- Що таке архітектура сайту?
- 1. Золоте правило: Задовольнити намір користувача
- 2. Звести свою архітектуру (але не надто)
- Як провести аудит Натисніть Глибина
- 3. Використання сторінок-концентраторів
- 4. Створити контентні силоси
- 5. Перехресні посилання контекстно пов'язаних сторінок
- 6. З'єднайте високопоставлену службу зі сторінками призначення
- Оптимізація розбиття
- 9. Використовуйте HTML мапи сайтів
- 10. Зв'яжіться з новим контентом більш помітно
- 11. Посилання з нових статей на старе
- 13. Зменшіть Link Bloat
- 14. Ієрархічні структури URL
- 15. Використовуйте правильний якірний текст (і змінюйте його)
- Робота з пріоритетом першого посилання
- Остаточна цегла
Якщо вам потрібно перемістити голку на трафік веб-сайту та перетворення, архітектура сайту часто є однією з найбільш ефективні важелі SEO доступні у вашому інструментарії.
І все ж, дуже мало SEO оптимізують його повною мірою.
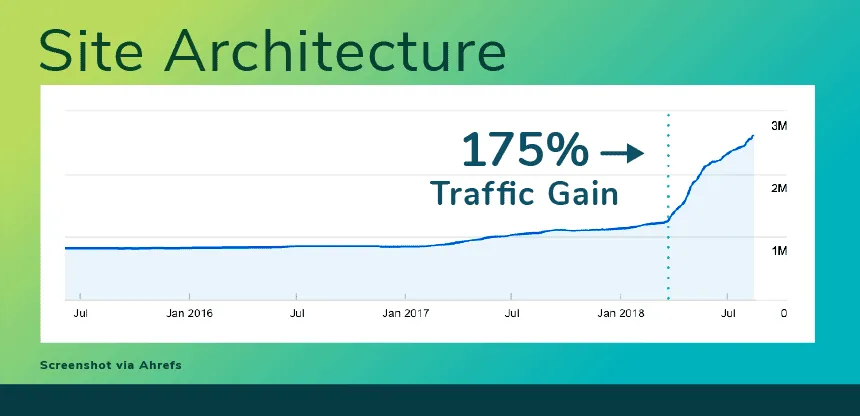
Нижче наведено великий, створений веб-сайт, де ми нещодавно зробили прості налаштування для архітектури сайту, використовуючи лише 2-3 принципів, викладених у цій публікації. Трафік і конверсії зросли на 175% за лічені місяці. Для недооптимізованих ділянок з потенціалом, це може бути як відкриття шлюзи.

Ви можете використовувати цю графіку для власного використання, з атрибуцією.
У цій публікації ми розглянемо не тільки таку таку тактику, що й вище, але й багато інших, щоб привести ваш сайт до повного потенціалу.
Що таке архітектура сайту?
Архітектура сайту, найпростіше, полягає в тому, як організовуються сторінки вашого веб-сайту та керовані . Архітектура будується за допомогою навігації та посилань, але також стосується інших елементів, таких як URL-адреси, сухарі, сторінки категорії , мапи сайтів і багато іншого. Хороша архітектура сайту допомагає користувачам і пошуковим системам знайти те, що вони шукають.
Архітектура сайту також допомагає визначити як релевантність, так і важливість вашого вмісту. Він може направляти користувачів і роботів на найбільш критичні сторінки і надаватиме сигнали про те, про що ваш вміст .
Коротше кажучи, архітектура сайту спрямована на те, щоб зробити ваш сайт максимально простим у використанні та зрозумілим.
Архітектура сайту, коли все зроблено правильно, має багато позитивних переваг у SEO:
- Краще індексування сторінок (особливо для великих сайтів)
- Вищі рейтинги та трафік
- Покращено взаємодію користувачів
Коли ви прибиваєте архітектуру сайту, це чарівно, щоб покращити трафік, відвідувачі залучилися, а переходи збільшилися.
1. Золоте правило: Задовольнити намір користувача
Під час вибору способу пов'язувати та організовувати свій веб-сайт необхідно розглянути три основні питання:
- Що шукають люди?
- Що важливо?
- Як стосуються сторінки?
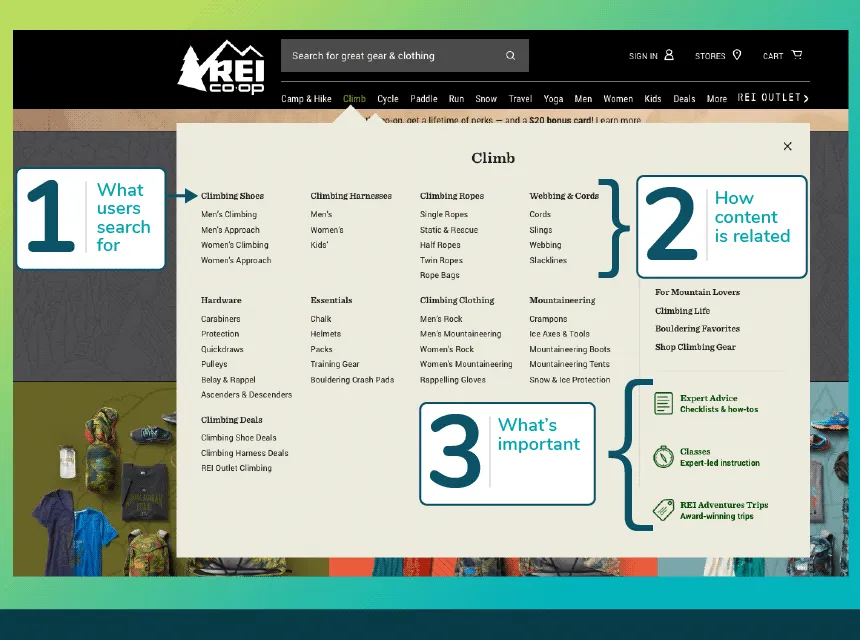
Хороша архітектура сайту дає відвідувачам те, що вони хочуть і потребують, як можна більш чітко і швидко. Розглянемо цей приклад з REI, величезного сайту, який керує всіма 3 майстерно.

Ознайомтеся з усією роботою на цій сторінці:
- Посилання та якірний текст допомагають користувачам швидко переміщатися.
- Вміст організовано навколо тем і типів.
- Інші важливі сторінки виділені за межами навігації .
Намір користувача задовольняється і в багатьох випадках перевищували. І оскільки зв'язок між сторінками чітко організований, пошукові системи можуть краще зрозуміти і класифікувати кожну сторінку.
