- Разрешить поисковику сканировать
- Разместить язык на сайте
- Адаптируйте сеть к маленьким экранам
- Разместить название сайта
- Описание веб-страницы
- Заголовок h1 на веб-странице
- Формат изображения
- Alt атрибут в изображениях
- Якорный текст ссылки
- Избегайте орфографических ошибок и разных языков
Улучшение позиционирования в поисковых системах или SEO (поисковая оптимизация) является одной из основных задач, которые ставит перед собой каждый веб-администратор, и для ее достижения важно иметь хорошие практики при разработке веб-сайта. Сегодня мы анализируем различные метки и атрибуты, которые мы должны применить к нашему сайту, чтобы улучшить нашу позицию в поисковых системах.
Чтобы лучше понять, как работает SEO, важно знать, что поисковые системы используют автоматические инструменты, называемые пауками, которые способны отслеживать весь контент сайта, такой как: язык, название сайта, его логотип, заголовки страниц, заголовки страниц, изображения, абзацы, входящие и исходящие ссылки, обычно называемые « обратными ссылками», среди других ресурсов, которые мы будем анализировать. Мы объясним синтаксис, чтобы улучшить видимость для поисковых систем нашего сайта. Каждая поисковая система называет своего паука своим именем, например, робот, отвечающий за отслеживание сайтов в Интернете компанией Google Inc. , называется Googlebot .
Разрешить поисковику сканировать
Важно не блокировать поисковые системы различных поисковых систем, и разрешить им доступ можно двумя способами: первый - непосредственно в нашем HTML- коде с метатегом и после открытия < head>:
<meta name = "robots" content = "Index, Follow">
С помощью этого ярлыка мы разрешаем доступ различным роботам, чтобы они могли читать содержимое нашей страницы. Второй через наш файл robots.txt
Разместить язык на сайте
Назначение языка веб-сайту необходимо, чтобы избежать проблем с посетителями и иметь возможность показывать им контент только на языке по умолчанию. Существует два способа сообщить поисковым системам язык нашего сайта. Первый определяется в открывающем теге html внутри атрибута Lang, как вы можете видеть в следующем примере;
<html lang = "en">
Язык контента определяется значением Lang: Es = испанский, Fr = Франция, En = английский, De = немецкий, которые основаны на ISO 639-1 (2 буквы).
Второй вариант - через метатеги:
<meta http-equ = "Content-Language" content = "en" />
Внутри метатега мы помещаем свойство http-эквивалент со значением Content-Language, которое сообщает поисковым системам, что контент находится на определенном языке, не забудьте добавить оба тега в ваш веб-проект.
Адаптируйте сеть к маленьким экранам
Фактом является то, что мобильные устройства день ото дня обеспечивают все более широкое использование пользователями, поэтому необходимо программировать веб-сайты, адаптированные для небольших экранов, и указывать сканерам, предназначен ли наш веб-сайт для небольших экранов, что это обозначено следующей этикеткой:
<meta name = "viewport" content = "width = device-width, initial-scale = 1" />
Помните, что метатеги всегда следует размещать после открытия <h ead> и перед закрытием </ head>, иначе браузер и поисковые системы не смогут определить, масштабируется ли ваш сайт и доступен ли он для небольших экранов. так что вы можете быть менее релевантными при сравнении вашего сайта с другими по той же теме, не забудьте добавить этот важный ярлык.
