- Што такое архітэктура сайта?
- 1. Залатое правіла: Задаволіць Карыстальнік Intent
- 2. Звесці Ваш Архітэктура (але не занадта шмат)
- Як аўдыт Пстрыкніце Depth
- 3. Рычагі канцэнтратар Старонкі
- 4. Стварэнне кантэнту Бункеры
- 5. Крос-Link кантэкстуальнай звязаныя старонкі
- 6. Спасылка высокі аўтарытэт для мэтавых старонак
- Аптымізацыя разбіцця на старонках
- 9. Рычагі HTML Sitemaps
- 10. Спасылка Новыя публікацыі падрабязна Бачным
- 11. Спасылка Ад новых артыкулаў у Стары
- 13. Паменшыць Link Bloat
- 14. Іерархічныя структуры URL
- 15. Выкарыстанне Права Anchor Text (і змяніць яго)
- Праца з прыярытэтам Першай спасылкі
- выніковыя Цагліны
Калі вам трэба перамясціць іголку на вэб - сайт трафік і канверсіі, архітэктура сайта часта з'яўляецца адным з найбольш эфектыўныя SEO рычагі даступныя ў вашым інструментары.
І тым не менш, вельмі нешматлікія аптымізатары выкарыстоўваць яго ў поўнай меры.
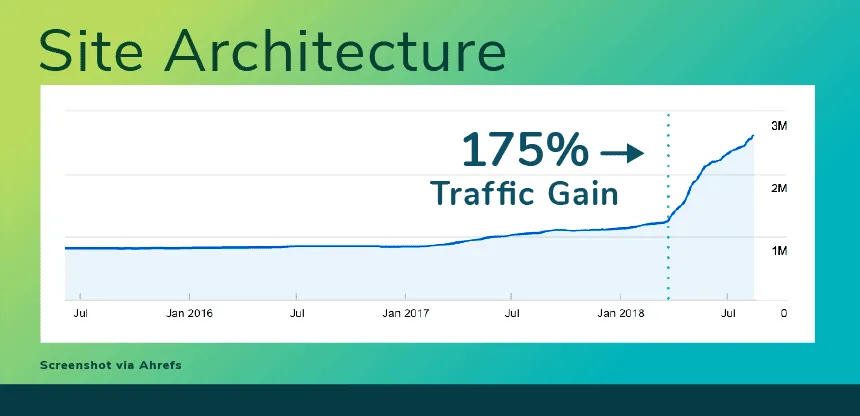
Ніжэй вялікі, створаны вэб-сайт, дзе мы нядаўна зрабілі простыя шчыпанне да архітэктуры сайта, выкарыстоўваючы толькі 2-3 прынцыпаў, выкладзеных у гэтым артыкуле. Трафік і канверсія выраслі дзіўныя 175% на працягу некалькіх месяцаў. Для дзяцей ва ўзросце да аптымізавана сайтаў з патэнцыялам, яна можа быць як адкрыццё шлюзы.

Не саромейцеся выкарыстоўваць гэтую графіку для свайго ўласнага выкарыстання, з указаннем аўтарства.
У гэтым артыкуле мы разгледзім не толькі тую ж тактыку, якія выкарыстоўваюцца вышэй, але значна больш, каб прывесці свой сайт увесь свой патэнцыял.
Што такое архітэктура сайта?
Архітэктура сайта, на самым простым, як вашыя старонкі сайта арганізавана і суднаходныя. Архітэктура пабудавана па навігацыі і сувязі, а таксама да іншых элементаў, такім як URL, хлебныя крошкі, катэгорыя старонкі , Sitemaps і многае іншае. Добрая архітэктура сайта дапамагае карыстальнікам і пошукавым сістэмам знайсці тое, што яны шукаюць.
Архітэктура сайта дапамагае таксама вызначыць як актуальнасць і важнасць вашага ўтрымання. Ён можа накіроўваць карыстальнікаў і ботаў на найбольш важных старонак, і выдаюць сігналы адносна таго , што ваш кантэнт кс.
Карацей кажучы, архітэктура сайта імкнецца зрабіць свой сайт, як лёгка выкарыстоўваць і разумець, наколькі гэта магчыма.
архітэктура сайта, калі ўсё зроблена правільна, мае шмат пераваг станоўчага SEO:
- Лепш індэксацыі старонак (асабліва для вялікіх сайтаў)
- Больш высокія рэйтынгі і трафік
- Паляпшэнне ўдзелу карыстальніка
Калі вы пазногці архітэктуры сайта гэта чароўна, каб убачыць трафік палепшыць, наведвальнікі займацца, і больш канверсіі.
1. Залатое правіла: Задаволіць Карыстальнік Intent
Пры выбары, як звязаць і арганізаваць свой вэб-сайт, ёсць 3 асноўныя пытанні, якія неабходна ўлічваць:
- Што людзі шукаюць?
- Што важна?
- Як старонкі звязаны адзін з адным?
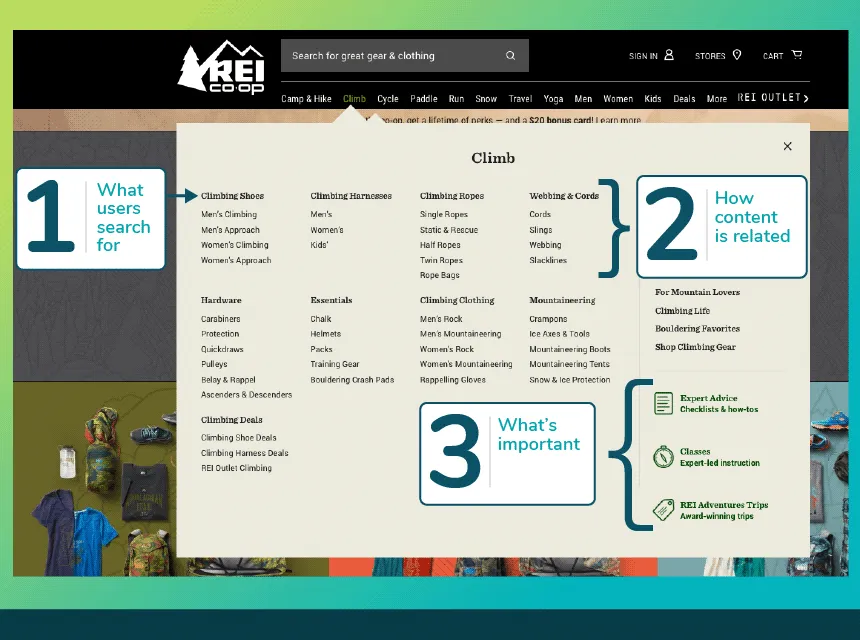
Добрая архітэктура сайта дае наведвальнікам , што яны хочуць , і трэба , як выразна і хутка , наколькі гэта магчыма. Разгледзім гэты прыклад з REI, велізарны сайт, які кіруе ўсім 3 віртуозна.

Вывучыце ўсе на працы на гэтай старонцы:
- Спасылкі і якарнай тэкст дапамагае людзям перамяшчацца хутка.
- Змест арганізавана вакол тэмы і тыпаў.
- Іншыя важныя старонкі будуць выдзелены па-за навігацыі.
Намер Карыстальнік задаволены , І ў многіх выпадках перавышаныя. І таму, што адносіны паміж старонкамі выразна арганізавана, пошукавыя сістэмы могуць лепш зразумець і ранжыраваць кожную старонку.
