.uk нацелен на англоязычных в Великобритании, то следующие аннотации hreflang будут указывать эти намерения для Google:
- <link rel = »alternate» href = »https://domain.es/» hreflang = »es-ES» />
- <link rel = ”alternate” href = ”https://domain.co.uk/” hreflang = ”en-GB” />
Грамматика хрефланга
Давайте посмотрим, какие элементы составляют аннотацию hreflang:
< link rel = »alternate» href = »https://domain.es/» hreflang = »es - ES« />
- Hreflang - это rel = «alternate», что означает, что он всегда указывает альтернативный URL-адрес по отношению к тому, который реализован той же альтернативной аннотацией;
- Элемент href указывает альтернативный URL;
- Атрибут hreflang всегда представляет язык или язык и страну, на которую указывает страница, указанная в поле href;
- Для указания целевого языка мы должны использовать ISO 639-1 языковые коды;
- Для указания страны, на которую мы нацелены, мы должны использовать ISO 3166-1 Alpha 2 коды стран.
Однако Google сообщает нам, что есть исключение из пункта 3: на самом деле, мы можем использовать ISO 15924 для указания того, что мы используем определенный языковой скрипт на нашей странице и что мы можем использовать этот код ISO в сочетании с кодом страны.
Это означает, что совершенно правильно иметь hreflang наподобие hreflang = ”zh-Hans”, чтобы сообщить Google, что мы используем упрощенный китайский вместо традиционного китайского (zh-Hant).
Что произойдет, если мы не используем правильные коды ISO в hreflang?
Может случиться так, что Google не будет рассматривать hreflang с неправильным кодом ISO, но все равно будет рассматривать правильные в том же наборе аннотаций hreflang ( источник ).
Существует ли ограничение на количество тегов hreflang на одном и том же URL?
Нет, как сказал Джон Мюллер Вот ,
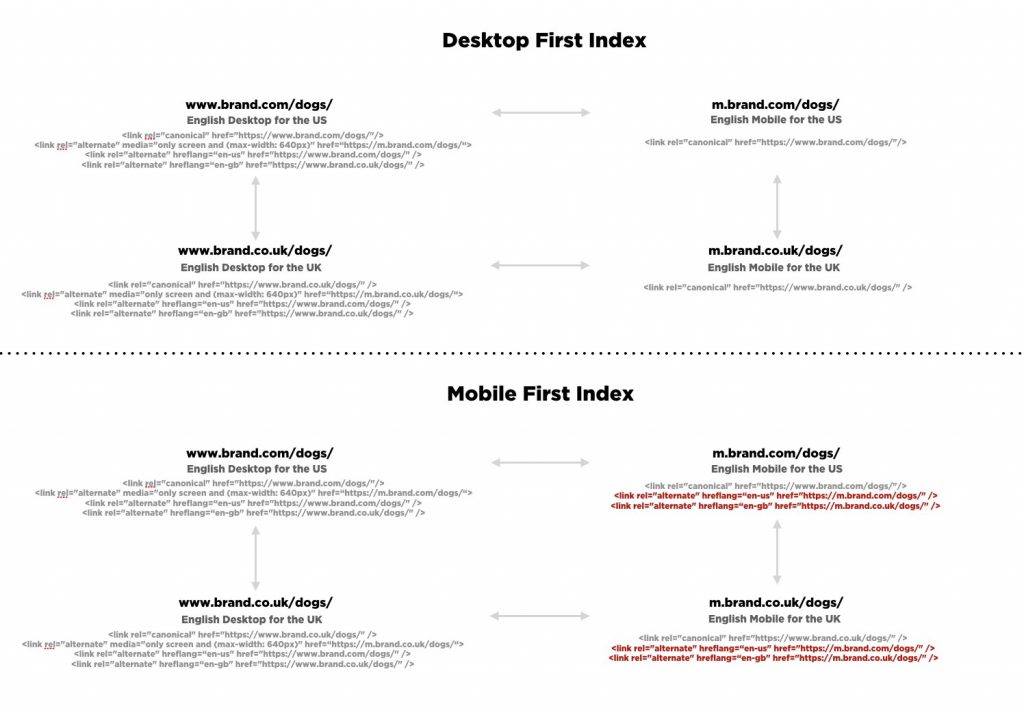
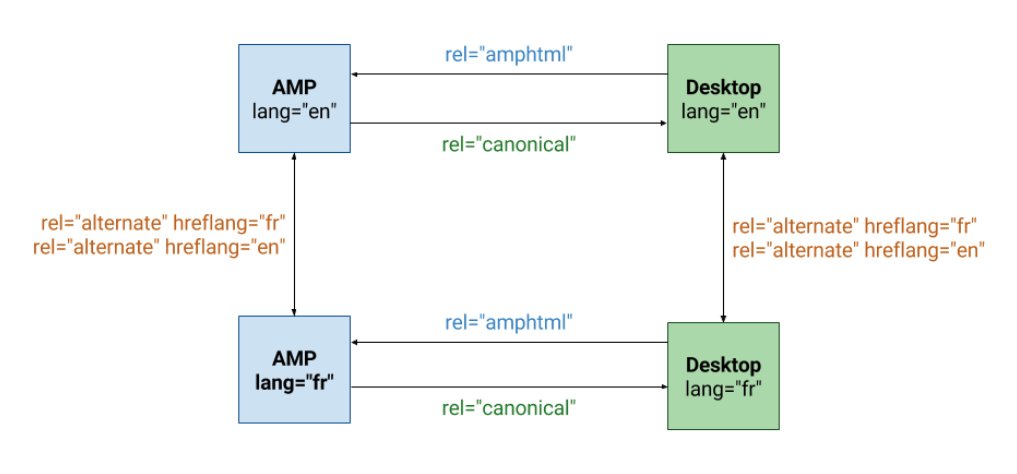
Как реализовать hreflang для индексации с мобильного (и усилителя)
Алейда Солис великолепно представлено, как реализовать hreflang в м. мобильные веб-сайты при индексации на десктопе и на мобильных устройствах:

Внедрение hreflang в многоязычную / многострановую версию веб-сайта AMP, Джон Мюллер подтвердил как правильную Серхио Редондо в Твиттере;

Когда мы должны использовать hreflang?