Разместить название сайта
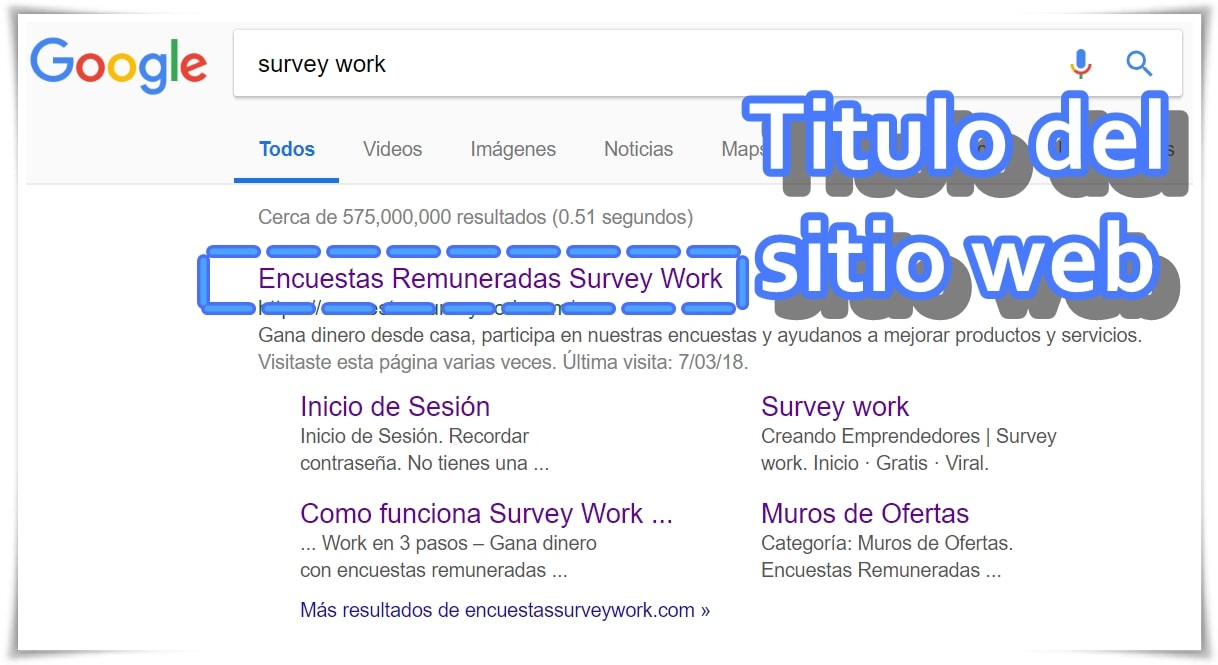
Заголовок веб-сайта очень важен, поскольку именно он будет отображаться в разных результатах поиска, поэтому вы должны быть очень точными и не использовать заголовок, содержащий более 50 символов, таким образом, он будет виден и он не будет отображаться в результатах поиска. Разместите заголовок на своем веб-сайте с тегом заголовка, как показано ниже:
<title> Название вашей страницы, менее 50 символов </ title>

Пример титульного-де-ун-сайт-веб
Описание веб-страницы
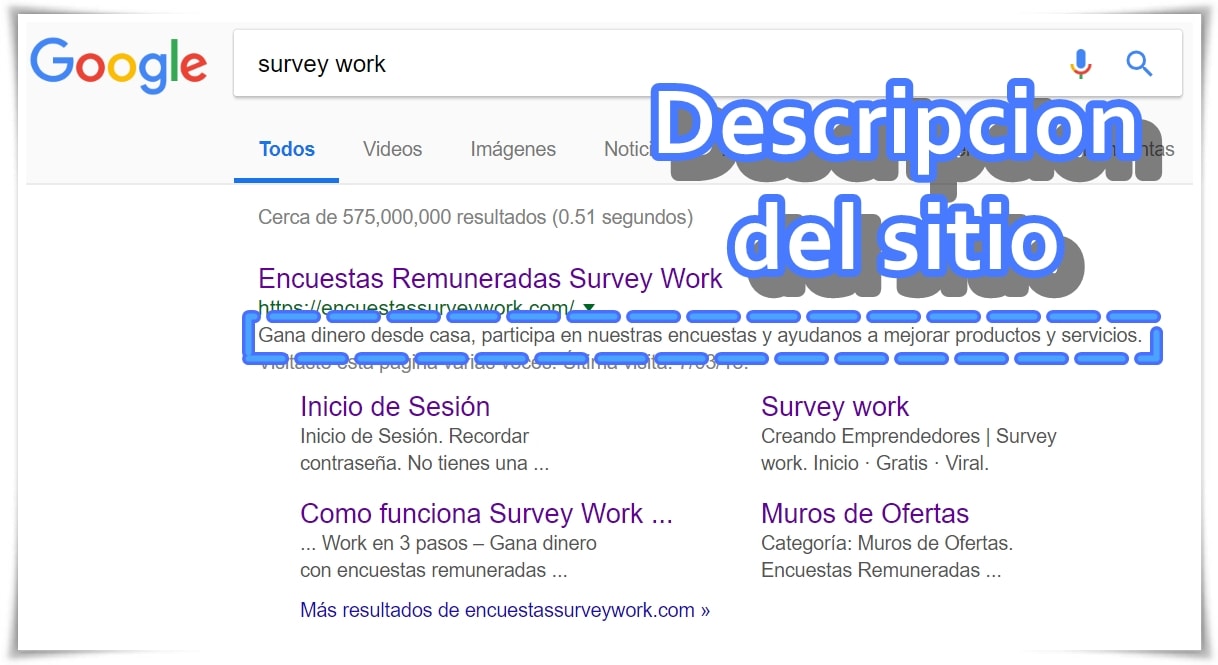
Описание веб-страницы должно содержать от 70 до 145 символов. Важно не насыщать описание ключевыми словами, так как Google может оштрафовать его и снизить значимость. Описание представляет собой краткое резюме, которое объясняет содержание целевой страницы для читателя. Не размещайте контент, который не может быть найден на вашей странице, это будет серьезной ошибкой и штрафом. Помните, что это описание будет отображаться в результатах поиска, метка используется следующим образом:
<meta name = "Description" content = "Описание вашей страницы">
Этот тег находится внутри заголовка вашего документа, то есть внутри тегов: <head> и </ head>

Пример-описание-де-ун-сайт-веб
Заголовок h1 на веб-странице
Заголовок h1 должен быть уникальным на каждой веб-странице, поэтому вы никогда не должны размещать два тега h1 на одной и той же веб-странице, это приведет к ошибкам сканеров и просто не будет знать, какова основная тема вашего контента. Тег h1 идет рука об руку с тегом Title, который мы видели чуть выше, чтобы иметь возможность расположить ключевое слово, важно разместить его на этих ярлыках, например, если ключевое слово для позиционирования - «готовые продукты», это слово должно появиться на обеих этикетках. Синтаксис этого тега очень прост:
<h1> Название вашего контента </ h1>
Метки h2, h3, h4, h5 и h6 могут повторяться неограниченное количество раз. Если вы хотите использовать все заголовки того же размера, что и h1, будет лучше использовать стили CSS, таким образом мы избежим конфликтов с позиционированием в поисковых системах .