Выкарыстоўваючы аналітыку і пошук дадзеных, вы можаце лёгка знайсці тое, што старонкі вашага сайта людзі:
- Наведванне найбольш часта
- пошук і
- Лепшае ўзаемадзеянне з
Старонкі паблізу верхняй частцы гэтыя паказчыкі эфектыўнасці павінны быць бачнымі, у той час як старонкі паблізу дна можна даць менш бачнасці. Прыклад: у тым, што «Аб нас» спасылцы ў загалоўку самае важнае звяно ў вашай навігацыі, калі амаль ніхто не карыстаецца? (Гэта вельмі добра можа быць, калі дадзеныя паказваюць высокую канверсію, напрыклад.)
Самы хуткі ярлык для паляпшэння архітэктуры сайта для SEO з'яўляецца рух, якая прадастаўляе арыентаваныя на карыстальніка рашэнні.
2. Звесці Ваш Архітэктура (але не занадта шмат)
А «плоская» сайт архітэктура адзін , дзе важныя старонкі не занадта далёка ад галоўнай старонкі, а гэта азначае , што трэба менш клікаў для навігацыі.
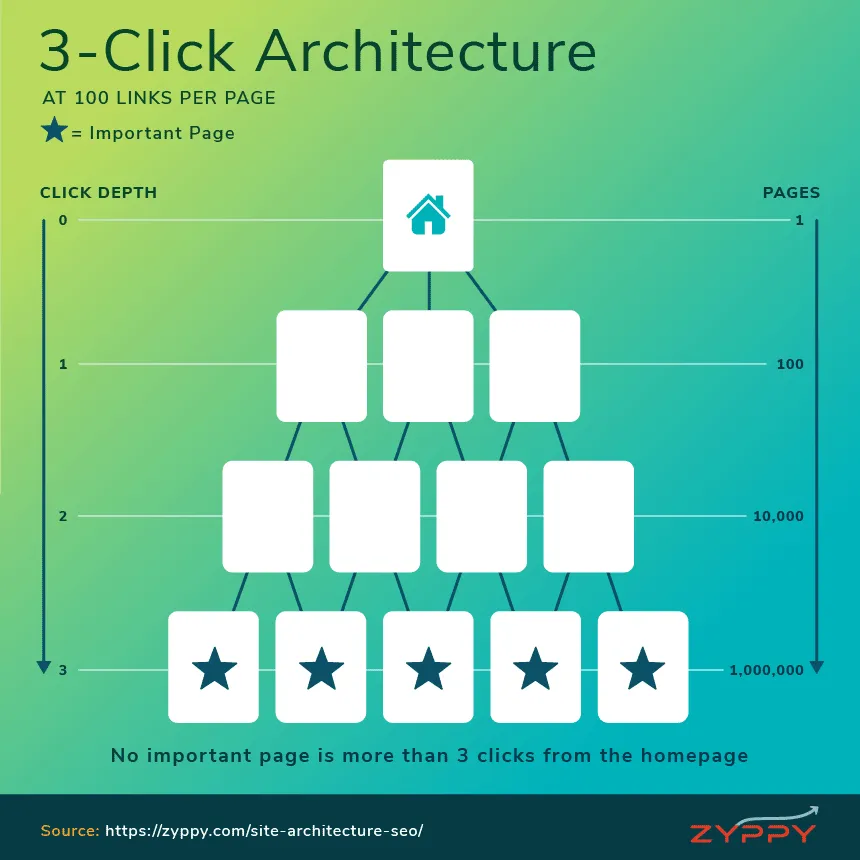
Многія аптымізатары ставяцца да «3-Click Правіла» - (. Або , магчыма , не іншы высокі аўтарытэт старонкі) , што азначае адсутнасць важнай старонкі павінна быць больш за 3 -х клікаў ад галоўнай старонцы
На малюнку ніжэй паказана, як гэта працуе. Уявіце вашу стартавую спасылку на 100 старонак, і кожны з гэтых старонак спасылкі на яшчэ 100 старонак, і гэтак далей. Гэта азначае , што пасадка наведвальніка на галоўную старонку могуць наведаць любы з да 1000000 старонак ў 3 кліка.

Не саромейцеся выкарыстоўваць гэтую графіку для свайго ўласнага выкарыстання, з указаннем аўтарства.
Калі кожная старонка ўтрымлівае больш за 100 спасылак, колькасць магчымых старонак на працягу 3-х клікаў расце ў геаметрычнай прагрэсіі:
- 200 спасылак на выхад старонкі 8000000 старонкі
- 500 спасылкі на старонкі з выхадам 125,000,000 старонкі
- 1000 спасылак на старонцы даходнасці 1 млрд старонак у працягу 3 -х клікаў
Меншае колькасць клікаў на ўвазе старонкі лягчэй знайсці, і «блізкасць» да важных старонках, такім як хатняя старонка, можа паказваць на важнасць самой старонкі.
Заўвага: Гэта больш кіруючага прынцыпу , чым правіла. Ёсць шмат сітуацый , калі архітэктура 3-кліку не мае сэнсу. Тым ня менш, гэта добрая ідэя , каб захаваць важныя старонкі , блізкія да старонак улады.
Вы можаце спытаць: чаму б не выкарыстоўваць цалкам плоскую архітэктуру, і звязаць ВСЁ з хатняй старонкі? На першы погляд, гэта можа гучаць як добрая ідэя, але ёсць некалькі вельмі сур'ёзных прычын, чаму вы не павінны рабіць гэта.
- Занадта шмат спасылак на старонцы ёсць свой уласны набор недахопаў
- Цалкам плоская архітэктура пазбаўляе вас магчымасці арганізаваць і вызначыць кантэкстную іерархію ў межах вашага кантэнту - то , што мае жыццёва важнае значэнне для пошукавых сістэм , каб зразумець. (Мы разгледзім абодва гэтых ніжэй)
Як аўдыт Пстрыкніце Depth
Калі ваш сайт не мае ўсяго некалькі старонак, даследуючы глыбіню пстрычкі ўручную не что - то лёгка зрабіць. На шчасце, большасць сучаснага праграмнага забеспячэння SEO аўдыту справаздачы глыбіня пстрычкі (уключаючы Якія крычаць жабы, Ryte, Мос, SEMrush і многія іншыя. OnCrawl мае асабліва ўражвае ўнутраныя спасылкі справаздачу .) Тым не менш, большасць разлічыць глыбіню пачынаючы з галоўнай старонкі, што можа зрабіць гэта цяжка, каб убачыць вашу агульную архітэктуру.