Google очень точный говоря, когда мы должны использовать hreflang:
- Когда наш веб-сайт полностью переведен (например, www.domain.com на английском языке, а www.domain.com/es/ - его испанская версия);
- Когда наш веб-сайт имеет разные версии на одном языке и ориентирован на разные страны , следовательно, существуют очень незначительные различия, главным образом, из-за локализации (то есть: www.domain.com - это англо-американская версия нашего веб-сайта и www.domain.co.uk британско-английский);
- Когда мы предлагаем одинаковый контент разной аудитории, но :
- основной контент всегда на одном языке, несмотря на то, что конкретная версия ориентирована на другую аудиторию;
- шаблон переведен на язык, который используется целевой аудиторией ;
- и / или страница содержит контент UGC на языке, который используется целевой аудиторией;
Этот последний случай - как говорит Google - может произойти на таких веб-сайтах, как форумы ... и это первый яркий пример того, как можно запутать hreflang.
как реализовать аннотации hreflang
Hreflang - это сигнал, основанный на одном URL, поэтому он должен быть реализован по URL .
Другими словами, мы не можем просто указать Google «все URL-адреса в / es / предназначены для пользователей, говорящих на испанском языке, и вместо этого все URL-адреса в разделе / de / target для немецкоязычных пользователей».
Есть 3 способа (+1) для реализации hreflang :
- В разделе <head> страницы;
- Через Sitemaps.xml
- В заголовке HTTP для не-HTML файлов, таких как, например, PDF.
Если у нас очень большой набор аннотаций hreflang, то Google предлагает использовать опцию реализации sitemaps.xml, чтобы не перегружать раздел <head> наших страниц.
Опция (+1) для реализации hreflang делает это с помощью Google Tag Manager, как это хорошо объяснено в это как написать ,
Тем не мение, Google советует, что это очень хрупкое решение , Если это возможно, лучше реализовать hreflang в разделе HTML <head> страницы или через sitemaps.xml.
Каковы наиболее распространенные ошибки при реализации hreflang?
Ошибка № 1 - не использовать самореферентную аннотацию hreflang
При реализации hreflang мы всегда должны реализовывать аннотацию hreflang с самообращением, а не только те, которые указывают на альтернативные языковые и страновые или только языковые URL.