Використовуючи аналітичні дані та дані пошуку, ви можете легко знайти ті сторінки на вашому сайті:
- Найчастіше відвідуйте
- Шукати, і
- Найкраще займатися
Сторінки, що знаходяться у верхній частині цих показників ефективності, мають бути помітними, а сторінкам, розташованим біля нижньої частини сторінки, може бути зменшена видимість. Приклад: це посилання "Про нас" у вашому заголовку найважливіше посилання у вашій навігації, коли його майже ніхто не використовує? (Дуже добре, якщо дані показують високі конверсії).
Найшвидший шлях до вдосконаленої архітектури сайту для SEO - це навігація, яка забезпечує орієнтовані на користувача рішення.
2. Звести свою архітектуру (але не надто)
Архітектура "плоского" веб-сайту - це те місце, де важливі сторінки не надто далеко від домашньої сторінки, а це означає, що для переміщення потрібно менше кліків .
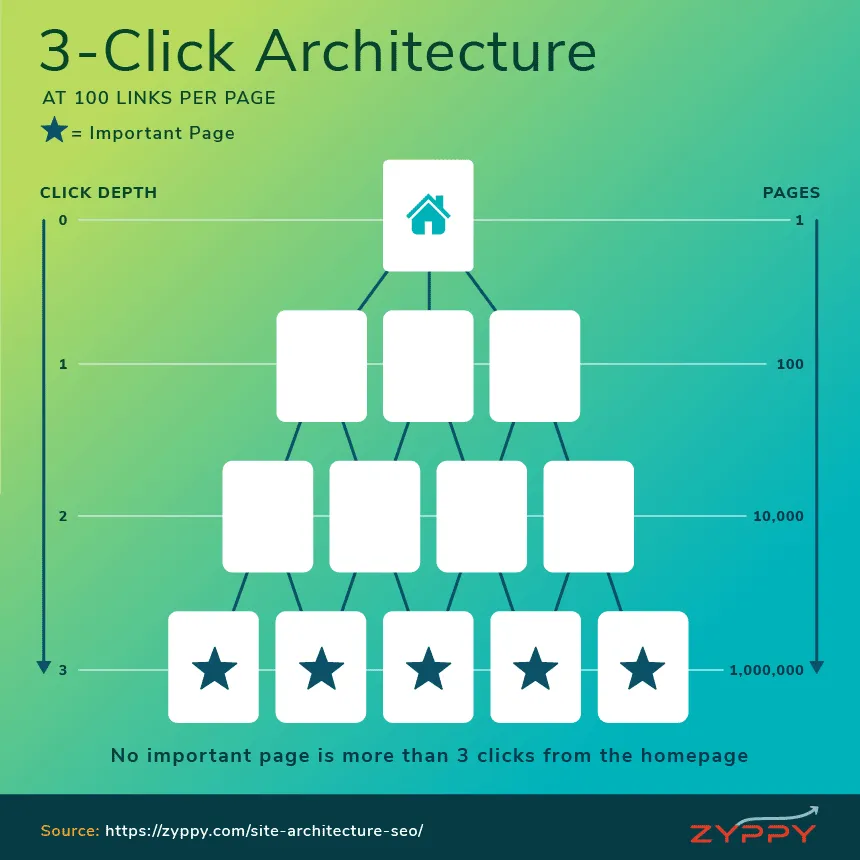
Багато оптимізаторів звертаються до правила « 3-Click » - це означає, що жодна важлива сторінка не повинна перевищувати 3 кліки від вашої домашньої сторінки (або, можливо, іншої сторінки з високими повноваженнями).
Наведена нижче ілюстрація показує, як вона працює. Уявіть, що ваша домашня сторінка посилається на 100 сторінок, і кожна з цих сторінок посилається на інші 100 сторінок тощо. Це означає, що відвідування відвідувача на вашій домашній сторінці може відвідати будь-який з 1 000 000 сторінок протягом 3 кліків.

Ви можете використовувати цю графіку для власного використання, з атрибуцією.
Якщо кожна сторінка містить більше 100 посилань, кількість можливих сторінок у межах 3 кліків зростає в геометричній прогресії:
- 200 посилань на сторінку дають 8 000 000 сторінок
- 500 посилань на сторінку дають 125 000 000 сторінок
- 1000 посилань на сторінку дають 1 мільярд сторінок протягом 3 кліків
Менше кліків означає, що сторінки легше знайти, а "близькість" до важливих сторінок, таких як домашня сторінка, може вказувати на важливість самої сторінки.
Примітка : Це більше керівний принцип, ніж правило. Існує багато ситуацій, коли архітектура з 3 кліками не має сенсу. Тим не менш, хороша ідея зберегти важливі сторінки близькими до сторінок авторизації.
Ви можете запитати: Чому б не використовувати повністю плоску архітектуру, а також посилання на ВСЕ з домашньої сторінки? На перший погляд, це може здатися гарною ідеєю, але є кілька дуже серйозних причин, чому ви не повинні це робити.
- Занадто багато посилань на сторінці мають свій власний набір недоліків
- Повністю плоска архітектура позбавляє вас можливості організувати і визначити контекстну ієрархію у вашому контенті - що є життєво важливим для розуміння пошуковими системами. (ми розглянемо обидва ці питання нижче)
Як провести аудит Натисніть Глибина
Якщо ваш веб-сайт не має лише декількох сторінок, перевірка глибини кліків вручну не є легким завданням. На щастя, більшість сучасних програмних рішень з аудиту, які використовують SEO, включають глибину кліків (включаючи крикнучу жабу, Ryte, Moz, SEMrush та багато іншого. OnCrawl має особливо вражаюче враження). звіт про внутрішні посилання .) Тим не менш, більшість обчислюють глибину, починаючи з домашньої сторінки, що може ускладнити бачення вашої загальної архітектури.