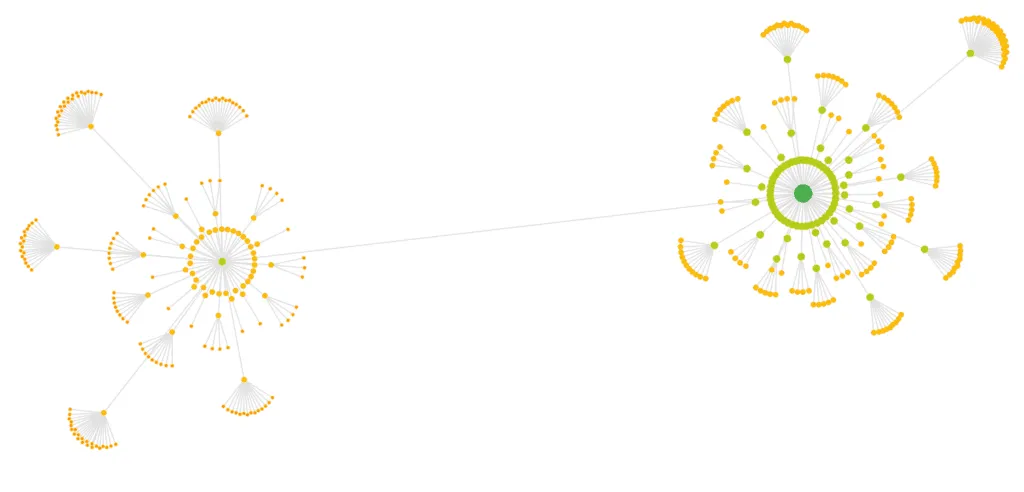
Каб сапраўды зразумець структуру, гэта часта дапамагае ўбачыць гэта на свае вочы. Два з найбольш папулярных інструментаў візуалізацыі з'яўляюцца WebSite Auditor і Sitebulb , Які можа зрабіць просты для разумення візуалізацыі вашай спасылачныя структуры, такія, як паказана тут з Sitebulb.

Здымак экрана з дапамогай Sitebulb
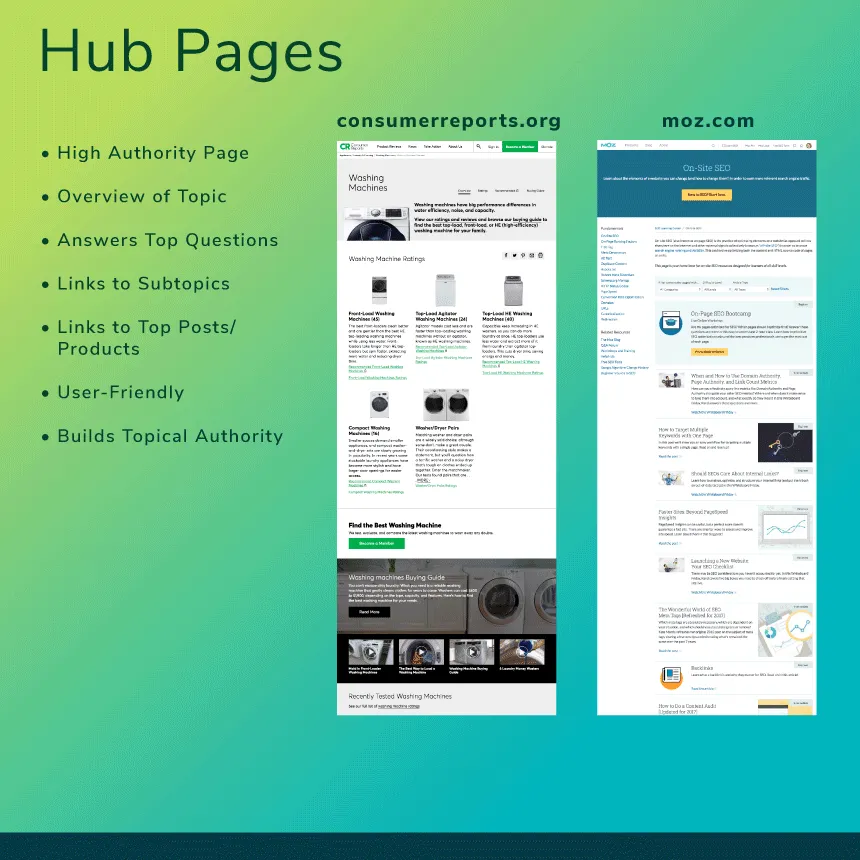
3. Рычагі канцэнтратар Старонкі
A Page Hub з'яўляецца важнай старонкай агляду ўкаранення шырокай тэмы або катэгорый, якая падключаецца да дзяцей катэгорыях і больш канкрэтных тэмах.
старонкі Hub служаць некалькі мэтаў:
- Яны забяспечваюць хуткі агляд тэмы
- Адказы Топ карыстальнікаў пытанні могуць мець
- Спасылка на важныя подсут і топ - прадукты
- Як правіла, больш зручна, чым звычайныя старонкі катэгорый
- Дапамажыце пабудаваць свой актуальныя паўнамоцтвы для суб'екта
Разгледзім старонкі ступіцах ніжэй ад Consumer Reports і Мос ,

Гэта выява свабодна выкарыстоўваць пры правільнай атрыбуцыі
Лепшыя старонкі канцэнтратараў з'яўляюцца тыя, з вялікай колькасцю адпаведныя спасылкі, якія паказваюць на іх , Так што яны могуць перадаць гэтую спасылку паўнамоцтваў (PageRank) для ўсіх даччыных тым, што яна звязаная з.
Катэгорыя старонкі часта робяць прыродныя старонкі ступіцах , таму што яны часта маюць шмат натуральнага органа спасылкі ўжо. Яны ключ для паляпшэння вашых старонак катэгорыі з дадатковай інфармацыяй па-за спісу матэрыялы па тэме або паведамленняў / прадуктаў. Якая б ні былі звязаныя важныя старонкі дапамогуць наведвальніку заўсёды добрыя кандыдаты для звязвання.
Больш падрабязную інфармацыю, праверыць гэтыя вялікія рэсурсы для стварэння хаба старонак:
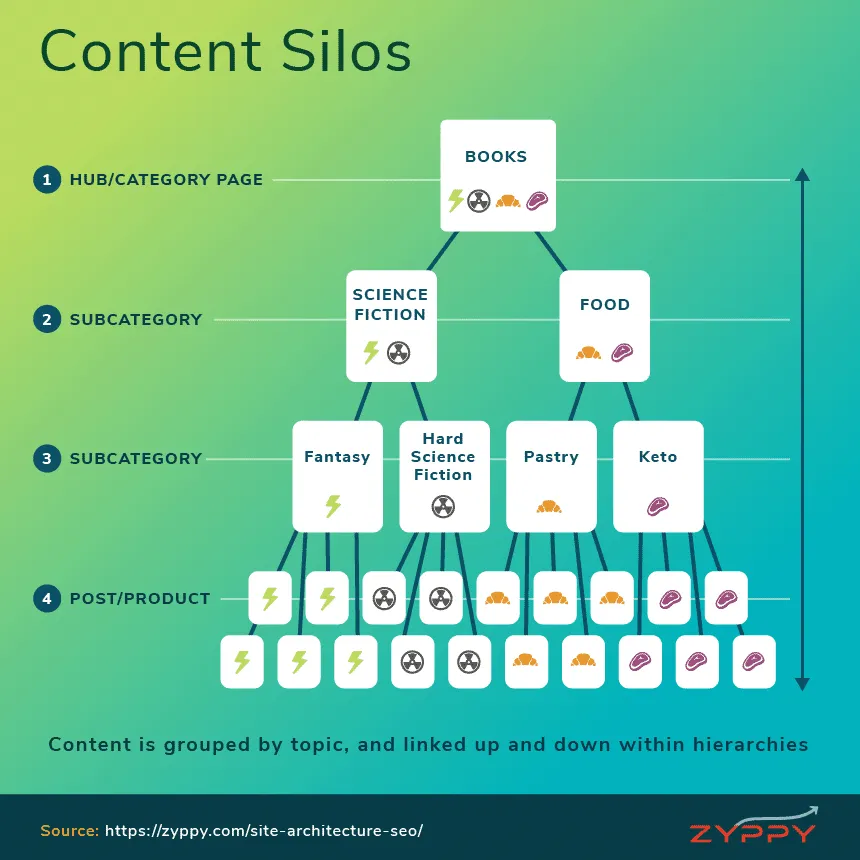
4. Стварэнне кантэнту Бункеры
У той час як канцэнтратар Старонкі вялікія пры злучэнні цесна звязаныя тэмы, рэальная сіла ўзнікае , калі вы аб'ядноўваеце хаб старонкі з кантэнтам Сілас.
