- WordPress Lazy Load Guide
- Как работает отложенная загрузка?
- Влияет ли ленивая нагрузка на SEO?
- Медиа замедляет работу сайтов?
- Вы должны использовать Lazy Load?
- 3 Использование случаев ленивой нагрузки
- Средняя
- YouTube
- Google картинки
- Добавить Lazy Load на веб-сайт WordPress
- WordPress Lazy Load Plugins
- WordPress Lazy Загрузка изображений
- WordPress Lazy Загрузка видео и фреймов
- WordPress Lazy Load Комментарии
- Больше плагинов Lazy Load для WordPress
- WordPress Бесконечный свиток
- Google Chrome может интегрировать отложенную загрузку по умолчанию
- Мустасам Салим
- Начните расти вместе с Cloudways уже сегодня!
Время чтения: 8 минут
Зачем загружать больше данных, чем мы можем отобразить?
Быстрый веб-сайт является более устойчивым и в целом более эффективным с более счастливыми пользователями, которые могут быстро и легко найти то, что им нужно. Но, если они не оптимизированы должным образом, они также могут привести к значительной загрузке, которая может замедлить загрузку страницы, скорость отклика и многое другое.
Согласно Akamai, 47 процентов посетителей ожидают загрузки веб-страницы в течение двух секунд или меньше . Если загрузка страницы занимает более 3 секунд, 40 процентов посетителей покинут сайт. Кроме того, задержка в 1 секунду может стоить 7% снижения продаж. Так как:
Никто не хочет «ждать» загрузки веб-страницы.
Мало того, поисковый гигант Google также предпочитает веб-сайты с быстрым временем загрузки менее 2-3 секунд.
Как правило, веб-страница или пост / страница WordPress состоят из содержимого нескольких страниц, включая HTML, CSS, JavaScript, изображения, видео, комментарии и т. Д. Как правило, существует несколько способов: ускорить веб-сайт WordPress , но большинство методов варьируются от минимизации кода до техники отложенной загрузки в WordPress.
В этом руководстве мы расскажем о ленивой загрузке, ее преимуществах / недостатках, вариантах использования, а затем покажем, как лениво загружать изображения, видео, комментарии WordPress и использовать бесконечную прокрутку.
WordPress Lazy Load Guide
Что такое ленивая нагрузка?
Когда посетитель открывает веб-страницу, все содержимое страницы начинает загружаться и воспроизводиться, независимо от того, насколько тяжелым оно имеет. Есть вероятность, что посетитель закроет веб-страницу только после просмотра первого сгиба.
Посещение страницы потребляет пропускную способность и использует память для сохранения кэшированных данных. Очень быстрый выход из страницы может привести к потере памяти и пропускной способности. Это где ленивая нагрузка прыгает в:
Ленивая загрузка - это метод загрузки веб-контента, когда он необходим, а не все сразу.
Используя ленивую технику загрузки, содержимое страницы загружается только тогда, когда оно становится видимым в области просмотра (экрана).
Как работает отложенная загрузка?
По сути, отложенная загрузка помещает ссылочный атрибут src в лениво загруженные ресурсы веб-страницы (изображение, видео и т. Д.) И добавляет еще один атрибут для исходного содержимого, а затем использует JavaScript для определения позиции прокрутки страницы посетителями. Когда позиция прокрутки является ближайшей к эталонному объекту, он заменяет эталонный атрибут src фактическим src и загружает содержимое.
Например, если посетитель открывает веб-страницу и сразу же покидает ее, то ничего, кроме верхней части веб-страницы, не загружается.
Загрузка ресурсов во время выполнения уменьшает количество запросов, которые страница должна отправлять на сервер для начальной загрузки, что приводит к более быстрой и минимальной связи между хост-сервером и посетителем за один раз.
Влияет ли ленивая нагрузка на SEO?
Lazy Load не оптимизирован для SEO (по крайней мере, на момент написания данного руководства). Поскольку контент (изображения, видео, комментарии и т. Д.) Изначально не загружается для посетителей, то же самое относится и к паукам поисковых систем. Существует вероятность того, что некоторые из содержимого Lazy Loaded (изображения, видео) могут не индексироваться в разделе изображений / видео Google, что не очень хорошо с точки зрения SEO.
Обходные пути существуют, например, добавление ссылок на ваш загруженный контент. Таким образом, Google примет это как стандартную веб-страницу и соответствующим образом проиндексирует контент. Тем не менее, посетители по-прежнему будут видеть веб-страницу как Lazy Loaded.
Поисковый гигант, Google за работой и подготовка справочных документов о том, как можно воспользоваться Lazy Loading и получить контент Lazy Loaded, обнаруживаемый GoogleBot.
Медиа замедляет работу сайтов?
Изображения и видео являются частью элементов веб-содержимого веб-страницы. Таким образом, да, влияние на время загрузки.
Чем больше размер веб-страницы, тем больше времени потребуется для загрузки.
Поэтому всегда предлагается оптимизировать изображения перед загрузкой их на сайт WordPress. Вы можете использовать WP Compress, ShortPixel, WP Smush It и т. Д., Чтобы уменьшить размер изображения.
Кроме того, укажите размеры изображения, например, если у вас есть изображение 1000 × 1000 пикселей, но вы масштабировали его до 100 × 100 пикселей, браузер загрузит в десять раз больше, чем необходимо. Кроме того, избегайте сложных форматов файлов, таких как TIFF, BMP и т. Д., Поскольку браузеры могут быстро загружать изображения JPG, PNG и GIF.
Вы должны использовать Lazy Load?
Это эра скорости!
Каждый посетитель ожидает загрузки веб-страницы в мгновение ока. Вы должны продолжать находить способы улучшить время загрузки страницы, и ленивая загрузка - один из способов сделать это.
С массовым ростом мобильных пользователей более 52% мирового трафика служил через смартфоны. При оптимизации веб-сайта WordPress нужно обязательно учитывать мобильных пользователей.
3 Использование случаев ленивой нагрузки
В большинстве случаев ленивая загрузка используется для изображений, но это не ограничивается только изображениями. Его можно использовать для интеграции с видео, комментариями, сценариями и т. Д. Интернет-гиганты уже так или иначе используют ленивую загрузку. Вот несколько из них:
Средняя