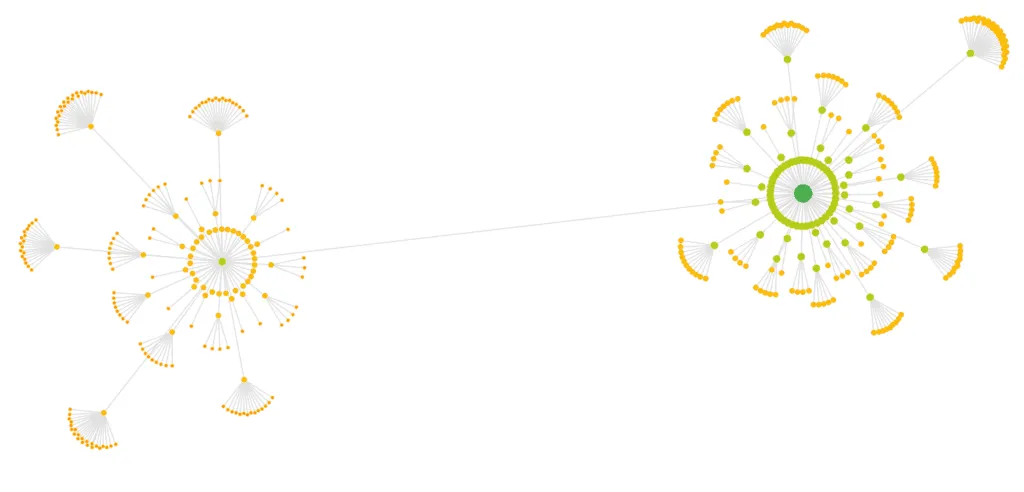
Щоб дійсно зрозуміти вашу структуру, вона часто допомагає побачити її своїми очима. Два найпопулярніші засоби візуалізації Аудитор WebSite і Sitebulb , які можуть легко зрозуміти візуалізації вашої структури посилань, наприклад, наведеної тут з Sitebulb.

Знімок екрана через Sitebulb
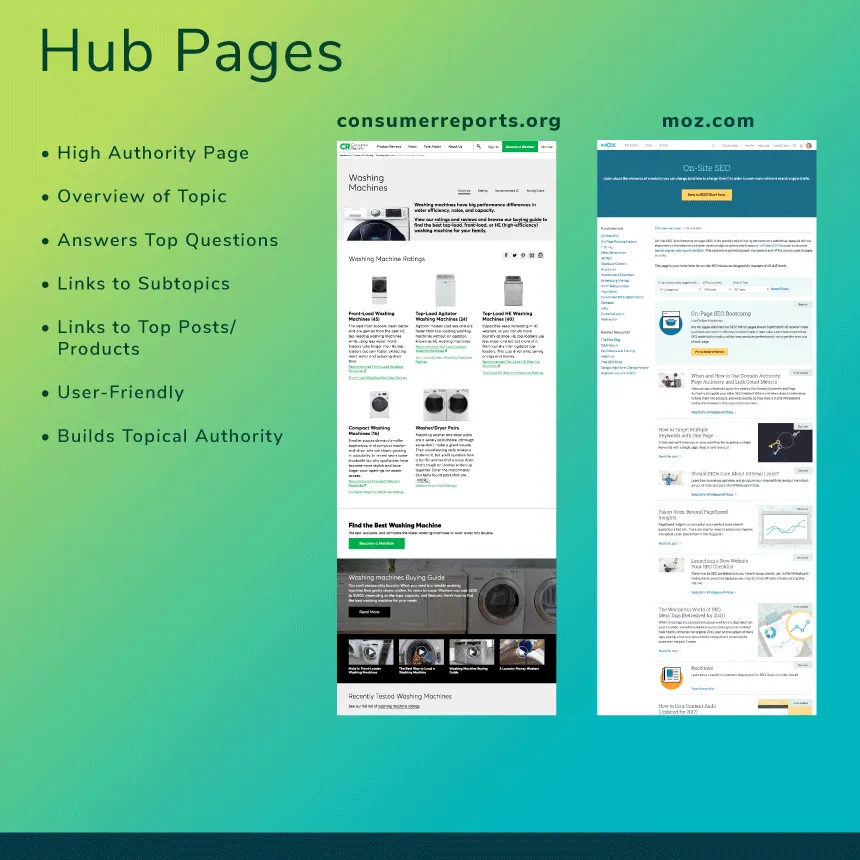
3. Використання сторінок-концентраторів
Сторінка концентратора є важливою оглядовою сторінкою, що містить широку тему або категорію, яка підключається до дочірніх категорій і більш конкретних тем.
Сторінки-концентратори мають декілька цілей:
- Вони забезпечують швидкий огляд теми
- Відповіді на найпопулярніші запитання користувачі можуть мати
- Посилання на важливі підтеми та найпопулярніші продукти
- Як правило, вони зручніші, ніж звичайні сторінки категорій
- Допоможіть створити свій актуальні повноваження для суб'єкта
Розгляньте сторінки з концентраторами нижче Споживчі звіти і Moz .

Це зображення можна використовувати з належною атрибуцією
Найкращі сторінки сторінок - це ті, що мають багато відповідні посилання на них , так що вони можуть передавати цю властивість посилання (PageRank) на всі дочірні теми, на які він посилається.
Сторінки категорій часто роблять природні сторінки-хаби, оскільки вони часто мають багато природних властивостей посилання вже. Вони є ключовими для покращення сторінок категорій з додатковою інформацією за межами переліку підкатегорій або повідомлень / продуктів. Незалежно від важливих сторінок, які допоможуть вашим відвідувачам завжди бути хорошими кандидатами на посилання.
Щоб дізнатися більше, перегляньте ці великі ресурси для створення сторінок хаба:
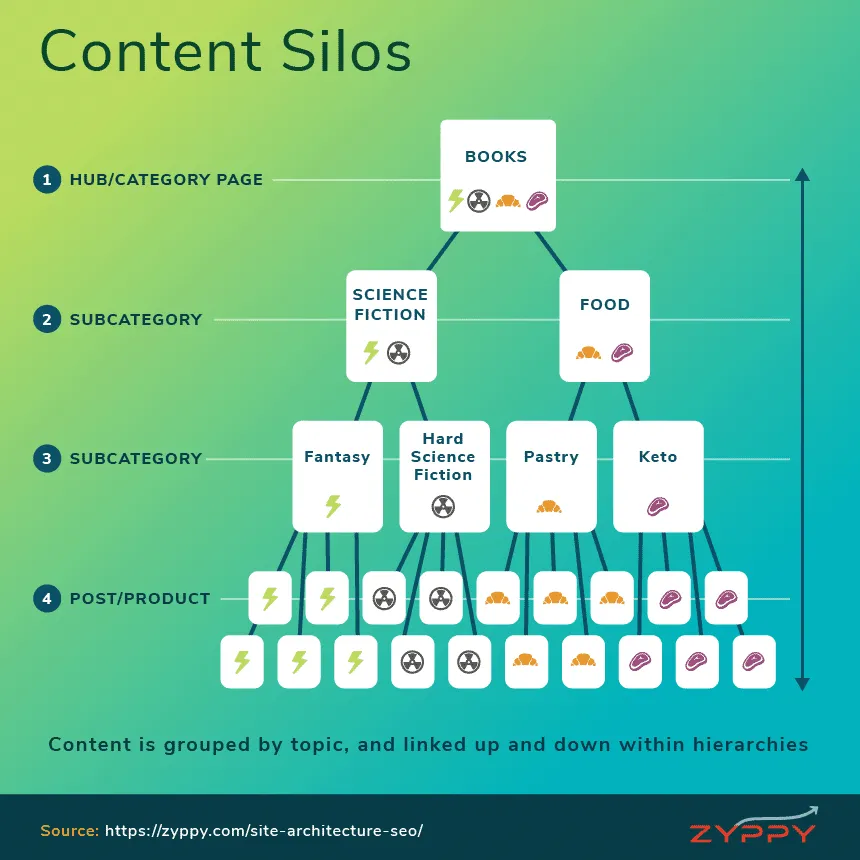
4. Створити контентні силоси
Незважаючи на те, що сторінки концентраторів дуже добре підключають тісно пов'язані теми, реальна влада виникає при поєднанні сторінок хаба з вмістом Silos .