Змест сілас ўяўляе сабой іерархічную арганізацыю кантэнту па тэме.
У той час як вы можаце думаць аб ступіцах старонак як у цэнтры рэчаў, вы можаце думаць аб бункерах кантэнту, як рухацца ўверх і ўніз па лесвіцы, дзе іерархія мае важнае значэнне.

Не саромейцеся выкарыстоўваць гэтую графіку для свайго ўласнага выкарыстання, з указаннем аўтарства.
Разгледзім прыклад вышэй. Кожны крок іерархіі звязаны як прыступку вышэй і ніжэй. Гэта дапамагае карыстальнікам арыентавацца і пошукавыя сістэмы, каб лепш зразумець змест.
Змест сілас, як правіла, шчыльна згрупаваныя па 2-3 рэчы:
- Рух, уключаючы сухары
- кантэкстныя спасылкі
- URL структуры
Мы разгледзім кожны з іх, у сваю чаргу, але галоўнае аб бункерах кантэнту з'яўляецца тое, што вы групаваць кантэнт па тэме, а таксама арганізацыі яго ўверх і ўніз, ад агульных аглядных вельмі канкрэтныя тэмы.
Даведайцеся больш пра бункерах зместу:
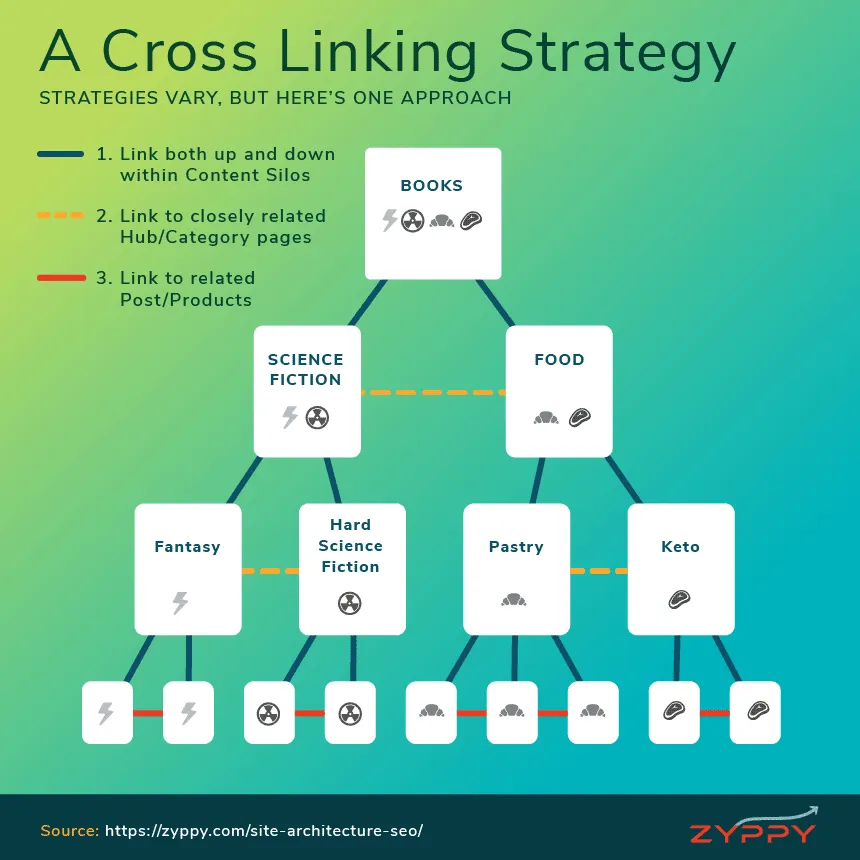
5. Крос-Link кантэкстуальнай звязаныя старонкі
Такім чынам, вы стварылі сайт архітэктуру, якая выкарыстоўвае канцэнтратар старонкі і арганізуе ўтрыманне ў бункера. Наступным крокам з'яўляецца тое, што робіць іх значна больш магутным:
Спасылка цесна звязаныя старонкі разам.
Бункеры не проста трэба звязаць уверх і ўніз, цесна звязаныя старонкі могуць таксама звязаць у папярочніку. Гэтая тактыка, здараецца, адзін з найважнейшых крокаў, якія прывялі да павелічэння трафіку для сайта, названага ў адкрыцці гэтага паста.
Аптымізатары падысці да гэтага па- рознаму, але гэта агульная для сувязі , цесна звязаных старонак разам , калі яны маюць адзін і той жа бацька ў бункеры. Гэта з'яўляецца найбольш эфектыўным, калі тавары / паведамленні / катэгорыя цесна звязаны адзін з адным.
Разгледзяць наступны прыклад, дзе тэматычна звязаны з дзіцем ступіцах / катэгорыяй старонка спасылаецца адзін з адным.

Не саромейцеся выкарыстоўваць гэтую графіку для свайго ўласнага выкарыстання, з указаннем аўтарства.
Каб быць справядлівым, гэта не адзіны спосаб зрабіць гэта. Аптымізатары пастаянна абмяркоўваюць найлепшую ўнутраную стратэгію звязвання, і з невялікім пагадненнем. Некаторыя аптымізатары хацелі звесці да мінімуму перакрыжаванага сшывання паміж старонкамі ступіцах / катэгорыяй / прадукту, іншыя спасылаюцца на ўсе ў поле зроку.
Лепшы савет: калі яна цесна звязана з тэмай або тэмай, і наведвальнік будзе цікава мышы, гэта , як правіла , бяспечным і разумным , каб дадаць спасылку.
Калі тэмы занадта несувымерныя (BBQ грілі і лазневыя ручнікі), то звязваючы іх, верагодна, не разумна.
Калі вы хочаце вывучыць добрыя альтэрнатыўныя ўвязкі стратэгій, праверыць гэтыя рэсурсы:
6. Спасылка высокі аўтарытэт для мэтавых старонак
Зараз, калі вы стварылі канцэнтратары, элеватараў і крыжаваныя спасылкі, ёсць яшчэ адна вобласць, каб разгледзець пытанне аб даданні спасылкі на-старонках прызначэння.
Старонка прызначэння любой старонкі на вашым сайце , што важна для вашых наведвальнікаў , каб наведаць. Гэта можа быць:
- На старонцы продажаў, што вы хочаце рэкламаваць з вашай хатняй старонкі
- Высокапастаўлены пераўтварэнні старонкі глыбока ў структуры сілас
- Як правіла, любы падлогу-важная старонка, ня ўвязана
Высокая старонка аўтарытэт любая старонка з вялікай колькасцю капіталу сувязі , якая імкнецца заняць добрае месца і атрымаць высокі трафік.
Ідэя заключаецца ў тым, каб перадаць спасылку ўлады (і прамыя наведвальнік) з вашых высокіх старонак аўтарытэтных для важных мэтавых старонак, якія могуць знаходзіцца пад сувязямі. Часам гэта кантэкстныя спасылкі ці спасылкі не ў навігацыі , што дазваляе ярлык з высокай старонкі ўлады да URL прызначэння.