Если вы когда-либо посещали Medium, вы, должно быть, заметили, что он отображает размытый заполнитель для изображений с отложенной загрузкой, пока фактическое изображение высокого разрешения не будет полностью загружено, поэтому посетители ожидают, что изображение загружается. Это улучшает пользовательский опыт, показывая некоторые из первоначально загруженного содержимого, чтобы держать внимание посетителя.
YouTube

По умолчанию самое первое, что показывает YouTube, - это видео, которое вы намереваетесь смотреть, и при первоначальной загрузке не загружаются комментарии и эскизы других предлагаемых видео. Когда вы начнете прокручивать, он начнет загружать лениво загруженные элементы, такие как миниатюры и комментарии. Таким образом, посетителю не нужно ждать загрузки всей страницы. Он может начать смотреть видео прямо сейчас.
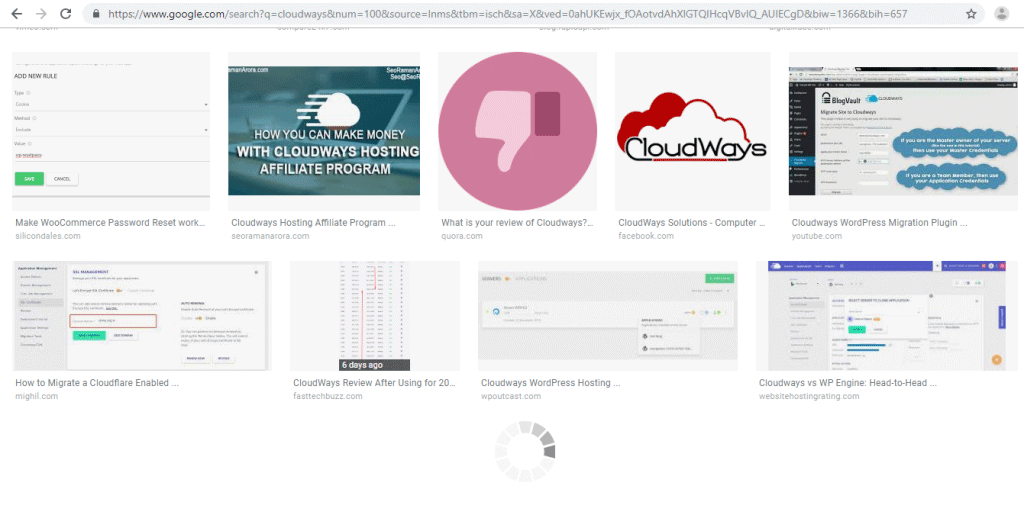
Google картинки