Силос вмісту - це ієрархічна організація вашого вмісту за темою .
В той час, як ви можете думати про хаб сторінки як про центр, ви можете думати про зміст силосу як про рух вгору і вниз по сходах, де важлива ієрархія.

Ви можете використовувати цю графіку для власного використання, з атрибуцією.
Розглянемо приклад вище. Кожен крок ієрархії пов'язаний як з кроком вище, так і нижче . Це допомагає користувачам здійснювати навігацію та пошукові системи, щоб краще зрозуміти вміст.
Елементи вмісту, як правило, щільно згруповані за 2-3 речі:
- Навігація , включаючи сухарі
- Контекстні посилання
- Структури URL
Ми будемо обговорювати кожен з них по черзі, але важливим є те, що ви групуєте вміст за тематикою і організовуєте його вгору і вниз - від загальних оглядових до дуже конкретних тем.
Докладніше про силоси вмісту:
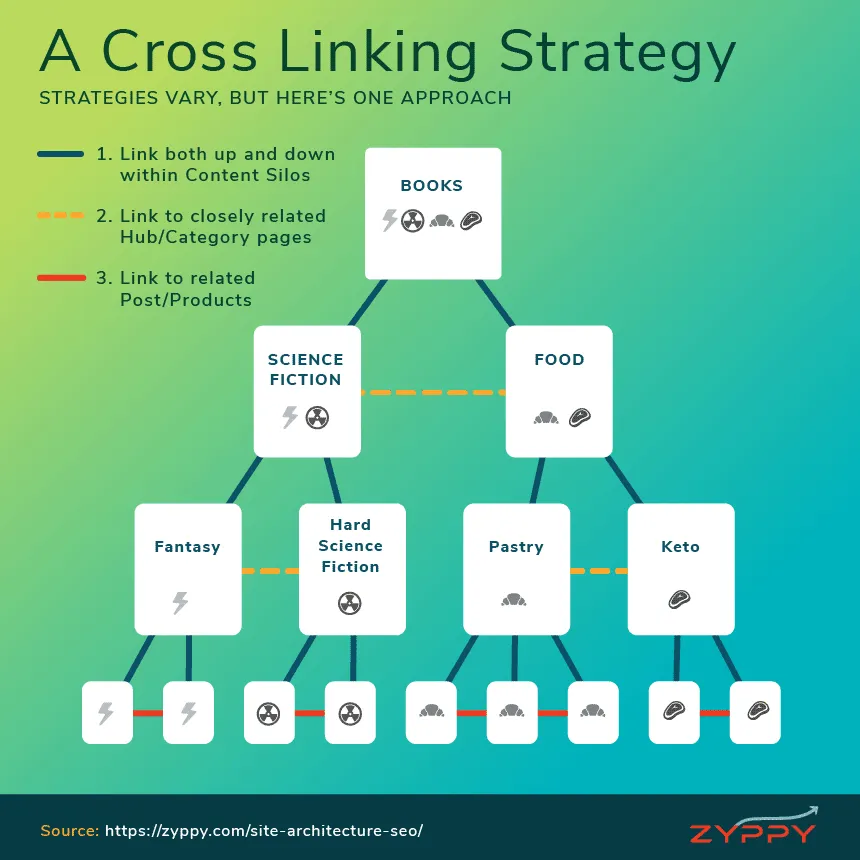
5. Перехресні посилання контекстно пов'язаних сторінок
Тепер ви створили архітектуру сайту, яка використовує сторінки хабів і організує вміст у силосах. Наступним кроком є те, що робить їх набагато більш потужними:
Зв'язуйте тісно пов'язані сторінки.
Силоси просто не потрібно пов'язувати вгору і вниз, тісно пов'язані сторінки також можуть пов'язуватися . Ця тактика є одним з найважливіших кроків, які призвели до збільшення трафіку на сайті, згаданому під час відкриття цієї посади.
SEO підходять до цього по-різному, але звичайно зв'язують тісно пов'язані сторінки, коли вони спільно використовують одного батька в силосі . Це найбільш ефективно, коли продукти / посади / категорії тісно пов'язані один з одним.
Розглянемо цей приклад, де тематично пов'язані дитини хаб / категорії сторінок посилання один на одного.

Ви можете використовувати цю графіку для власного використання, з атрибуцією.
Щоб бути справедливим, це не єдиний спосіб зробити це. SEO постійно обговорюють найкращу внутрішню стратегію зв'язків і з невеликою угодою. Деякі SEO-компанії люблять звести до мінімуму перехресні зв'язки між сторінками-концентраторами / категоріями / продуктами, інші посилаються на всі види.
Найкраща порада : якщо вона тісно пов'язана з темою чи темою, а відвідувач зацікавлений у натисканні, як правило, безпечно і розумно додавати посилання.
Якщо теми занадто різноманітні (барбекю грилі і рушники), то зв'язок їх, ймовірно, не є розумним.
Якщо ви хочете вивчити хороші альтернативні стратегії підключення, перевірте ці ресурси:
6. З'єднайте високопоставлену службу зі сторінками призначення
Тепер, коли ви створили концентратори, силоси та перехресні посилання, є інша область, до якої потрібно додати посилання - ваші цільові сторінки.