Например:
- URL-адреса: https://www.domain.com/ (en) с альтернативной немецкой версией в https://www.domain.com/de/
- <link rel = ”alternate” href = ”https://www.domain.com/” hreflang = ”en” /> [самореферентный hreflang]
- <link rel = ”alternate” href = ”https://www.domain.com/de/ hreflang =” de ”[альтернативный URL для немецкоязычных пользователей]
Некоторые люди говорят, что самореферентный hreflang не нужен ... Google явно говорит, что он должен использоваться :
«Если у вас несколько языковых версий URL-адреса, каждая языковая страница должна указывать разные языковые версии, включая себя». ( Вот , снова).
Ошибка № 2 - забывание обратной аннотации hreflang
Если в испанском URL-адресе A предлагается URL-адрес B в качестве альтернативной немецкой версии, то URL-адрес B должен предлагать обратный URL-адрес A в качестве альтернативной версии для пользователей, говорящих по-испански.
Если это правило не соблюдается, Google не будет считать установленный hreflang правильным, поэтому он будет игнорировать его .
Ошибка № 3 - Использование URL, которые не отвечают 200, в элементе href аннотации hreflang
Обратите внимание на код ответа сервера URL-адресов, которые вы указываете в наборе hreflang.
Если они ответят серверным сообщением 4XX, 5XX и 3XX, то мы будем нарушать правило возврата , поэтому hreflang будет считаться неправильно реализованным (ошибка без возврата).
Ошибка № 4 - Использование URL-адресов, заблокированных с помощью robots.txt, в элементе href набора аннотаций hreflang
Если альтернативный URL-адрес заблокирован через robots.txt, то Google не сможет получить доступ к коду страницы, поэтому там не будет реализован набор hreflang. У нас будет - еще раз - сообщение об ошибке невозврата.
Формально, если мы допустили такую ошибку, но применили hreflang через sitemaps.xml, мы не увидим никакой ошибки в консоли поиска Google. Это не значит, что это что-то умное.
Ошибка № 5 - не используются канонические URL-адреса в элементе href набора аннотаций hreflang
Джон Мюллер объяснил эту проблему очень хорошо еще в 2015 году ,
ошибка № 6 - использование rel = ”canonical” в разных версиях языка / страны
В том же посте Google+ Джон Мюллер посоветовал не проводить кросс-канонизацию версий веб-сайтов, ориентированных на разные языки (например, «es» и «en»), на разные языки / страны (например, «es-ES» и «en-US»). и (как говорит логика) один и тот же язык / разные страны (т. е. «en-AU» и «en-US») .
Этот вид перекрестной канонизации приведет к тому, что Google не будет индексировать канонизированную версию веб-сайта, что, вероятно, нежелательно для SEO в 99,99% случаев.
Ошибка №7 - использование hreflang, даже если у нас есть только один веб-сайт только на одном языке или в одной языковой / страновой версии
Если альтернативного URL нет, то заменить нечего. Следовательно, hreflang не имеет смысла, и Google не примет это во внимание .
Google официально подтвердил бесполезность этой практики в этот ответ в твиттере ,
Ошибка № 8 - нацеливание на слишком много бесполезных стран с помощью hreflang
Google предлагает избегать того, что могло бы стать потенциально хаотичной и катастрофической реализацией.
Вместо этого лучше начать внедрять аннотации языка / страны для обозначения только тех рынков, которые действительно важны для нашего бизнеса.
Если затем мы хотим нацелить также и на другие страны, которые используют тот же язык версии, что у нас уже есть, то мы можем рассмотреть возможность использования языка только в виде аннотации hreflang.
ошибка № 9 - путаница с кодами языка и страны iso
Даже если язык кода ISO и пары стран, возможно, являются самыми легкими для понимания hreflang, тем не менее, есть еще много людей, которые портились с ними и совершали следующие ошибки:
- Использование неверного кода страны в стране (т.е. hreflang = «en-UK» вместо hreflang = «en-GB»);
- Использование неправильного кода страны ISO (т.е. :: hreflang = ”eng-GB” вместо hreflang = ”en-GB”);
- Использование неправильных языковых и страновых кодов ISO (то есть: hreflang = ”eng-UK” вместо hreflang = ”en-GB”);
- Использование только кода страны ISO (т.е. hreflang = ”GB”);
- Инвертирование порядка кодов ISO (то есть: hreflang = ”GB-en” вместо hreflang = ”en-GB”):
На большинство повторяющихся сомнений по поводу hreflang отвечает Google (rs)
Является ли hreflang фактором ранжирования?
