- Який сайт можна назвати хорошим
- 1. Візуальний дизайн ( «краса»)
- Веб-дизайн і брендинг
- Пошук, створення і використання зображень
- 2. Дизайн з технічної точки зору ( «айтішной»)
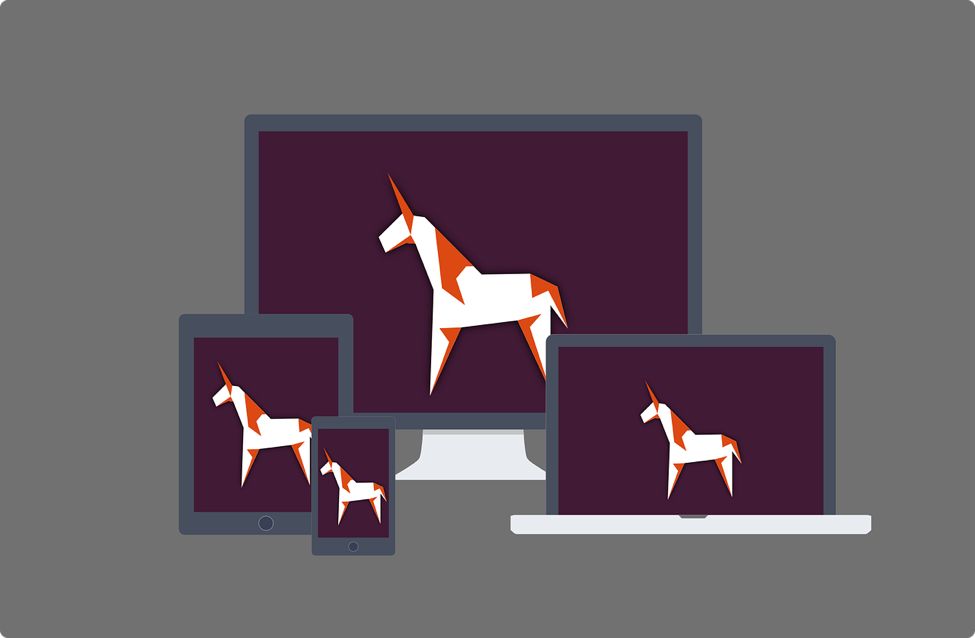
- Адаптивний дизайн і дружелюбність до мобільних пристроїв
- Що все це означає для не-дизайнера?
- Висока швидкість завантаження
- Пошукова оптимізація (SEO)
- Захист сайту за допомогою SSL-шифрування
- Архітектура і навігація
- Інструменти розвитку сайту ( «як зробити сайт краще»)
- висновок

Залучити перший трафік - непросте завдання сама по собі, а вже зробити так, щоб відвідувачі залишилися на сайті, ще складніше. І для цього він повинен бути не просто хорошим, а дуже хорошим. Інакше - серед мільярда сайтів напевно знайдеться той, що належить вашим конкурентам.
Команда проекту Formilla написала пост про те, на що потрібно звертати увагу при створенні веб-сайту для бізнесу - ми підготували адаптовану до російських реалій версію цього матеріалу.
Який сайт можна назвати хорошим
Існують тисячі курсів, книг і статей, присвячених питанням веб-дизайну, в яких питання створення сайтів розглядаються дуже глибоко. Але для початківців веб-дизайнерів або підприємців, які хочуть створити веб-майданчик для свого бізнесу, можна дещо спростити картину. Отже, існує чотири базові принципи, які необхідно враховувати при створенні або редизайну сайту:
- Мета. Хороший дизайн завжди починається з формулювання завдання. Перш ніж робити хоч щось, потрібно запитати себе про те, для чого взагалі потрібна кожна веб-сторінка. Якщо мети немає, то створювати її не варто.
- Естетика зовнішнього вигляду. Сайт повинен мати гарний вигляд і сучасно. Якщо ж він «передає привіт з 90-х» - це погано, потрібно терміново виправляти ситуацію.
- Релевантний і оригінальний контент. Вміст сайту має відповідати бізнес-завдань, контент повинен бути унікальним. Плагіат - це погано і карається пошуковими системами.