Возможно, вы заметили, что при поиске изображения в Google оно заменяет изображения-заполнители на миниатюры, а после отображения нескольких изображений загружает больше изображений. Google использует другой подход к комбинированию бесконечной прокрутки и отложенной загрузки для улучшения результатов поиска.
Добавить Lazy Load на веб-сайт WordPress
Вы можете уменьшить количество запросов, внедрив ленивую технику загрузки на веб-сайте WordPress, которая помогает уменьшить время отклика сервера в результате чего быстрее загружается страница.
Реализация отложенной загрузки содержимого WordPress не такая уж техническая, спасибо сообществу WordPress за их вклад.
WordPress Lazy Load Plugins

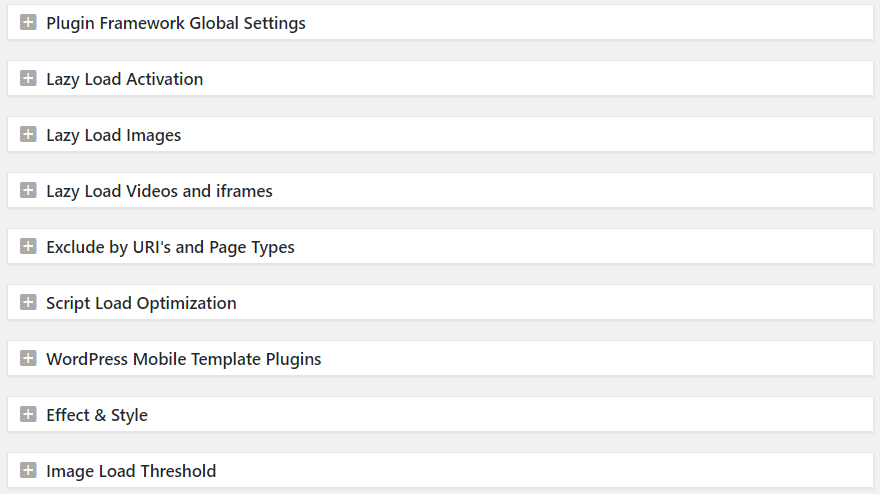
Если вы ищете « ленивая загрузка » в каталоге плагинов WordPress, вы встретите несколько плагинов. Но для этого руководства я выберу a3 Lazy Load , один из самых популярных, многофункциональных и широко используемых плагинов для реализации техники ленивой загрузки на веб-сайте WordPress.
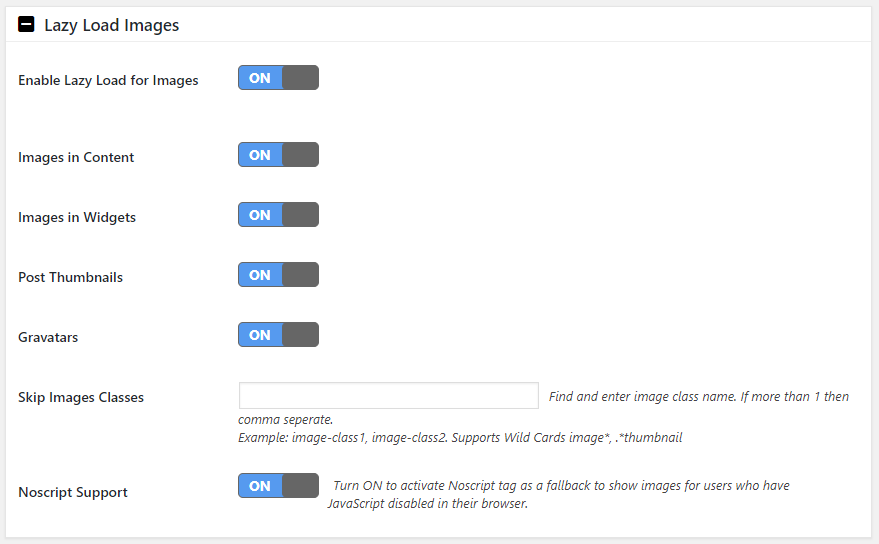
WordPress Lazy Загрузка изображений