Цільова сторінка - це будь-яка сторінка вашого сайту, яка важлива для відвідувачів. Це може бути:
- Сторінка продажів, яку потрібно просувати на домашній сторінці
- Сторінка з високою конвертацією глибоко в структурі силосу
- Як правило, будь-яка напівважлива сторінка, яка не дуже добре пов'язана
Сторінка з високими повноваженнями - це будь-яка сторінка з великою кількістю спільних ресурсів, які мають високий рейтинг і отримують високий трафік.
Ідея полягає в тому, щоб передати повноваження посилань (і прямих відвідувачів) зі сторінок високих повноважень до важливих сторінок призначення, які можуть бути недостатньо пов’язаними. Іноді це посилання на ярлики або посилання, які не знаходяться в навігації, що дозволяє скоротити від сторінки з високими повноваженнями до цільової URL-адреси.
Як визначити, до яких сторінок додати посилання та з яких? Існує кілька методів:
- Консоль пошуку Google Звіт про внутрішні посилання відображає неочищені внутрішні посилання для перших 1000 URL-адрес. (Про пораду: якщо ваш сайт перевищує 1000 URL-адрес, створіть окремі властивості консолі пошуку на рівні каталогів для отримання додаткових даних і деталізованих деталей.)
- Кілька інструментів, включаючи Moz , Ahrefs та SEMrush, можуть використовувати всі показники повноважень для кожного URL. Моя поточна улюблена Провідник посилання Moz . Ви можете скористатися цією функцією, щоб знайти URL-адреси з високим рівнем повноважень і під-пов'язані URL-адреси.
- Google Analytics (або будь-яке інше програмне забезпечення для аналітики) може повідомити вам, які сторінки отримують найбільший трафік, і які сторінки добре конвертуються, і які виграють від збільшення трафіку. Цей пост добре пояснює процес .
- Для просунутих SEO, ви можете обчислити внутрішній PageRank використовуючи різні методи для пошуку високих і низьких пов'язаних URL-адрес.
Для сторінок категорій зі 100-ю або 1000-м списками - 3 методи, які можуть одночасно допомагати вирівнювати архітектуру при встановленні тематичних відносин:
- Розбиття
- Переглянути всі сторінки
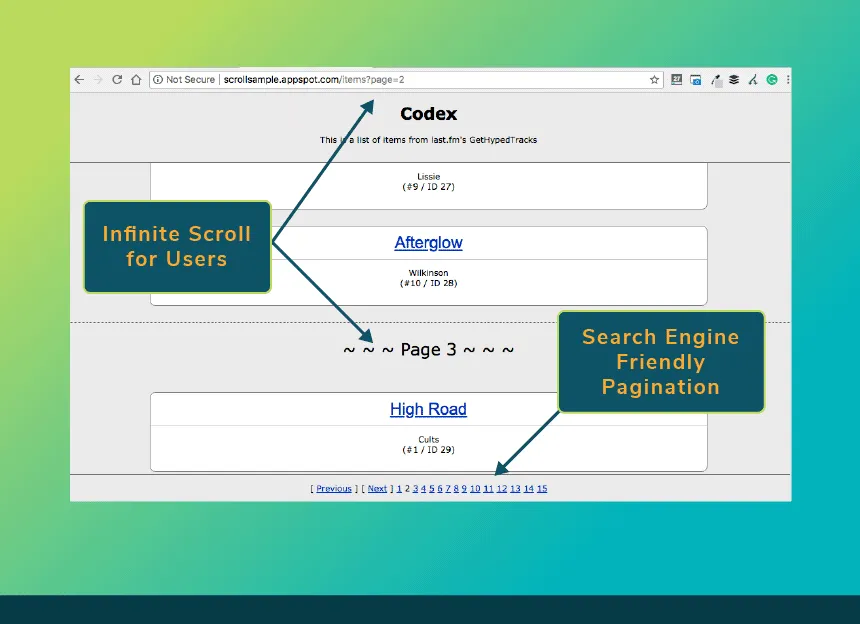
- Безкінечна прокрутка
Найпростішим і, як правило, найбільш кращим рішенням є розбиття списків довгих категорій за допомогою нумерації сторінок . Реалізовано належним чином , pagination може допомогти практично згладити архітектуру сайту , сигналізуючи Google, що всі ваші записи є частиною тієї ж серії.
Більшість СЕО віддають перевагу простому розбиттю сторінок за його простоту використання, як роботами, так і людьми.
З іншого боку, сторінки " переглянути всі " можуть також вирівнювати архітектуру сайту, посилаючись на всі записи з однієї сторінки.
Деякі оптимізатори веб-сайтів нагадують сторінки "переглянути всі", оскільки вони вважають, що Google може краще сканувати всі записи, коли вони пов'язані з однієї сторінки. Це добре, якщо ви не маєте занадто багато продуктів або повідомлень. Завдання сторінок "переглянути всі" полягає в тому, що для категорій зі 100-ю або 1000-ма записами, це може спричинити повільне завантаження та поганий досвід користувачів.
Гібридний підхід - це « нескінченна прокрутка », в якій результати постійно завантажуються в браузер користувача, але також відзначені традиційними результатами розбиття сторінок, які роботи можуть легко зрозуміти. Google має хороша документація на кращому шляху реалізації цих нескінченних сторінок прокручування.

Оптимізація розбиття
Використовуючи розбивку сторінок, легко пропустити дрібні деталі, які можуть допомогти з юзабіліті та SEO:
- Використовуйте належну розмітку , включаючи посилання rel = ”next” та rel = ”prev” або заголовки.
- Не забувайте про посилання на сторінки сторінок внизу сторінки. Тому що це фактичні зв'язки, а не лише натяки, є переконливі докази вони надсилають Google більш сильний сигнал, ніж посилання заголовка HTTP.
- Майте на увазі, що посилання на розбиття сторінок є реальними посиланнями . Це означає, що вони впливають на зручність використання і сканування, а також можуть передавати реальні сигнали зв'язку, такі як PageRank (хоча реально лише невелика сума.)
Замість того, щоб викладати посилальні посилання у стандартній лінійній моді (2, 3, 4 тощо), деякі розумні оптимізатори вивчали найбільш оптимальні стратегії для зв'язування сторінок, включаючи методи, описані нижче Audisto у своїх відмінне керівництво по розбиванню .



Приклади розбиття сторінок через Audisto
Якщо вас цікавить оптимізація шляхів сканування сторінок, Portent має ще один чудовий посібник з експериментів як впливають на ефекти розбиття сторінок .