Як вызначыць, якія старонкі, каб дадаць спасылкі на і з? Ёсць некалькі спосабаў:
- Google Search Console Унутраны справаздачу Спасылкі паказвае сырыя лічыльнікі ўнутранай сувязі для вашага топа 1000 URL. (Pro Савет: Калі ваш сайт больш, чым 1000S URL, стварыце асобныя ўласцівасці Search Console на ўзроўні каталогаў для большай колькасці дадзеных і грануляваных дэталяў.)
- Некалькі інструментаў , уключаючы Moz, Ahrefs і можа SEMrush ўсе метрыкі ўлады справаздачу для кожнага URL. Мой бягучы фаварыт Мос ў Link Explorer, , Вы можаце выкарыстоўваць гэта, каб знайсці і высокі аўтарытэт і пад-звязаных URL-адрасоў.
- Google Analytics (ці любы іншы аналітыкі праграмнага забеспячэння) можа сказаць вам , якія старонкі атрымліваюць больш трафіку, і якія старонкі канвертаваць добра і выйграюць ад павышэння трафіку. Гэта паведамленне тлумачыць працэс добра ,
- Для прасунутага SEO, вы можаце вылічыць ўнутраны PageRank выкарыстоўваючы розныя метады, каб знайсці высокія і нізкія звязаныя URL.
Для катэгорыі старонак з 100s або 1000s спісаў, 3 метадаў, якія могуць адначасова дапамагчы прыціснуць архітэктуру пры стварэнні тэматычных адносін з'яўляюцца:
- пагинация
- Прагледзець усе старонкі
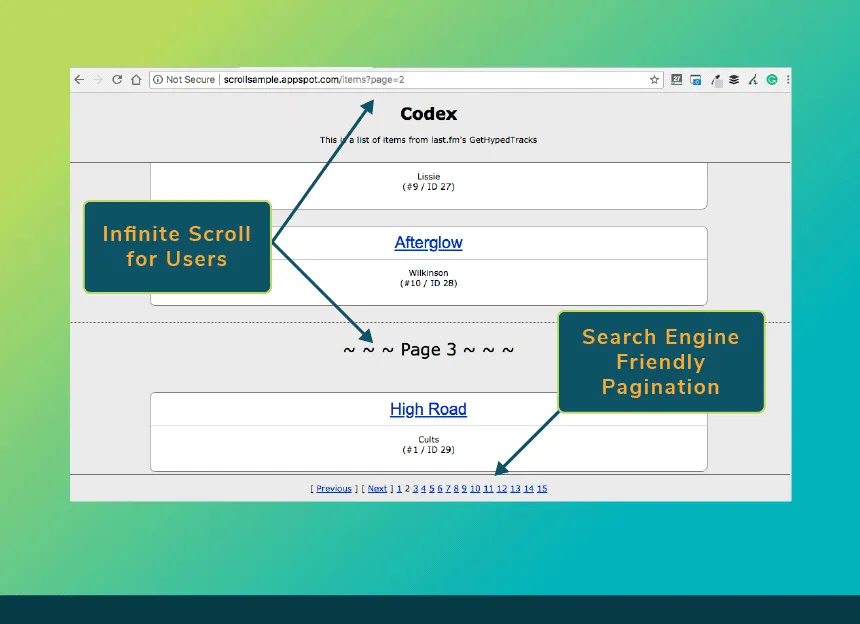
- бясконцыя пракруткі
Самы просты і , як правіла , найбольш пераважнай рашэннем з'яўляецца , каб разбіць доўгія спісы катэгорый праз пагинацией. рэалізавана правільна , Нумарацыя старонак можа дапамагчы практычна згладжваюцца архітэктуры сайта, сігналізуючы ў Google , што ўсе вашыя запісы з'яўляюцца часткай адной і той жа серыі.
Большасць аптымізатараў аддаюць перавагу простую нумарацыю старонак, дзякуючы прастаце выкарыстання, як з дапамогай робатаў і людзей.
З іншага боку, «праглядзець усе» старонка таксама можа выраўноўвацца архітэктурай сайта, звязваючы усе запісы з адной і той жа старонкі.
Некаторыя аптымізатары, як «праглядзець усе» старонку, таму што яны лічаць, што Google можа лепш сканаваць ўсе запісы, калі яны звязаны з адной старонкі. Гэта добра працуе, калі вы не занадта шмат прадуктаў або паведамленні. Праблема з «праглядзець усе» старонкамі з'яўляецца тое, што для катэгорый з 100s або 1000ми запісаў, гэта можа выклікаць павольнае час загрузкі і дрэнны карыстацкі досвед.
Гібрыдны падыход «бясконцая пракрутка», у выніку чаго нагрузка пастаянна ў браўзэр карыстальніка, але таксама размечаны з традыцыйнымі старонкавы вынікамі , што робаты могуць лёгка зразумець. Google мае добрая дакументацыя на пераважны спосаб рэалізацыі гэтых бясконцых старонак прагорткі.

Аптымізацыя разбіцця на старонках
Пры выкарыстанні разбіцця на старонкі, гэта лёгка выпусціць з-пад увагі дробныя дэталі, якія могуць дапамагчы з юзабіліці і SEO:
- выкарыстанне правільная разметка , У тым ліку отн = "Далей» і отн = "папярэдняя» спасылкі або загалоўкі.
- Не грэбуйце спасылкі разбіўкі на старонкі ў ніжняй частцы старонкі. Паколькі гэта фактычныя спасылкі і не толькі намякае, ёсць важкі доказ яны пасылаюць моцны сігнал да Google, чым спасылкі загалоўкаў HTTP.
- Майце на ўвазе , што спасылкі разбіўкі на старонкі рэальныя спасылкі. Гэта азначае , што яны ўплываюць на зручнасць выкарыстання і паўзе, і могуць таксама перадаваць у рэжыме рэальнага лініі сувязі , такія як PageRank (хоць рэальна толькі невялікая колькасць.)