Изображения требуют больших ресурсов и занимают много места и занимают много места. С Плагин L3 Lazy Load , вы можете переключаться между ON / OFF. Не только это, когда ленивая загрузка изображений включена, вы можете контролировать, где она должна работать, включая:
- Публикация, страницы и пользовательские типы сообщений (все области содержимого)
- Виджеты (боковая панель, верхний и нижний колонтитулы)
- Применить для размещения миниатюр
- Применить к Gravatars
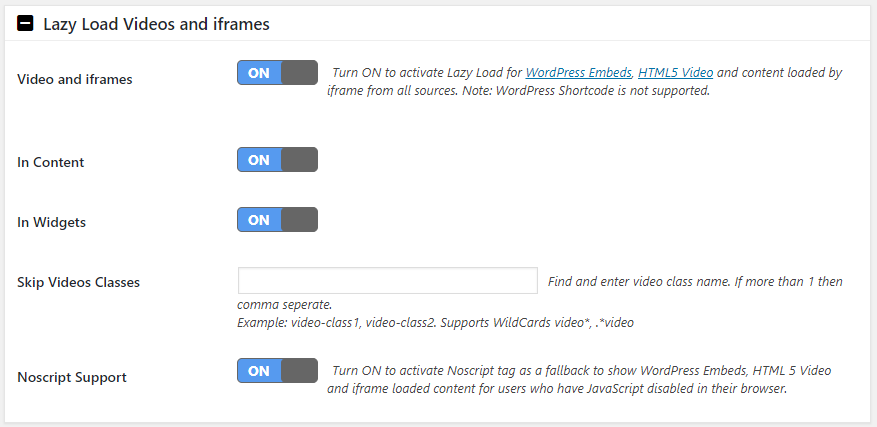
WordPress Lazy Загрузка видео и фреймов

a3 Ленивая загрузка не ограничивается только отложенной загрузкой изображений, она также позволяет загружать видео с отложенной загрузкой. Поддерживает все WordPress видео встраивает которые используют iFrames для загрузки видео при начальной загрузке. Опять же, он содержит переключатель для включения / выключения. Если включено, вы можете контролировать следующие области:
- Видео, встроенные по URL в сообщениях и страницах (все области содержимого)
- Видео в виджетах, текстовые и HTML-виджеты
- Полностью совместим с популярным плагином YouTube Embed
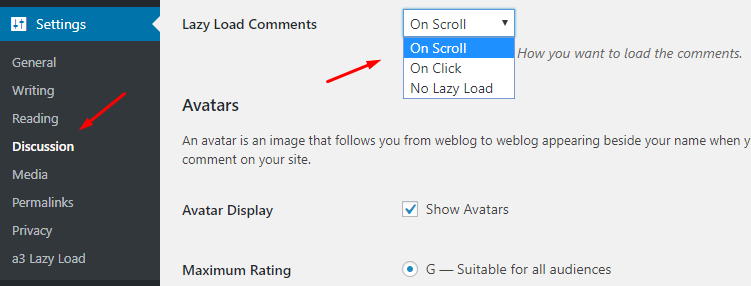
WordPress Lazy Load Комментарии

Есть ряд Плагины комментариев WordPress которые используются большинством пользователей WordPress. Ленивая загрузка может быть применена ко многим из них с помощью различных плагинов отложенной загрузки WordPress:
Больше плагинов Lazy Load для WordPress
Помимо a3 Lazy Load, есть ряд полезных плагинов, которые могут учитывать:
- ленивая нагрузка а3
- BJ Lazy Load
- WordPress Infinite Scroll - Ajax Загрузить еще
- Ленивая нагрузка от WP Rocket
- Загрузить другие продукты для WooCommerce
- Ленивая загрузка для комментариев
- Disqus Условная нагрузка
- Ленивая загрузка для видео
WordPress Бесконечный свиток