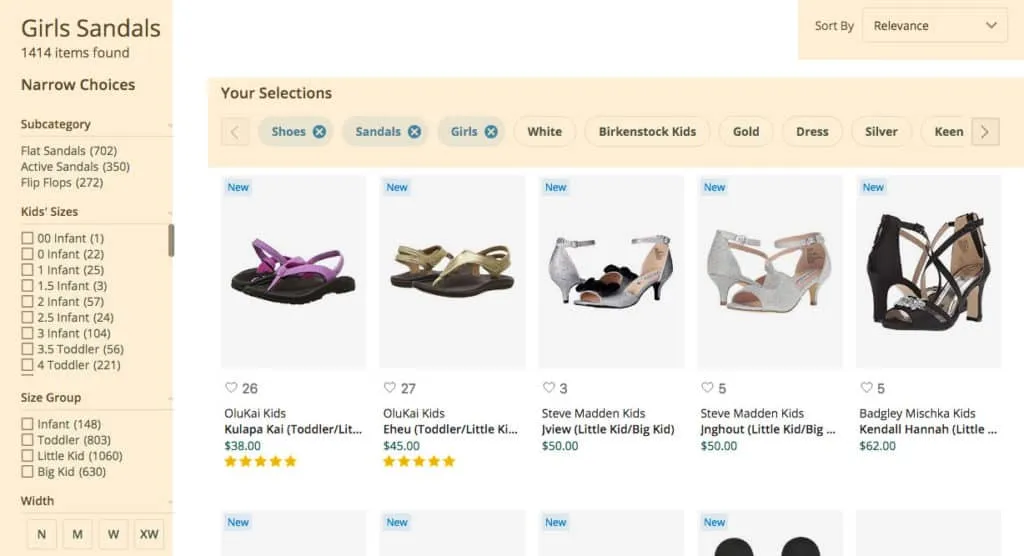
Фасетна навігація - це навігація, яка дозволяє користувачам сортувати, фільтрувати та звужувати результати на основі багатьох функцій та критеріїв. Іноді краще побачити щось, щоб зрозуміти його, так ось приклад з Zappos.

Фасетна навігація є дуже корисною для користувачів, але для пошукових систем вона має потенціал для створення мільйонів комбінацій URL-адрес - багато з дублікатом або близьким вмістом. З точки зору сканування та індексації це може викликати величезний головний біль.
Ключем до успішної роботи з гранітною навігацією є наступне: спонукати пошукові системи сканувати + індексувати свої унікальні сторінки , які ведуть трафік , одночасно відмовляючи їх від сканування + індексації URL-адрес із низькими значеннями .
Для Zappos, хоча вони можуть хотіти, щоб Google індексував їх Дівчата сандалі сторінки , але має сенс утримувати Google від індексації Сандалії дівчаток розміру 00 сторінка, яка забезпечує майже нульове унікальне значення.
Коли ви зрозумієте, які URL-адреси ви хочете індексувати, а які немає, у вашому розпорядженні є багато інструментів для керування фасетованою навігацією, включаючи:
Для більш докладної інформації було написано декілька чудових довідників на гранічній навігації. Я настійно рекомендую прочитати й переварити тут:
- Основи великого сайту SEO: гранований навігації
- Фасетна навігація для кращих практик SEO
- Найкраще (і 5 з найгірших) практик
9. Використовуйте HTML мапи сайтів
Майже кожен розуміє важливість XML-файлів Sitemap у ці дні. Але HTML мапи сайту, вбудовані в веб-сторінки, стають все рідше.
Давайте повернемо їх назад!
HTML-карта сайту живе на вашому сайті (не в XML-файлі), вона читається людьми і може надати людям та пошуковим роботам підказки про структуру вашого сайту та актуальні стосунки.
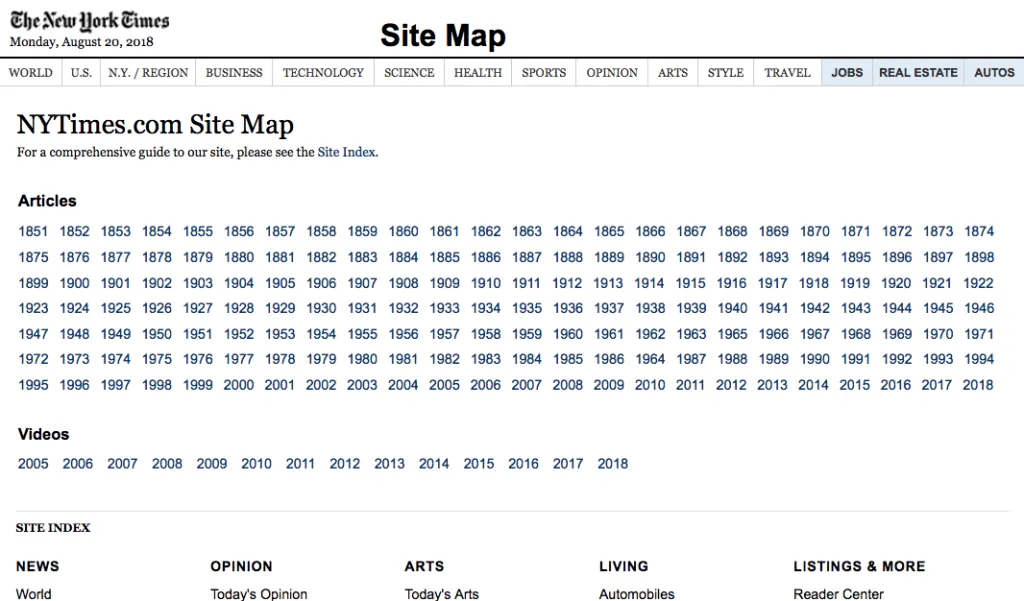
Розглянемо це майстерно HTML-карта сайту New York Times . Це не тільки посилається на майже кожну важливу сторінку на сайті, але й організовано за датою, форматом змісту та темою.

Sitemaps HTML часто є найбільш ефективними на великих сайтах, де структура сайту не може бути відразу очевидною, або шляхи сканування не ідеально оптимізовані. Але навіть менші сайти можуть скористатися, оскільки HTML-мапи сайту часто корисні для відвідувачів.
10. Зв'яжіться з новим контентом більш помітно
Ось проблема: ви публікуєте новий пост або продукт, і він нікуди не йде. Без видимості, без рейтингу і без трафіку.