Нет, абсолютно нет!
Что делает hreflang, так это заменяет URL-адреса в существующих рейтингах.
Например, если www.lapepica.es занимал 5-е место в Google Mexico по поиску брендов из-за того, что он был более сильным доменом, чем www.lapepica.com.mx, реализация hreflang сделает URL-адрес www.lapepica.com.mx заменит www.lapepica.es в Google.com.mx, и не будет чудесным образом переходить на позицию 1.
Источник: https://twitter.com/Stockypotty/status/882193576280678400 ,
Имеет ли ccTLD гарантию того, что он не будет опережать та же версия веб-сайта, но и общее доменное имя (.com), если они имеют одинаковый контент и язык?
Нет! Google может сворачивать версии вместе, особенно из-за того, что сайты имеют одинаковый контент.
Hreflang (и создание уникального локализованного контента) поможет локальным веб-сайтам не уступать своим глобальным версиям (или другим локальным сайтам на том же языке, но более подходящим для глаз Google).
Источник: https://twitter.com/5le/status/935254923805167616 ,
Достаточно ли hreflang для геотаргетинга (иначе: это синонимы)?
Нет ... и это распространенное недоразумение.
Источник: https://twitter.com/JohnMu/status/915885306196451328 ,
Можно ли междоменный канонизировать страницы на одном языке и с одним и тем же контентом, но нацеливаться на две разные страны, а затем использовать hreflang как таковой?
Нет, Google очень не одобряет это .
Источник : https://twitter.com/AlmudenaLumeras/status/911186001112043520 ,
Если domain.com.au/content.html и domain.co.uk/content.html идентичны, но, очевидно, нацелены на две разные страны, что происходит с проблемой дублирующегося контента?
Если они идентичны на 100%, может случиться так, что Google сложит их вместе для индексации, но hreflang будет работать по-прежнему и покажет URL .com.au на google.com.au и .co.uk в Google.co.uk.
По этой причине локализация является приоритетом в международном SEO.
Источник: https://twitter.com/JohnMu/status/902630118857863180.
Могут ли гео метатеги использоваться вместо hreflang?
Совсем нет .
Google не учитывает географические метатеги.
Используйте стандартные процедуры / опции геотаргетинга и используйте hreflang, если это необходимо.
Источник : https://twitter.com/VorticonCmdr/status/895367347153907713 ,
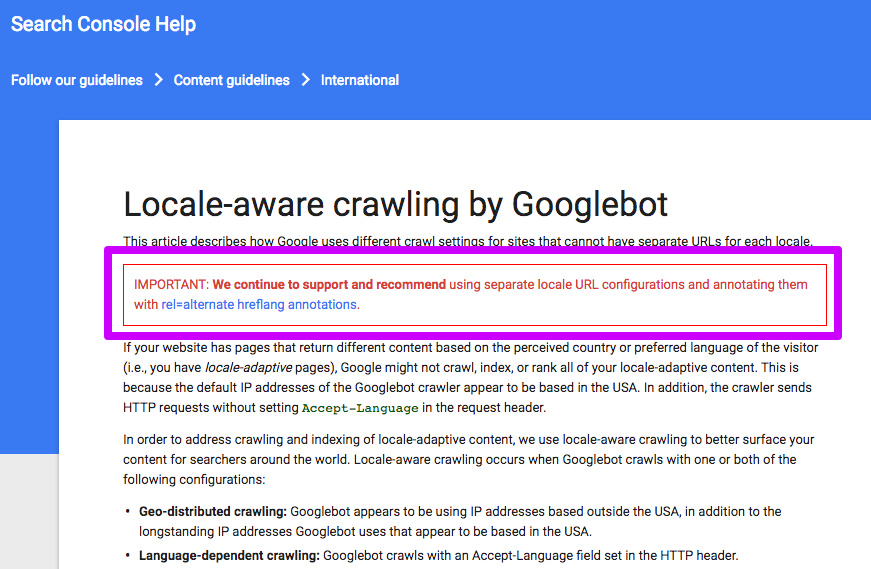
Является ли она надежной альтернативой использованию hreflang и классических методов геотаргетинга, основанной на региональных способностях сканирования?
