- Переоптімізацію мета-тегів
- Переспа ключових слів в тексті
- Переспа при виділенні КС службовими тегами,,
- Переспа прямих входжень ключових слів в посилальної масі
- агресивна перелинковка
- Прихований текст
- Переспа в формуванні URL сайту
- замість висновку
Часто SEO-оптимізатори у своїй професійній діяльності стикаються з сайтами, веб-майстри або оптимізатори яких намагалися всіма можливими і неможливими способами підвищити релевантність своїх сайтів.
У даній статті я спробую висвітлити приклади основних видів переспама при пошуковому просуванні, а також дам кілька порад щодо правильної оптимізації ваших ресурсів.
Щоб глибше зрозуміти, що ж собою являють спроби деяких фахівців штучно підвищити релевантність сайту в очах пошукових машин, я почну, мабуть, з зовсім простого прикладу, який, можливо, вам знаком.
Уявіть, що ви дуже-дуже любите шоколад або заварні тістечка. І ось вам випала можливість насолодитися цими ласощами в необмеженій кількості. Ви починаєте їсти, є і є всю цю пишність, але в один прекрасний момент ваш організм починає чинити опір.
Приблизно те ж саме відбувається і при скануванні пошуковими машинами вмісту наших сайтів. Горе-оптимізатор намагається підсунути їм купу всього і відразу, показуючи це не найбільш легальними методами. В такому випадку ПС надійдуть з нестравними сторінками дуже просто - скинутий їх далеко за межі такого бажаного ТОП-10.
Тепер подивимося на подібні спроби ввести в оману ПС на більш конкретних прикладах.
Переоптімізацію мета-тегів
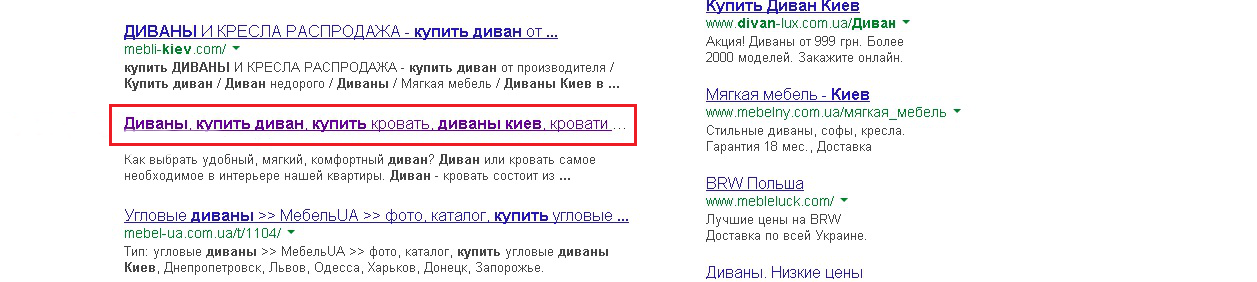
До даного виду переспама ми відносимо наявність великої кількості КС, що вживаються в мета-тегах title і description, які явно призначені не для людини, але для обману ПС. наприклад:

В даному випадку в наявності явний Переспа слів «дивани» і «ліжко».
Подібних прикладів можна наводити безліч, але впевнений, що суть ви вловили.
Рекомендації щодо правильної оптимізації мета-тегів, які призначені в першу чергу для залучення користувачів, а вже потім - для ПС:
довжина заголовка в межах 60-90 символів для title і 140-190 для description (можна і більше, але потрібно розуміти, що в результатах видачі будуть показані лише близько 60 символів для title і 140 для description);
згадка основного ключового слова на початку заголовка (важливо пам'ятати: якщо назва компанії буде пов'язано з просуває тематикою, наприклад, ТОВ «Супер дивани», то цей момент також потрібно враховувати і не переборщити з кількістю КС в мета-тегах);
заголовок створений і спрямований на залучення користувача і максимально точно відображає вміст сторінки, а також спонукати до дії.