Частина проблеми полягає в тому, що Google не має жодних сигналів, щоб судити про ваш новий вміст. Навіть якщо ви помістіть його в карту сайту, скористаєтеся Google, і поділитесь на соціальних мережах, Google просто не має достатньо сигналів, щоб судити про нього ще.
Одне просте рішення полягає в тому, щоб простіше посилатися на новий вміст , часто на високому рівні на важливих частинах вашого веб-сайту, включаючи домашню сторінку. Джон Мюллер з Google пояснює :
Що також робить велику різницю для нас особливо на головній сторінці дійсно важливо для вашого сайту, що новий контент також пов'язаний досить високо в структурі вашого сайту , так що, можливо, навіть на домашній сторінці.
Так що у багатьох сайтів є ця бічна панель, де це як нові статті або нові продукти або подібні продукти, які продаються, або щось подібне, все, що ви хочете трохи підштовхнути в результатах пошуку , що безумовно допомагає нам там.
Веб-сайти новин і блог-канали мають велике значення для зв'язку з новим вмістом. Більш статичні веб-сайти та сайти електронної комерції з великою кількістю продуктів, часто борються.
Пов’язання більш «помітне» не завжди означає додавання посилань на вашу домашню сторінку, яка може бути не найкращим місцем з точки зору користувача.
Пропоновані бічні панелі , сторінки новин і канали в блогах мають велике значення для налагодження зв'язку з новим вмістом.
Якщо користувачеві знадобиться довгий час, щоб відкрити нові сторінки, це може зайняти пошукові роботи ще довго. Вирішуйте, поставивши важливий вміст у високо помітні області.
11. Посилання з нових статей на старе
Це одна з найдавніших трюків у програмі SEO, і це дивно, наскільки це ефективно працює:
Кожного разу, коли ви публікуєте новий вміст, спробуйте зв'язати декілька фрагментів вашого старого вмісту , коли це доречно і корисно.
Посилання на старий вміст нового вмісту як частину архітектури приносить користь вашому сайту багатьма способами:
- Автоматично створює та допомагає зміцнити центри вмісту .
- Створює актуальні зв'язки між новими та встановленими сторінками
- Дає a свіжість + підвищення повноважень до старих сторінок
Зробіть це звичкою. Вимийте, промийте, повторіть, виграйте.
Ми будемо тримати це просто.
Вантажі були написані про важливість сухаря для навігації, користувальницького досвіду та SEO.
Досить сказати, що сухарі можуть відігравати важливу частину архітектури сайту за допомогою:
- Визначення відносного положення URL-адреси в заданому силосі / ієрархії
- Зв'язування вгору і вниз в межах цієї ієрархії;
- Надання корисної навігаційної допомоги відвідувачам.

З бонусом Google відображається сухарі в результатах пошуку як багаті фрагменти - які можуть позитивно впливати на CTR, це, звичайно, безпрограшна.
13. Зменшіть Link Bloat
До цих пір ми розглянули кілька методів збільшення зв'язків із важливими сторінками. Тепер прийшов час поговорити про обмеження ваших посилань, щоб зменшити розрив посилання.
Чому видалення непотрібних зв'язків може принести позитивні переваги?
По-перше , врахуйте, що кожна сторінка має задану кількість повноважень посилання (PageRank) на поширювати через всі його вихідні посилання. Чим більше посилань на сторінці, тим менше повноважень для кожного посилання.
Таким чином, сторінка з лише 10 вихідними посиланнями теоретично передає більше значення через кожну з цих посилань, ніж одна й та сама сторінка з 1000 посиланнями для спільного використання одного і того ж повноваження.
Ключ полягає в тому, щоб передати ваш авторитет (PageRank) на ваші найважливіші сторінки , не витрачаючи його на важливі сторінки.
По-друге , особливо для великих сайтів Google буде обходити сторінки лише так часто.
Зіткнувшись з тисячами посилань на сторінку, Google має визначити пріоритетність сканування цих URL-адрес, і це може не завжди співпадати з тим, що ви бажаєте. Контроль сканування та визначення пріоритетів Google надзвичайно важливий і посилає Google повідомлення про релевантність і пріоритет ваших URL-адрес.
Давайте зробимо практичний приклад: якщо ви посилаєтеся на все, що в заголовку (повідомлення, інформація про доставку, про нас, соціальні профілі, сьогоднішню погоду тощо), це означає, що для більш важливих зв'язків нижче надається менше повноважень .
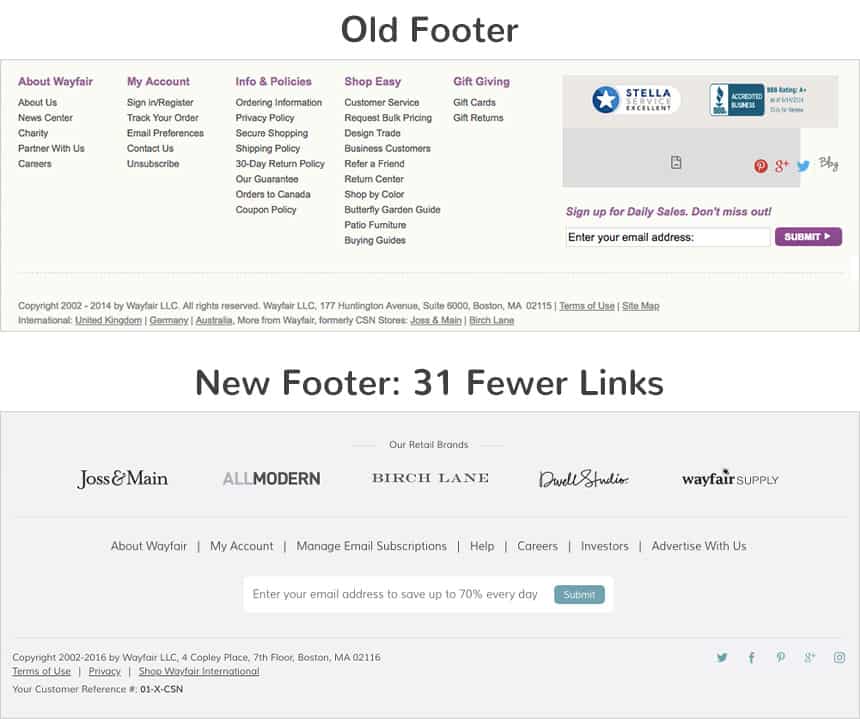
Wayfair відомо вилучено 150 з їх навігації , включаючи 31 з їх нижнього колонтитула. Потім вони перевірили, як виконується нова пошукова архітектура шкіри.