Теоретически, это может быть альтернативой, но если тот же Google настоятельно рекомендует использовать классические методы геотаргетинга и аннотировать URL-адреса с помощью hreflang, то я бы вообще не использовал его:

Могут ли перенаправления на основе IP помешать Google правильно определить атрибуты hreflang? (когда на сайте есть и то и другое)?
Все зависит от того, насколько последовательны канонические.
Источник : https://twitter.com/sergey_alakov/status/877240224702705664 ,
Если мы реализуем hreflang через sitemaps.xml, сообщает ли Google обо всех ошибках, которые может иметь реализация?
Да. То же самое происходит, когда hreflang реализован в коде.
Источник: https://twitter.com/fullvisual/status/838880521547624449 ,
Может ли JavaScript блокировать представление Google о hreflang?
Да!
В июле 2016 года Джон Мюллер заявил, что это может произойти и Сэм Джипсон доказал это несколько месяцев спустя, как он сообщил в эта поисковая система Land post ,
Помните, что эта проблема может повлиять и на rel = ”canonical”, как заявил Гари Иллиес Вот ,
Практическое решение, позволяющее избежать этой проблемы - кроме использования недопустимых тегов в разделе <head> страницы - представляет все метатеги и аннотации, такие как rel = ”canonical” и hreflang очень высоко в кодировании.
Можем ли мы использовать относительные URL в hreflang (и rel = ”canonical”)?
Google говорит, что мы можем использовать относительные URL , но использование абсолютных URL-адресов является лучшим решением.
Однако - предупреждение: это моя интерпретация декларации, которую дал Джон Мюллер, - мы можем использовать относительные URL-адреса, только если ранее мы объявили <База> URL в том же HTML-разделе <head> страницы.
Что такое hreflang «x-default» и как мы должны его использовать?
Google не так много говорит о hreflang = «x-default» аннотация , но использовать его только:
- Для страницы выбора страны, если существует;
- Для домашних страниц, которые динамически изменяют свое содержимое на основе предполагаемой геолокации пользователя или заголовков Accept-Language
Тем не менее, и это классический пример, используемый SEO, чтобы попросить Google обновить свои справочные страницы о международном таргетинге и Hreflang, очень распространенной практикой является использование hreflang = ”x-default”, чтобы также указать, какую страницу Google должен представить все те пользователи, которые не ориентированы на конкретную языковую версию.
Например, у нас есть веб-сайт, нацеленный на основные европейские страны, но мы хотим, чтобы Google представил URL-адреса английской версии тем пользователям, которые живут в таких странах, как, например, Швеция, чей язык мы не используем на нашем веб-сайте.
В этом конкретном случае использование hreflang = ”en” не будет правильным решением, ни hreflang = ”en-SE”, потому что: с любым из этих двух решений мы нацелены на шведскоязычных пользователей.
Вместо этого, как было доказано многими SEO-специалистами и с конкретными проблемами, аннотирование всех английских URL-адресов также с помощью hreflang = ”x-default”, кажется, является правильным решением для таргетинга - следуя моему примеру - шведскоязычных пользователей. с нашими английскими версиями URL, что важно для брендовых поисков.
Существует ли ограничение на количество тегов hreflang на одном и том же URL?Достаточно ли hreflang для геотаргетинга (иначе: это синонимы)?
Могут ли гео метатеги использоваться вместо hreflang?
Могут ли перенаправления на основе IP помешать Google правильно определить атрибуты hreflang?
Xml, сообщает ли Google обо всех ошибках, которые может иметь реализация?
Может ли JavaScript блокировать представление Google о hreflang?
Можем ли мы использовать относительные URL в hreflang (и rel = ”canonical”)?
Что такое hreflang «x-default» и как мы должны его использовать?
Что произойдет, если мы не используем правильные коды ISO в hreflang?
Существует ли ограничение на количество тегов hreflang на одном и том же URL?