Приклад пристойного опису сторінки:

Переспа ключових слів в тексті
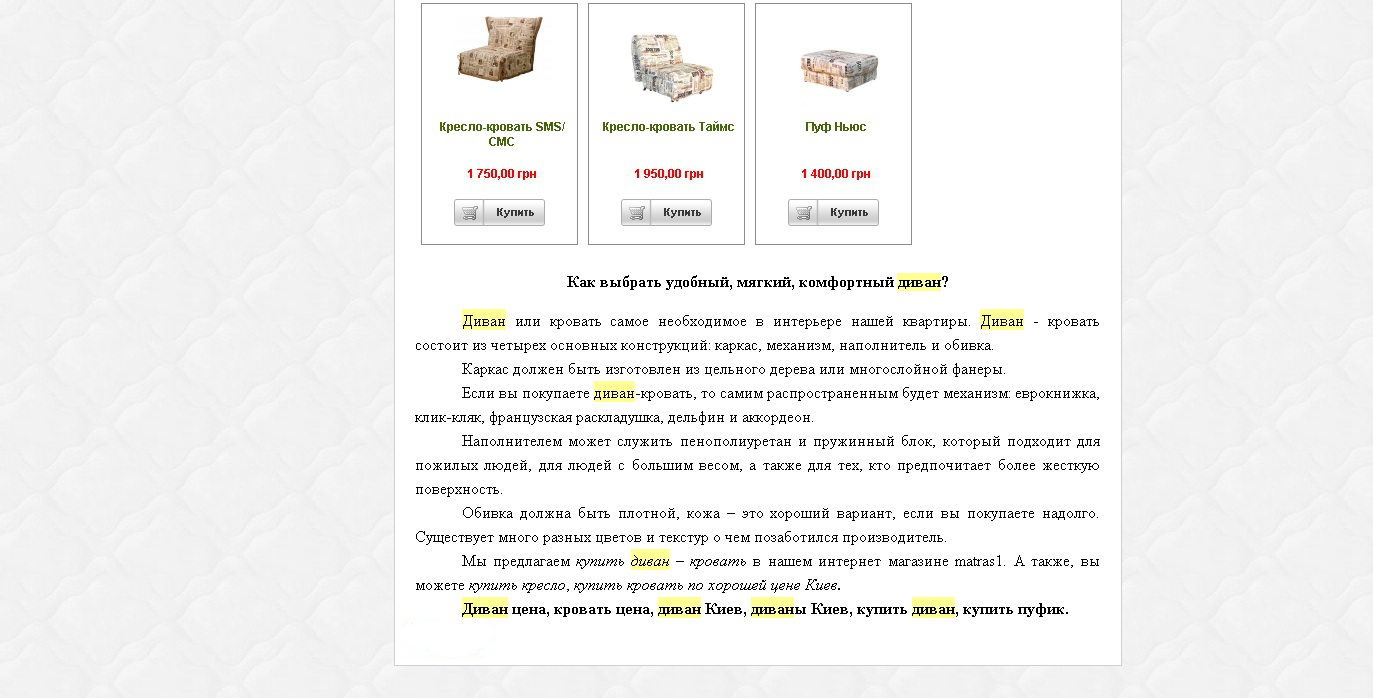
Тут ми побачимо надмірне вживання основного ключового слова у відносно невеликому тексті:

Отже, з 96 слів на сторінці слово «диван» вжито 9 разів, тобто приблизно 9% від загальної кількості слів на сторінці.
В даному випадку очевидний явний Переспа слова «диван», в результаті якого я і знайшов цей сайт приблизно на 16 сторінці у видачі (варіант зі посилальними маніпуляціями відхиляю, тому що при перевірці там було всього кілька посилань, природного вигляду).
Поради з написання текстів для сайту:
писати читабельні та дійсно корисні тексти , Які сподобаються користувачам;
наявність основних КС в тексті не повинно перевищувати 3-5%;
виключити з тексту ключі виду: «купити київ», «дивани київ дешево» і т.п. Сучасні ПС чудово розуміють ключі в різних словоформах і можуть навіть скомпонувати різні слова в різних кінцях тексту в один ключ;
грамотно розподілити на сторінці ВЧ, СЧ і НЧ запити (основні ВЧ бажано вживати на початку тексту).