Как следует из названия, бесконечная прокрутка автоматически добавляет следующую страницу, экономя ваше время с полной страницы для загрузки сразу. Например, вы, вероятно, испытали это в новостной ленте Facebook. Вы просто продолжаете прокручивать страницу вниз, и лента автоматически обновляется, а не вся страница загружается.
В WordPress вы можете реализовать это с помощью Скачать плагин WordPress Infinite Scroll - Ajax Загрузить еще , Он используется для отложенной загрузки сообщений, отдельных сообщений, страниц, комментариев и многого другого с помощью запросов на основе AJAX.
Не только это, но и полезно для бесконечной прокрутки с помощью популярных плагинов для электронной коммерции, таких как WooCommerce и Easy Digital Downloads, которые отображают тысячи продуктов без загрузки всей веб-страницы.
Google Chrome может интегрировать отложенную загрузку по умолчанию

Google работает над тем, чтобы сделать загруженный контент более доступным. Это также экспериментирование с возможностью добавить поддержку отложенной загрузки в Google Chrome. Таким образом, он будет загружать только те части страниц, которые в данный момент отображаются на экране, и все, что находится «ниже сгиба», будет загружаться при прокрутке вниз.
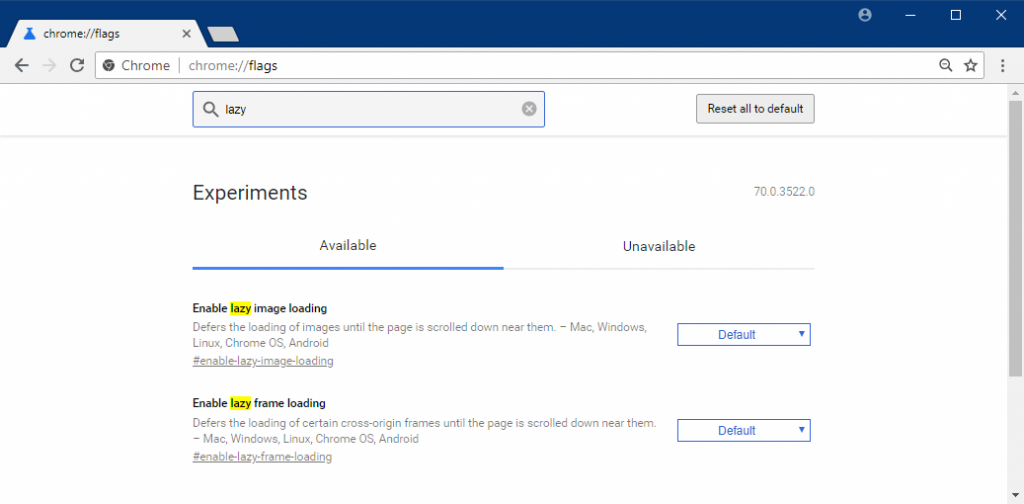
В настоящее время его можно протестировать на Google Chrome Canary, ранней версии, предназначенной для разработчиков и начинающих пользователей. Чтобы попробовать, скачать канарейка , затем введите ниже в адресной строке:
- хром: // флаги / # включить-ленивая-изображения загрузка
- хром: // флаги / # включить-ленивая-кадр загрузка
Когда эти флаги активны, Google Chrome не загружает изображения или iFrames, которые в данный момент не видны на экране. Это поможет быстрее загружать веб-страницы в Google Chrome и уменьшит использование полосы пропускания, что делает его особенно полезной функцией для мобильных браузеров. Идите вперед и лучше обслуживайте своих мобильных посетителей!
Мустасам Салим
Мустасам - менеджер сообщества WordPress в Cloudways - A Управляемый хостинг WordPress Платформа, где он активно работает и любит делиться своими знаниями с сообществом WordPress. Когда он не работает, вы можете найти его играющим в сквош со своими друзьями или защищающимся в футболе и слушающим музыку. Вы можете отправить ему электронное письмо по адресу [email protected]
Начните расти вместе с Cloudways уже сегодня!
Мы никогда не идем на компромисс в отношении производительности, безопасности и поддержки.
Влияет ли ленивая нагрузка на SEO?Медиа замедляет работу сайтов?
Вы должны использовать Lazy Load?
Как работает отложенная загрузка?
Влияет ли ленивая нагрузка на SEO?
Медиа замедляет работу сайтов?
Вы должны использовать Lazy Load?