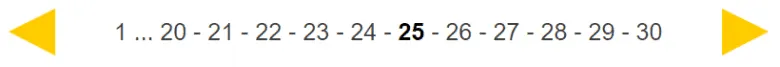
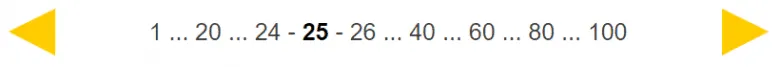
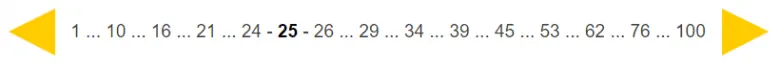
Замест таго, выкладваючы спасылкі разбіўкі ў стандартнай лінейнай форме (2, 3, 4 і г.д.) некаторыя разумныя аптымізатары вывучалі найбольш аптымальныя стратэгіі для сувязі ў пагинации, уключаючы метады, апісаныя ніжэй, Audisto ў іх выдатнае кіраўніцтва пагинации ,



Pagination Прыклады праз Audisto
Калі аптымізацыя нумарацыі старонак абыходаў шляху вас цікавіць, ластаўка мае яшчэ адно важнае кіраўніцтва па эксперыментуе з як эфекты разбіцця на старонкі націсніце глыбіню ,
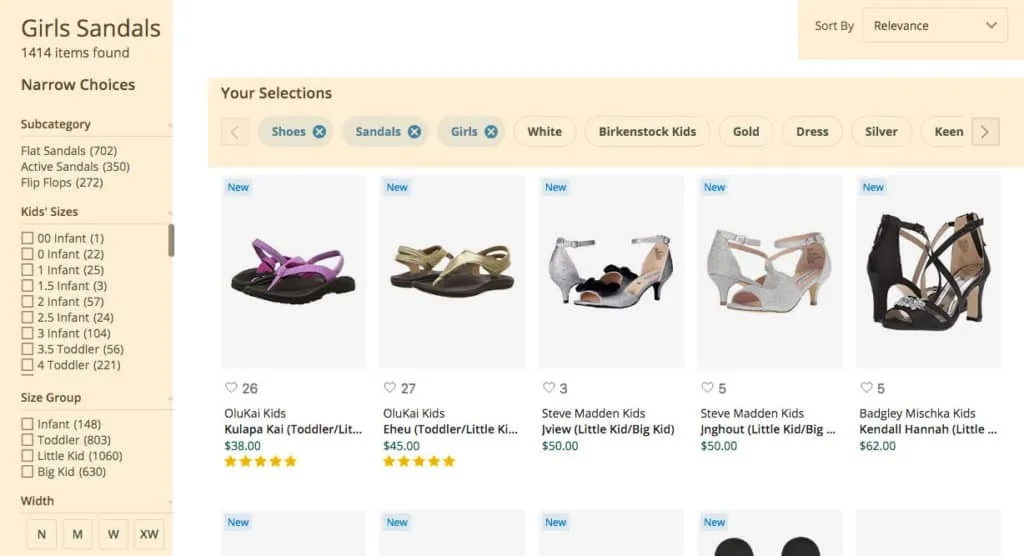
Гранавітая навігацыі ставіцца да навігацыі , што дазваляе карыстальнікам сартаваць, фільтраваць і дэталізаваць вынікі на аснове шматлікіх прыкмет і крытэрыяў. Часам лепш, каб убачыць нешта, каб гэта зразумець, так вось прыклад з Zappos.

Гранавітая навігацыі супер карысна для карыстальнікаў, але і для пошукавых сістэм, яна мае патэнцыял, каб стварыць мільёны камбінацый URL - многія дублюючыя або паблізу ўтрымання дубліката. З сканавання і індэксавання пункту гледжання, гэта можа прадстаўляць вялікую галаўны боль.
Ключ да поспеху з гранёным навігацыяй заключаецца ў наступным: стымуляваць пошукавыя сістэмы поўзаць + індэксную свае унікальныя трафік ваджэння старонак, у той жа час перашкаджаючы іх сканавалі + індэксацыю малакаштоўнай URL.
Для Zappos, у той час як яны могуць захацець Google індэксаваць іх Дзяўчыны Сандалі старонкі , Але гэта мае сэнс, каб захаваць Google індэксаваць Дзяўчыны сандалі Памер 00 старонка, якая забяспечвае амаль нулявы унікальнае значэнне.
Пасля таго, як вы разумееце, якія спасылкі вы хочаце быць праіндэксаваныя, і якія вы не робіце, ёсць шмат інструментаў у вашым распараджэнні для кіравання гранёных навігацыі, у тым ліку:
Для больш падрабязнай інфармацыі, некалькі выдатных кіраўніцтваў былі напісаны на гранёны навігацыі. Я настойліва рэкамендую чытаць і пераварваць тыя тут:
- Вялікія Асновы SEO сайта: Гранавітая Навігацыя
- Гранавітая навігацыі для SEO лепшых практык
- Гранавітая навігацыі лепш за ўсё (і 5 з горшых) практык
9. Рычагі HTML Sitemaps
Амаль усе разумеюць важнасць XML Sitemaps ў гэтыя дні. Але HTML Sitemaps , убудаваныя ў вэб - старонкі становяцца больш рэдкімі.
Давайце вярнуць іх назад!
HTML-карта сайта жыццё жыць на вашым сайце (не ў файле XML), чытаецца людзьмі, і можа забяспечыць як людзей, так і пошукавых робатаў падказкі аб вашай структуры сайта і актуальных адносін.
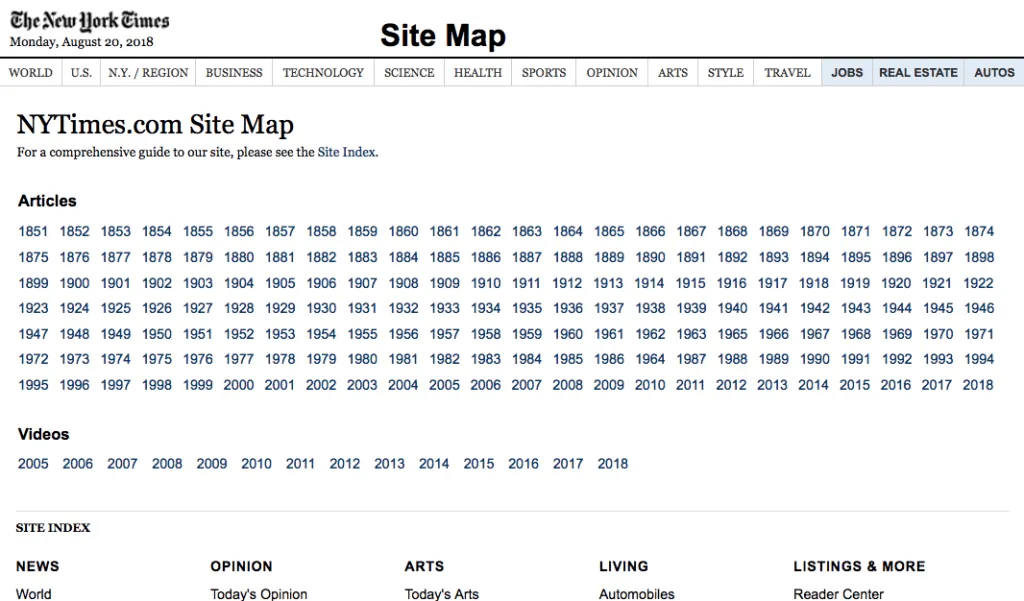
Разгледзім гэты ўладны HTML карты сайта для New York Times , Мала таго, што гэта спасылка амаль кожны важнай старонкі на сайце, але гэта арганізавана па даце, фармату кантэнту і тэме.

HTML Sitemaps часта найбольш эфектыўны на вялікіх участках, дзе структура сайта не можа быць адразу бачная, або поўзаць шляху не ідэальна аптымізаваны. Але нават невялікія сайты могуць прынесці карысць, як HTML Sitemaps часта карысныя для чалавека наведвальнікаў, а таксама.
10. Спасылка Новыя публікацыі падрабязна Бачным
Вось праблема: вы публікуеце новую пасаду або прадукт, і ён нікуды не сыходзіць. Няма бачнасці, няма месца, і ніякага руху.
Частка праблемы ў тым, што Google не мае сігналаў судзіць свой новы кантэнт пакуль. Нават калі вы змесціце яго ў карту сайта, пінг Google, і доля ў сацыяльных сетках, Google проста не мае дастатковай колькасці сігналаў, каб судзіць аб гэтым пакуль.
Адным простым рашэннем з'яўляецца проста спасылку на ваш новы кантэнт больш прыкметна, часта высока на важныя часткі вашага сайта, уключаючы галоўную старонку. Джон Мюлер з Google тлумачыць :
Што таксама робіць вялікай розніцы для нас асабліва хатняй старонкі вельмі важна для вашага вэб - сайта з'яўляецца тое , што новы кантэнт таксама звязаны даволі высока ў структуры вашага сайта, так што, можа быць , нават на галоўнай старонцы сайта.