- Зрозуміла навігація. Те, наскільки просто і зрозуміло можна пересуватися по сайту - дуже важливо. Будь-яка його сторінка повинна бути доступна за три кліка з будь-якої іншої сторінки. Навігація повинна бути простою і зрозумілою - це позитивно позначається на конверсії і навіть на ранжируванні в пошукових системах.
Тепер розглянемо описані вище пункти більш докладно.
1. Візуальний дизайн ( «краса»)
Уявімо сценарій - користувач шукає в інтернеті подарунок на день народження своєї сестри. У стрічці соцмережі він бачить повідомлення, в якому хтось із знайомих ділиться посиланням на сайт з продажу речей, зроблений одним. Наш користувач клікає, а потім бачить це:
Звичайно ж, він тут же піде з такого сайту. Безумовно, це екстремальний приклад. Але він дозволяє зрозуміти, наскільки важливий зовнішній вигляд веб-сторінки.
Дизайн впливає на все - від показника конверсії до часу, проведеного відвідувачем на сторінці, ступеня довіри до сайту і наявності органічних посилань на нього, що корисно для SEO.
Формула виглядає наступним чином:
Хороший дизайн = Більше довіри = Вище конверсія
Але як домогтися того, щоб сайт виглядав добре? Потрібно почати з бренду.
Веб-дизайн і брендинг
Бренд - це те, як виглядає компанія в очах клієнтів. На сприйняття впливає все - кольору, шрифти і т.д. У своєму керівництві з брендінгу Соня Грегорі говорить, що «ваш невеликий бізнес може конкурувати з великими компаніями, у яких віддані покупці. А значить, вам потрібно знайти спосіб виділитися і створити свій власний бренд ». Що люди повинні думати, коли бачать ваш сайт?
Керувати емоціями відвідувачів можна за допомогою дизайну, для цього потрібно звернути увагу на психологію квітів - кожен з них виражає різні емоції. Автори дослідження під назвою « Вплив кольорів на маркетинг »З'ясували, що до 90% швидких суджень про продукти можуть грунтуватися лише на кольорі.
Крім кольору, ви впливаєте і на вибір шрифту. І, аналогічно, за кожним з шрифтів також варто психологія .
При виборі шрифту для логотипу або сайту потрібно завжди віддавати перевагу читабельності перед емоційним сприйняттям. Як правило, це означає, що потрібно буде вибрати шрифт без зарубок - вони найкраще сприймаються в інтернеті. І ще - не потрібно використовувати більше ніж два шрифту одночасно.
Головний висновок: не потрібно вибирати більше трьох кольорів і двох шрифтів для вираження бренду компанії. Необхідно визначитися з ними і використовувати завжди тільки конкретні кольору і шрифти - потрібно виписати їх коди, щоб випадково не переплутати.
Пошук, створення і використання зображень
Важливий елемент дизайну - це зображення. І в цій області відбувається безліч помилок. Хороші зображення додають цінність контенту в очах відвідувача. Вони допомагають пояснити зроблені твердження, а також дозволяють очам відпочивати від тексту. Зображення можуть продавати продукти і послуги.
Наприклад, якщо у вас інтернет-магазин, то ви захочете зробити фото своїх продуктів як можна більш якісними. Який з цих квіток ви б захотіли купити?
З великою часткою ймовірності користувач, який побачив зображення праворуч, тут же піде з сайту і ніколи на нього не повернеться. Зображення в середині краще, але все ще далеко від ідеалу. Картинка зліва ж викликає довіру. Так що потрібно запам'ятати простий факт - погані картинки роблять сайт менш читабельним .
При роботі з зображеннями необхідно завжди згадувати перший принцип веб-дизайну: у всього повинна бути мета. Якщо картинка на сторінці «просто так», а не вирішує певне завдання, від неї потрібно відмовитися.
Крім того, картинки не повинні бути занадто великими - інакше сайт стає повільніше, що негативно позначається на загальному юзабіліті і погано впливає на SEO.