Формат изображения
Изображения являются ключевым аспектом, который необходимо принимать во внимание, так как боты, предназначенные для отслеживания веб-сайтов, не видят сайты, как если бы они были человеческим глазом, напротив, их основная функция - читать весь внутренний код сайта. веб. Поэтому трекеры не смогут самостоятельно определить содержание изображения, поэтому важно отформатировать изображения и разместить имя файла на основе его содержимого.

Название изображения не может содержать пробелов, в свою очередь заменять их промежуточными черточками, не использовать подчеркивания или специальные символы, такие как буква «ñ».
Alt атрибут в изображениях
Атрибут alt должен быть размещен во всех изображениях нашего веб-сайта, это свойство читается роботом GoogleBot и другими поисковыми роботами, так же, как и имя файла изображения, атрибут alt должен соответствовать описательному имени, которое поможет читателям знать, что показано на изображении в случае, если оно не может быть отображено правильно. Убедитесь, что вы не ставите пробелы в этом атрибуте, а замените их промежуточными сценариями:
<img src = "Это-просто-пример.jpg" alt = "Это-просто-пример">

Этот атрибут сохраняется Google и индексируется в его записях для последующего поиска. Вот почему мы должны разместить описание под руководством. Кто будет искать изображение в Google с именем img.jpg? Или ¿img2.jpg? Никто, поэтому убедитесь, что вы положили в хорошее описание.
Якорный текст ссылки
Ширина текста ссылки - это то слово, которому вы назначаете целевой URL, и оно должно совпадать с темой сайта или страницы, на которую вы ссылаетесь, это не может быть любое слово, убедитесь, что ключевые слова используются в страница назначения. Например: на этой странице мы объясняем, как создать файл robots.txt позиционировать больше сайта. Файл слова «робот» помещается в качестве текста привязки, поскольку целевая страница говорит об этой конкретной теме.
<a href="https://goo.gl/XrMrzR"> robots.txt file </a>
Избегайте орфографических ошибок и разных языков
Неправильные орфографические ошибки - хороший знак для размещения нашего сайта на странице 90 результатов поиска. Убедитесь, что он не содержит орфографических или грамматических ошибок, в дополнение к тому, что ваш сайт выглядит непривлекательным, он будет оштрафован и ваши страницы не будут размещены в результатах поиска.
Важно не использовать разные языки на одной и той же странице, если вы используете фразы или в своем контенте необходимо указывать бренд, название, предмет или любое другое слово на другом языке, в идеале следует использовать курсив, при этом трекер понимает, что цитируется бренду или лицу, поэтому будет упущено, что это вторжение двух или более языков на одной странице: приведите эти слова с помощью тега em :
Создание предпринимателей <em> Изыскательские работы </ em>
Несомненно, алгоритмы G oogle Inc. , которые определяют актуальность каждой из веб-страниц, становятся все более строгими и краткими, SEO или поисковая оптимизация обновляются каждый день, менеджеры веб-сайтов борются за эту позицию, так жаждал в первую очередь результатов.
Эти упомянутые практики являются лишь некоторыми из важных правил для достижения хорошей позиции. Пришло время начать применять их к вашему проекту.
А вы, знаете ли вы какие-либо данные для улучшения позиционирования веб-сайта? Знаете ли вы уже об этих передовых методах? дайте мне знать ваше мнение в поле для комментариев. 😀
Рейтинг: 5.0 / 5. С 1 голоса.
Пожалуйста, подождите ...
Jpg?А вы, знаете ли вы какие-либо данные для улучшения позиционирования веб-сайта?
Знаете ли вы уже об этих передовых методах?