Переспа при виділенні КС службовими тегами,,
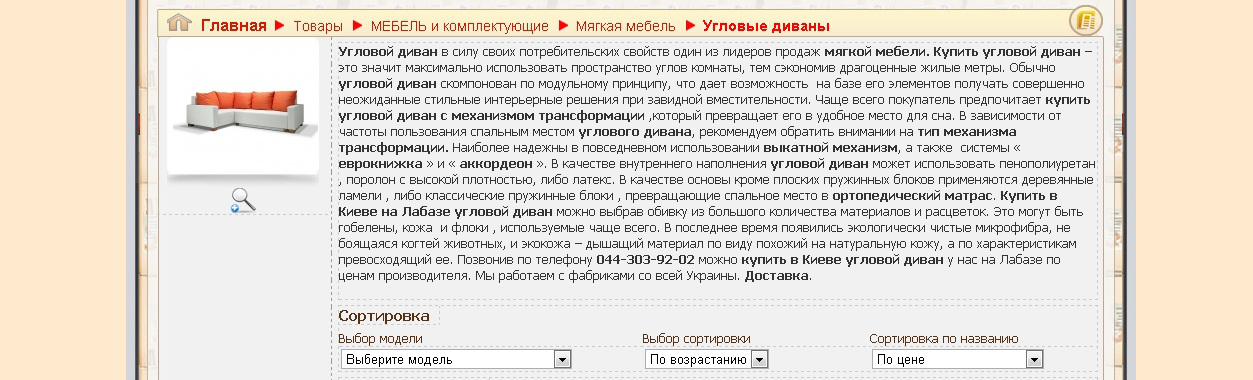
Для даного виду переспама характерно надмірне виділення основних КС за допомогою вищезазначених тегів, приклад:

Тут ми бачимо зловживання тегами логічної розмітки. Результат - відповідна позиція у видачі далеко за межами ТОП-10.
Дані теги не рекомендується використовувати занадто часто, особливо для виділення ключових слів. Якщо все-таки вам необхідно підкреслити ту чи іншу слово, краще зробити це за допомогою CSS (каскадні таблиці стилів).
Переспа прямих входжень ключових слів в посилальної масі
Не можу пройти повз найбільш актуальної теми для СЕО оптимізатором усього світу, а саме будові правильного посилального профілю .
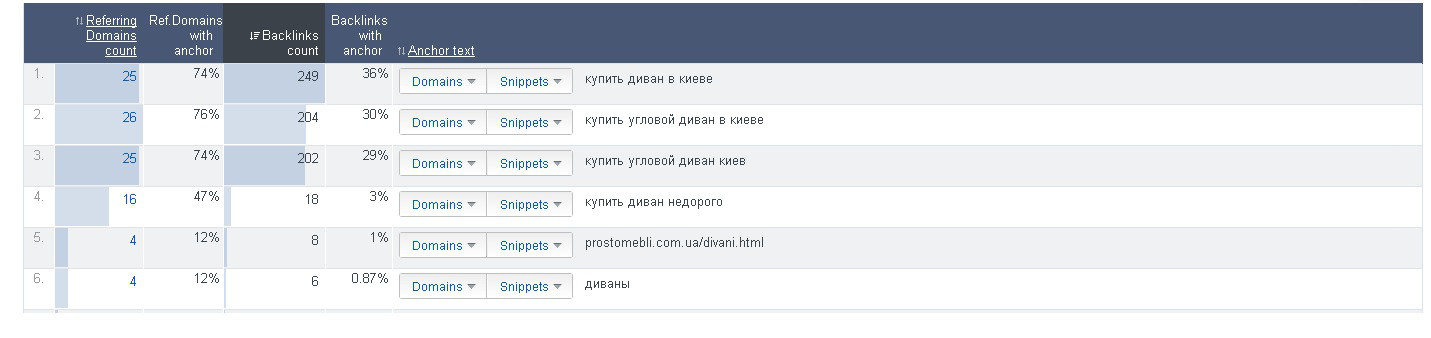
У наступному прикладі я покажу отриманий за допомогою Ahrefs'a анкор-лист сайту, який потрапив під фільтр «Пінгвін» за явну маніпуляцію посилальним:

Тут ми бачимо, що в посилальної масі цього сайту явно переважають прямі входження ключових слів, без найменшого натяку на розведення іншими способами, наприклад:
безпосередньо url самого сайту - www.site.ua;
url просуває сторінки - www.site.ua/page69.html;
слова: «тут», «тут», «на сайті» і т.п .;
назва компанії в зв'язці з КС - «якісні двері від компанії" Бравісимо "».
Все це зі 100% гарантією стало причиною потрапляння сайту під фільтр. Так, це не зовсім підпадає під термін «Переспа», тому що сама маніпуляція з посиланнями вже є порушенням (на думку ПС). Але в контексті даної статті я вважав за потрібне звернути на це увагу читачів.
Висновок: не фокусується на прокачування лише одних ВЧ-запитів, розбавляйте свої анкор-листи, максимально різноманітно користуючись прикладами, описаними вище.