2. Дизайн з технічної точки зору ( «айтішной»)
Технічні елементи веб-дизайну включають в себе:
- адаптивність і дружелюбність до мобільних пристроїв;
- високу швидкість завантаження;
- пошукову оптимізацію (SEO);
- SSL-шифрування;
- архітектуру сайту і навігацію.
Розглянемо їх докладніше.
Адаптивний дизайн і дружелюбність до мобільних пристроїв
SmashingMagazine визначає адаптивний веб-дизайн так:
«Адаптивний (чуйний) веб-дизайн - це підхід, згідно з яким дизайн і розробка сайту повинні відповідати поведінки користувача і використовуваної їм середовищі на основі розміру екрану, платформи і орієнтації пристрою».
Іншими словами, адаптивний сайт - це такий сайт, який добре відображається на будь-якому екрані і пристрої. Звучить непросто, і так воно і є насправді. Однак адаптивність дуже важлива - вже зараз смартфони генерують більше 51% всього інтернет-трафіку, а на частку планшетів припадає 12%. Ці цифри зростають.
Пошукові системи також приділяють багато уваги тому, щоб сайти були адаптовані для показу на смартфонах - в мобільній видачі таких ресурсів віддає пріоритет, вони розташовуються вище.
Що все це означає для не-дизайнера?
Перш за все, потрібно зрозуміти, чи є ваш сайт mobile-friendly - якщо він погано виглядає на смартфоні, то доведеться зайнятися мобільною версією. Пошуковик Google дозволяє легко перевірити , Чи буде сайт вважатися адаптивним його пошуковим роботом:
Існує велика кількість mobile-friendly шаблонів для різних движків сайтів:
Висока швидкість завантаження
згідно дослідженням , Майже половина користувачів інтернету очікують, що цікавить їх сайт завантажиться за дві секунди або швидше, а якщо цього не відбудеться за три секунди - вони його покинуть.
Крім того, 79% користувачів, які роблять покупки онлайн, заявляють про те, що якщо зіткнуться з проблемами швидкодії сайту, то не вчинять на ньому покупок в майбутньому, а близько 44% з них ще й розкажуть друзям про свій негативний досвід. Таким чином, якщо у вас повільний сайт, це може привести до серйозних проблем.
Тому необхідно тестувати швидкість завантаження сторінок вашого сайту - для цього можна використовувати спеціальний інструмент від Google. Крім того для вирішення цього завдання є проекти Pingdom і GT Metrix .
Кожен з цих інструментів показує, що уповільнює роботу сайту, і підказує, як це можна виправити.
Як видно з скріншоту, існує багато способів поліпшити швидкість завантаження сторінок, наприклад, застосування кешування і поетапного завантаження контенту. Але найпростішим способом оптимізації є стиснення зображень і відмова від непотрібних картинок. Їх передача навантажує канали зв'язку, так що потрібно використовувати тільки по-справжньому важливі зображення.
Для стиснення картинок можна використовувати інструмент Gimp - на його сайті можна знайти керівництво по використанню (англійською).
Пошукова оптимізація (SEO)
Хороший сайт повинен добре індексуватися пошуковими системами. Якщо все зробити правильно, то можна отримати постійний приплив нових відвідувачів, а якщо наробити помилок, то знайти вас через Google або «Яндекс» буде дуже складно.
Американський маркетолог і digital-консультант Джон Рогнеруд виділяє три важливі моменти при роботі з SEO:
- Необхідно розуміти, хто цільова аудиторія сайту, і підбирати ключові слова - в розсилці ми розповідали про деякі хитрих способах їх отримання .
- SEO-оптимізацію потрібно проводити на рівні сторінки - тут представлена корисна інфографіка про те, як це зробити.
- У сайту повинна бути пророблена мапа , Це позитивно позначиться на ранжируванні в пошукових системах.
Це дуже спрощений погляд на пошукове просування, існує маса додаткових факторах, на кшталт підвищення кликабельности сайту у видачі та його регіональної прив'язки .