Нижній колонтитул Wayfair, до і після. Через Алекс Стейн.
Результати були вищими переходами, менше шукачів сайтів (тому що люди могли легше знайти речі), а також збільшити трафік і рейтинг.
Принцип: Актуальність відповідності + Намір користувача> Натисніть "Глибина"
Замість того, щоб посилатися на всі можливі сторінки на вашому сайті, набагато важливіше посилатися на актуальні сторінки, які безпосередньо допомагають користувачам.
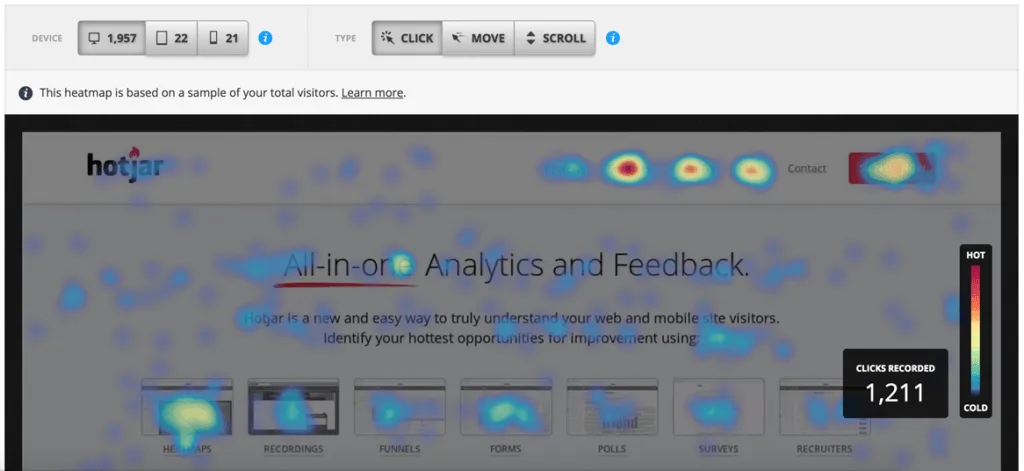
Один з методів полягає в тому, щоб використовувати дані аналітики, або навіть інструменти теплової карти HotJar, щоб побачити, де люди дійсно натискають і працювати, щоб зменшити посилання, які не бачать дії.

Інший поширені злочинці є повсюдними посиланнями нижнього колонтитула, хмарами тегів і іншими посиланнями, які автоматично створюються вашою темою або CMS.
Хоча Google може сканувати багато посилань на URL ( до декількох 1000 ) Це не означає, що це завжди гарна ідея.
Не будуйте рову. Зменшити розрив посилання.
14. Ієрархічні структури URL
При організації вашого вмісту часто краще використовувати URL-адреси відображають структуру змісту .
Прикладом може бути, якщо ви продали килими у вашому відділі меблів , ваша URL-адреса може виглядати так:
- https://example.com/furniture/rugs
Переваги цієї системи:
- Користувачі можуть чітко зрозуміти, про що йде URL-адреса
- Ключові слова в URL-адресі можуть допомогти з рейтингами та рейтингами кліків (CTR)
- Як відомо, Google використовує показники рівня каталогів, щоб тимчасово судити про важливість + релевантність нещодавно відкритих URL-адрес
Деякі веб-майстри хотіли б «підробити» плоску структуру каталогів, обмеживши папки або розмістивши всі URL-адреси в корені. Хоча цей метод може мати свої переваги, для Google набагато важливіше, скільки "кліків" потрібно для досягнення вашого вмісту, і не стільки скорочень URL має .
15. Використовуйте правильний якірний текст (і змінюйте його)
Багато людей не думають про якірний текст як про частину архітектури вашого сайту, але це абсолютно так.
Коли ви посилаєтеся на сторінку як частину навігації, вибраний вами текст стає надзвичайно важливим, оскільки навігація використовується на всьому сайті. Це прив'язаний текст, який Google використовує для присвоєння релевантності вашому вмісту, а також прив'язку тексту, який інформує користувачів про натискання.
Загальні рекомендації повинні бути максимально наочними та конкретними у вашому навігаційному тексті прив'язки.
Приклади кращого оптимізованого тексту прив'язки:
- Домашня сторінка> Zyppy
- Листи> Вбудовані королівські листи
- Інструменти> Безкоштовні інструменти SEO
Робота з пріоритетом першого посилання
Коли ви посилаєтеся на сторінку зі своєї навігації по всьому сайту, це посилання стає вашим прив'язкою до всього сайту. Це справедливо, навіть якщо додати одну й ту саму сторінку декілька посилань. У цьому сценарії, ймовірно, Google лише "підраховує" перший знайдений прив'язок , як звітів від Google а довго історія експериментів SEO підтвердили в минулому.
Це називається пріоритетом першого посилання .
Це означає (потенційно, тому що ми не на 100% впевнені в тому, як Google керує нею), що при посиланні з навігації по всьому сайту ви можете втратити можливість змінити ваш внутрішній текст прив'язки які можуть скористатися вашим SEO .
Часто вибір посилання на навігацію по всьому сайту означає компроміс із вашою здатністю змінювати опорний текст, а також інші сигнали зв'язку. Деякі оптимізатори SEO хотіли б залишати важливі сторінки з навігації з цієї особливої причини.
В інших випадках для посилань, які не знаходяться у вашій навігації, можна вибрати посилання на та змінюйте текст прив'язки з будь-якої точки вашого сайту. Це часто корисно під час створення вузлів вмісту.
Остаточна цегла
Отримання права на архітектуру сайту є складним завданням, але винагорода часто велика. Крім того, ви можете перевірити, виміряти і змінити його з часом. Це часто займає більше однієї спроби підвищити продуктивність SEO, але вищенаведені принципи повинні надати вам інструменти, щоб змінити ситуацію.
Удачі!
Які найкращі поради для вдосконалення SEO та користувальницького досвіду за допомогою архітектури сайту? Дайте нам знати в коментарях нижче!
Що таке архітектура сайту?Що таке архітектура сайту?
Що важливо?
Приклад: це посилання "Про нас" у вашому заголовку найважливіше посилання у вашій навігації, коли його майже ніхто не використовує?
Як визначити, до яких сторінок додати посилання та з яких?
Чому видалення непотрібних зв'язків може принести позитивні переваги?
Які найкращі поради для вдосконалення SEO та користувальницького досвіду за допомогою архітектури сайту?