агресивна перелинковка
Також варто згадати і про агресивної перелинковке. Схема наступна: з одного або ряду сторінок йде велика кількість посилань з ключовими словами в анкорах на якусь одну групу / розділ і, як правило, блочно і дуже щільно.
За таку маніпуляцію можна отримати як песимізація таких сторінок, так і накладення фільтра на весь сайт.
Знову ж таки, в даному питанні багато залежить про трастовості сайту, тому що, скажімо, всім відома Wikipedia є прикладом досить щільної перелинковки, але при цьому вона є еталоном за багатьма пошуковими запитами.
Прихований текст
Одним з незвичайних способів просування є спосіб приховування тексту / посилань для відвідувачів, але при цьому легко доступного для індексації пошуковими роботами.
Приховати текст / посилання можна різними способами, але виділяють наступні основні методи:
Зображення / картинка поверх тексту.
Білий колір тексту на білому тлі.
Зрушити текст за межі екрану за допомогою засобів CSS.
Скинути значення розміру для шрифту.
Приховати посилання, використовуючи в якості анкора якийсь символ, наприклад, дефіс або будь-який інший роздільник.
Такі прийоми сеошникі використовують для насичення тієї самої прихованої частини тексту ключовими словами, що підвищує щільність їх входжень на сторінці і релевантність з точки зору пошукових систем. Але в даний час ПС досить-таки легко виявляють подібні трюки. При наявності занадто великої щільності ключових слів на сторінці вони в кращому випадку пессімізіруют її, в гіршому - це може стати причиною накладення на сайт «Панди», якщо такі тексти розташовані на сайті в великій кількості.
Переспа в формуванні URL сайту
Наостанок хотілося б звернути увагу на не самий популярний, але в той же час цікавий спосіб підвищити свою релевантність в очах ПС, а саме - внесення основних КС безпосередньо в назву сайту або в будь-який інший з рівнів доменного імені.
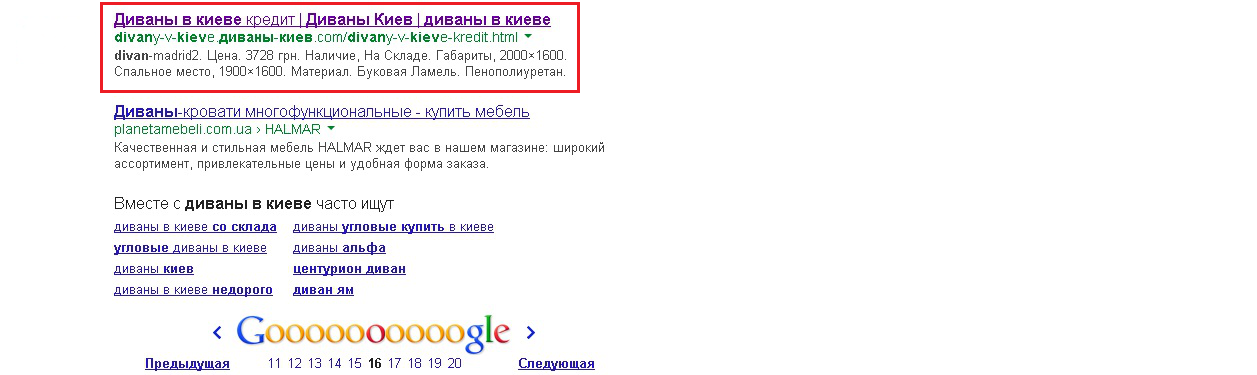
Наочний приклад:

Це наочна ілюстрація знущання над зовнішнім виглядом URL-адреси цього сайту, що в підсумку, судячи з займаної позиції у видачі, не принесло бажаного результату.
Наявність КС в доменному імені або в url просуває сторінки безумовно підвищує релевантність сторінки / сайті, але це буде мати якийсь ефект тільки якщо вами будуть дотримані інші правила щодо оптимізації вашого сайту для просування в інтернеті.
Але в будь-якому випадку не варто зловживати цим так, як це зробили «умільці» в прикладі, зазначеному вище :)
замість висновку
У даній статті я висвітлив далеко не всі способи штучного підвищення релевантності сайтів. Всі вищенаведені дані не є закликом до дії, а лише висвітлюють деякі питання, пов'язані з пошуковим просуванням сайтів, а також є суб'єктивними висновками автора даної статті.
Але все ж, як би банально це не звучало, хочу підкреслити, що потрібно робити сайти насамперед для людей і постійно працювати над якістю контенту та юзабіліті .