Захист сайту за допомогою SSL-шифрування
Ймовірно, під час заходу на деякі сайти ви виділи в адресному рядку зелений замок:
Це означає, що сайт захищений шифруванням SSL. Як правило, пошукові системи краще ранжируют сайти, які збирають дані користувачів за допомогою різних форм і при цьому захищають їх шифруванням. Однак навіть більш важливим є фактор довіри, яке виникає, коли користувачі бачать звичний зелений замок. Особливо важливо це для сайтів, які продають щось, а значить і обробляють платіжні дані відвідувачів.
Міграція на SSL - не завжди простий процес, тут можна докладніше почитати про це.
Архітектура і навігація
Згадаймо про четвертому принципі веб-дизайну: зрозуміла навігація дуже важлива. Це так з двох причин:
- Підвищення якості пошукового просування - роботам «Яндекса» і Google простіше переміщатися по сайту.
- Поліпшення юзабіліті - користувачам простіше знайти те, за чим вони прийшли на сайт.
Важливо дотримуватися «правила трьох кліків»: кожна сторінка на сайті повинна бути доступна з будь-якої іншої сторінки за три кліка. Щоб домогтися цього потрібно скласти карту сайту. Зробити це можна за допомогою інструментів на кшталт Slickplan або просто ручки і паперу. Виглядати карта повинна якось так:
Наявність фізичної карти допомагає бачити, де не вистачає посилань між сторінками, а також полегшує загальну організацію сайту.
Крім того, слід розміщувати всі важливі заклики до дії в верхній частині сторінки. Відвідувачі найчастіше дивляться саме в цю область, так що всі важливі кнопки на кшталт «Купити» або «Написати нам» повинні бути зверху.
Інструменти розвитку сайту ( «як зробити сайт краще»)
Ми говоримо про інструменти поліпшення сайту в останню чергу, оскільки вони не допоможуть виправити ситуацію, якщо сам сайт поганий. Однак з їх допомогою можна зробити хороший сайт ще краще.
Перш за все, дуже корисно розмістити на сайті модуль онлайн-консультанта. Чат дозволяє забезпечити високий рівень обслуговування клієнтів, це просто зручно - людям не треба нікуди дзвонити або довго чекати відповіді по електронній пошті, якщо консультанту можна швидко написати прямо з сайту. Приклад такого чату - онлайн-сервіс Onicon . 
Ще один корисний інструмент Conversio Cart Abandonment Recovery дозволяє повертати користувачів, які намагалися скоїти замовлення на сайті, але покинули кошик. Програма автоматично розсилає таким користувачам email-повідомлення, з метою їх повернути - наприклад, в них можна пропонувати людям знижки.

В середньому, 69% користувачів кидають кошика в процесі здійснення покупки, так що думка повернути хоча б когось із них - дуже хороша.
поштові форми MailChimp корисні для збору бази передплатників на email-розсилку, а зручні соціальні кнопки дозволяють залучати більше трафіку на сайт за рахунок «Шейру» користувачів.
Для прискорення завантаження сайту варто зайнятися організацією кешування сторінок - зробити це можна за допомогою інструменту W3 Total Cache (Тут докладно розказано про те, як ним користуватися ).
Ну і необхідні інструменти аналітики для власників сайтів - це « Яндекс.Метрика »і Google Analytics .
висновок
Отже, що можна сказати після всього написаного вище?
Сайт компанії - це її візитна картка. Це перша і часто єдина річ, яку бачать клієнти і потенційні партнери. Якщо сайт компанії виглядає добре і сучасно, то імідж бізнесу в очах всіх людей буде хорошим, про вас будуть думати, як про професіоналів у своїй галузі.
Крім того, пророблений і якісний сайт вище ранжируется пошуковими системами, посиланнями на нього користувачі мережі діляться частіше.
Ну і, врешті-решт, на дворі 2017 рік, хороший сайт тепер це не «щоб було», а абсолютно необхідний інструмент бізнесу
Посилання та матеріали по темі:
Що люди повинні думати, коли бачать ваш сайт?Який з цих квіток ви б захотіли купити?
Що все це означає для не-дизайнера?