Так што многія сайты маюць гэта бакавую панэль , дзе гэта як новыя артыкулы ці новыя прадукты ці падобныя прадукты , якія прадаюцца або што - то ў гэтым родзе, усё , што вы хочаце , каб выгляд штурхаць трохі ў выніках пошуку, што , безумоўна , дапамагае нам ёсць.
Навінавыя сайты і каналы блога вялікія на спасылкі на новы змест прыкметна. Больш статычныя вэб-сайты, і сайты электроннай камерцыі з вялікай колькасцю прадуктаў, часта барацьба.
Звязванне больш «прыкметна» не заўсёды азначае, што даданне спасылкі на галоўную старонку - якая не можа быць лепшым месцам з пункту карыстацкага досведу гледжання.
Папулярныя бакавыя панэлі, старонкі навін і каналы блога вялікія на спасылкі на новы змест прыкметна.
Калі б карыстальнікам доўгі час , каб адкрыць новыя старонкі, гэта можа заняць пошукавых робатаў доўгі час , а таксама. Вырашыць, паставіўшы важнае ўтрыманне ў вельмі прыкметных абласцях.
11. Спасылка Ад новых артыкулаў у Стары
Гэта адзін з самых старых трукаў у SEO п'есах, і гэта дзіўна, наколькі эфектыўна гэта працуе:
Everytime вы публікуеце новую частку кантэнту, паспрабуйце звязаць некалькі частак вашага старэйшага ўтрымання, калі гэта стаўленне і карысна.
Звязванне з больш старым змесцівам з новага зместу, як частка вашай архітэктуры перавагі вашага сайта ў многіх адносінах:
- Аўтаматычна будуе і дапамагае ўмацаваць Content канцэнтратары.
- Будуе актуальныя адносіны паміж новымі і усталяванымі старонкамі
- дае свежасць + Павышэнне паўнамоцтвы на старыя старонкі
Зрабіць гэта ў звычку. Мыццё, паласканне, паўтараю, выйграць.
Мы будзем трымаць гэта проста.
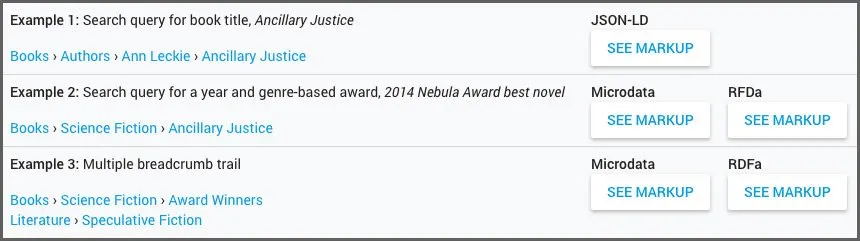
Нагрузкі былі напісаныя аб Важнасць хлебных дробак для навігацыі, карыстацкі вопыт і SEO.
Дастаткова сказаць, сухары могуць гуляць важную ролю архітэктуры сайта па:
- Вызначэнне адноснага становішча URL - адрас у дадзеным сілас / іерархіі
- Звязванне уверх і ўніз ў гэтай іерархіі, і
- Прадастаўленне карыснай навігацыйнай дапамогі наведвальнікаў.

З бонусам Google адлюстравання сухары ў выніках пошуку а багатыя сниппеты-якія могуць станоўча паўплываць на CTR, гэта, як правіла, бяспройгрышная.
13. Паменшыць Link Bloat
Да гэтага часу мы разгледзелі некалькі метадаў , каб павялічыць спасылкі на важныя старонкі. Цяпер прыйшоў час пагаварыць аб абмежаванні спасылак паменшыць спасылку наваротаў.
Чаму выдаленне непатрэбных спасылак станоўчыя перавагі?
Ва- першых, лічу , што кожная старонка, якая атрымала пэўную колькасць паўнамоцтваў спасылкі (PageRank) у распаўсюджваць праз усе яго выходныя спасылкі. Чым больш спасылак на старонцы, тым менш аўтарытэту для кожнага звяна.
Такім чынам, старонка з толькі 10 выходнымі спасылкамі тэарэтычна праходзіць больш значэння праз кожны з гэтых спасылак, чым за адну старонку З 1000 спасылак адзін і той жа паўнамоцтва.
Ключ павінен перадаць свае паўнамоцтвы (PageRank) на найбольш важныя старонкі, не марнуючы яго на вашых старонках неістотных.
Ва- другое, асабліва для вялікіх сайтаў, Google будзе толькі сканаваць старонкі толькі так часта.
Калі яны сутыкаюцца з 1000ми спасылкамі на старонку, Google неабходна вызначыць прыярытэты, як сканаваць гэтыя URL-адрас, і гэта не заўсёды можа супадаць з тым, што вы хочаце. Кантроль сканавання і прыярытызацыі Google з'яўляецца надзвычай важным і пасылае сігналы ў Google аб значнасці і прыярытэтнасці вашых URL.
Давайце разгледзім практычнага прыкладу: Калі вы спасылаецеся на ўсе ў вашым загалоўку (паведамленні, дастаўка інфармацыі, пра нас, сацыяльных профілях, сённяшнім надвор'і, і г.д.) , гэта азначае , што менш аўтарытэт даступны для больш важных спасылак ніжэй.
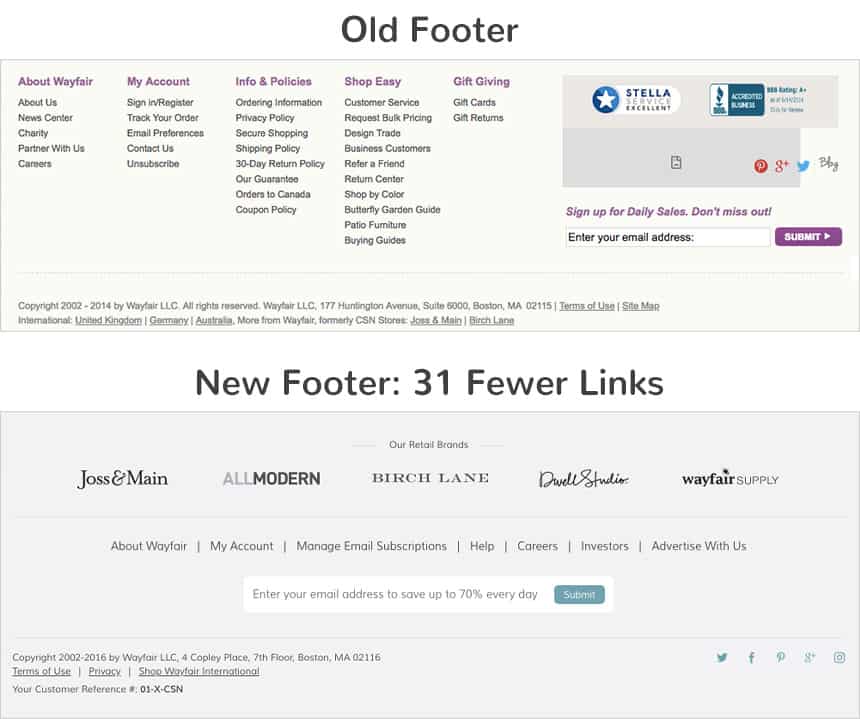
Wayfair ліха выдаленыя 150 з іх навігацыі , У тым ліку 31 з іх зноскі. Затым яны праходзяць, як новая, зграбней архітэктура сайта выконваецца ў пошуку.

зноска Wayfair, перш, чым і пасля. Via Alex Stein.
Вынікі былі больш высокія пераўтварэннямі, менш пошукавікаў сайтаў (таму што людзі маглі знайсці рэчы прасцей), а таксама з больш высокім трафікам і рэйтынгамі.
Рэкамендацыі: Актуальная рэлевантнасць + Намер карыстальніка> Націсніце Depth
Замест спасылкі на ўсе мажлівыя старонкі на вашым сайце, гэта значна больш важна, каб спасылкі на тэматычна адпаведныя старонкі, якія непасрэдна карысныя для патрэб карыстальнікаў.
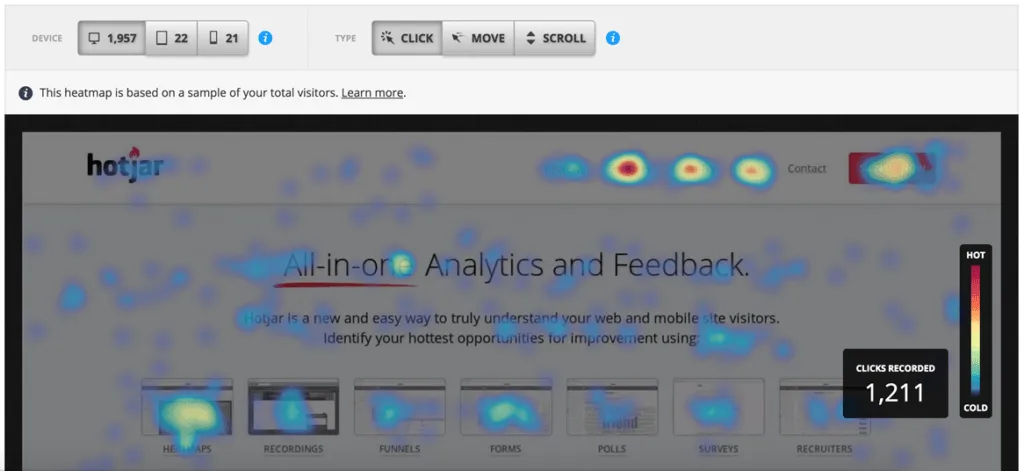
Адзін са спосабаў заключаецца ў выкарыстанні дадзеных, або нават Heatmap інструменты вашыя аналітыкі як HotJar, каб убачыць, дзе людзі на самай справе націснуўшы і працаваць, каб скараціць спасылкі, якія не бачаць дзеянні.

іншае агульныя вінаватай ўсюдыісная футер спасылка, воблака тэгаў, а таксама любыя іншыя спасылкі, якія аўтаматычна генеруюцца вашай тэма або CMS.
У той час як Google можа сканаваць мноства спасылак на URL ( да некалькіх 1000 ), Што не азначае, што гэта заўсёды добрая ідэя.
Ня будуеце роў. Скарачэнне спасылак наваротаў.
14. Іерархічныя структуры URL
Пры арганізацыі ўтрымання, часта рэкамендуецца выкарыстоўваць URL-адрасы, якія адлюстроўваць структуру зместу ,
Прыкладам можа быць , калі вы прадалі дываны ў вашым аддзеле мэблі, ваш URL можа выглядаць наступным чынам :
- https://example.com/furniture/rugs
Перавагі гэтай сістэмы з'яўляюцца:
- Карыстальнікі могуць дакладна разумець , што URL аб
- Ключавыя словы ў URL можа дапамагчы з рэйтынгам і клікамі стаўка (CTR)
- Google было вядома выкарыстанне метрык ўзроўню каталогаў часова ацаніць важнасць + актуальнасць зноў адкрытых URL - адрасоў
Некаторыя вэб-майстры, як на «фальшывы» плоскую структуру каталогаў, абмяжоўваючы тэчкі або размяшчаць усе URL-адрасы ў корані. Хоць гэты метад можа мець свае перавагі, што значна больш важна, каб Google, колькі «пстрычак», неабходнае для дасягнення вашага кантэнту, і ня колькі слэш URL мае ,
15. Выкарыстанне Права Anchor Text (і змяніць яго)
Многія людзі не думаюць пра якарнай тэкст як частка вашай архітэктуры сайта, але гэта абсалютна ёсць.
Пры спасылцы на старонку , як частка вашай навігацыі, якарнай тэкст вы выбіраеце становіцца надзвычай важным , як рух выкарыстоўваецца на Вашым сайце. Гэта якарнай тэкст, які Google выкарыстоўвае для прызначэння дачыненне да вашага кантэнту, і якарнай тэкст, які інфармуе карыстальнікаў клікаць.
Агульны савет павінен быць апісальным + канкрэтныя ў вашым навігацыйным якарнай тэксту.
Прыклады лепш аптымізаваны якарнай тэкст:
- Галоўная> Zyppy
- Лісты> Убудаваныя King Sheets
- Інструменты> Бясплатныя SEO інструменты
Праца з прыярытэтам Першай спасылкі
Пры спасылцы на старонку з вашага сайта па ўсёй навігацыі, то сувязь становіцца ваш якарнай тэкст на працягу ўсяго вашага сайта. Гэта дакладна, нават калі дадаць некалькі спасылак на адной старонцы. У гэтым выпадку, верагодна , толькі Google «разлічвае» першы якарнай тэкст ён знаходзіць, як заявы ад Google і доўга гісторыя аб SEO эксперыменты пацвердзілі ў мінулым.
Гэта вядома як першы прыярытэт сувязі.
Гэта азначае (патэнцыйна, таму што мы не на 100% упэўненыя, як Google апрацоўвае яго), што пры злучэнні з вашай навігацыі па ўсім сайце, вы можаце страціць магчымасць змяняць свой унутраны якарнай тэкст, якія могуць прынесці карысць вашай SEO ,
Так часта, выбіраючы паставіць спасылку ў навігацыі па ўсім сайце азначае кампраміс з вашай здольнасцю вар'іраваць якарнай тэкст, нароўні з іншымі сігналамі сувязі. Некаторыя аптымізатары любяць пакідаць важныя старонкі з іх навігацыі па гэтай канкрэтнай прычыне.
У іншых выпадках для спасылак, якія не ў вашай навігацыі, вы можаце перайсці па спасылцы і разнастаіць свой якарнай тэкст у любым месцы вашага сайта. Гэта часта бывае карысна пры стварэнні вашых канцэнтратараў кантэнту.
выніковыя Цагліны
Атрыманне архітэктуры сайта права з'яўляецца складанай задачай, але ўзнагароды часта вялікія. Акрамя таго, вы можаце праверыць, вымераць, і змяніць яго на працягу доўгага часу. Ён часта займае больш за адну спробы павысіць прадукцыйнасць SEO, але прынцыпы вышэй, павінны прадаставіць вам інструменты, каб зрабіць розніцу.
Жадаем поспеху!
Якія вашы лепшыя парады для паляпшэння SEO і карыстацкага досведу праз архітэктуру сайта? Дайце нам ведаць у каментарах ніжэй!
Што такое архітэктура сайта?Што такое архітэктура сайта?
Што важна?
Прыклад: у тым, што «Аб нас» спасылцы ў загалоўку самае важнае звяно ў вашай навігацыі, калі амаль ніхто не карыстаецца?
Як вызначыць, якія старонкі, каб дадаць спасылкі на і з?
Чаму выдаленне непатрэбных спасылак станоўчыя перавагі?
Якія вашы лепшыя парады для паляпшэння SEO і карыстацкага досведу праз архітэктуру сайта?