- Что такое React? Краткая история позади библиотеки
- Плюсы ReactJS
- 2. Разрешение на повторное использование компонентов React значительно экономит время
- 3. Поток данных в одном направлении в ReactJS обеспечивает стабильный код
- 4. Библиотека Facebook с открытым исходным кодом: постоянно развивающаяся и открытая для сообщества
- 5. Redux: удобный государственный контейнер
- 6. Широкий набор инструментов React и Redux
- Минусы ReactJS
- 2. Плохая документация
- 3. «HTML в моем JavaScript!» - JSX как барьер
- 4. Дополнительные хлопоты SEO
- ReactJS и React Native: какая разница?
- Плюсы React Native
- 1. React Native использует JavaScript - быстрый и популярный язык программирования
- 2. Собственные элементы управления и собственные модули в React Native повышают производительность
- 3. React Native содержит все функции ReactJS, направленные на улучшение пользовательского интерфейса.
- Минусы React Native
- 2. Экспертиза для родных модулей
- 3. Сторонние компоненты
- 4. Отстающие обновления SDK
- 5. Нестабильность, проблемы совместимости и ошибки
- ReactJS и React Native Apps
Время чтения: 13 минут
ReactJS и React Native - это новые технологии для веб-и мобильных разработок, представленные Facebook. Проект был начат Джорданом Уолке, инженером программного обеспечения Facebook, в 2011 году. Чтобы упростить процесс разработки и повысить удобство работы с пользователем, он решил создать библиотеку, которая позволила бы создавать веб-интерфейс с JavaScript.
В этой статье мы рассмотрим, почему был создан React, а также о преимуществах и недостатках использования технологий React. Вы можете перейти к разделу, который вас больше всего интересует, используя ссылки ниже:
Что такое React
Плюсы ReactJS
Минусы ReactJS
ReactJS и React Native
Плюсы React Native
Минусы React Native
Примеры приложений React
Что такое React? Краткая история позади библиотеки
До разработки ReactJS перед Facebook стояла важная задача взаимодействия с пользователем - создание динамического пользовательского интерфейса с высокой производительностью. Например, инженеры хотели, чтобы обновления новостей происходили одновременно с людьми, использующими чат.
Для этого Facebook пришлось оптимизировать сам процесс разработки, и Джордан Уолк решил сделать это с помощью JavaScript. Он предложил включить XHP, синтаксис разметки Facebook, в систему координат JS. Идея казалась невозможной, но в 2011 году его команда выпустила библиотеку ReactJS на основе симбиоза JavaScript и XHP. Затем Facebook понял, что ReactJS работает быстрее, чем любая другая реализация такого рода.
Что такое ReactJS? ReactJS - это библиотека JavaScript, которая сочетает в себе скорость JavaScript и использует новый способ рендеринга веб-страниц, что делает их высоко динамичными и реагирующими на ввод данных пользователем. Продукт существенно изменил подход Facebook к разработке. После того, как библиотека была выпущена с открытым исходным кодом Инструмент JavaScript в 2013 году он стал чрезвычайно популярным благодаря своему революционному подходу к программированию пользовательских интерфейсов, задающему конкуренция между React и Angular , еще один популярный инструмент веб-разработки.
Два года спустя та же группа инженеров выпустила React Native, гибридную среду разработки мобильных приложений для iOS и Android . Инструмент основан на тех же принципах, что и ReactJS, и вскоре был принят инженерным сообществом и компаниями, которые придерживаются мобильная первая стратегия ,
Как работает React Native? React Native сочетает в себе разработку нативных приложений с разработкой пользовательского интерфейса JavaScript. В то время как вычислительные возможности могут быть реализованы с помощью собственных модулей для iOS и Android, остальная часть кода может быть написана с использованием JavaScript и доступна для всех платформ. В отличие от кроссплатформенных инструментов PhoneGap и Cordova, React Native не использует WebView, мобильный движок, который переносит код. Вместо этого он предоставляет доступ к собственным мобильным контроллерам, что позволяет добиться естественного внешнего вида приложений.
Итак, давайте подробнее рассмотрим плюсы и минусы ReactJS как основного продукта. Затем мы рассмотрим, как отличается React Native и какие преимущества и недостатки он унаследовал от ReactJS.
Плюсы ReactJS
1. Виртуальный DOM в ReactJS облегчает работу пользователя и ускоряет работу разработчика
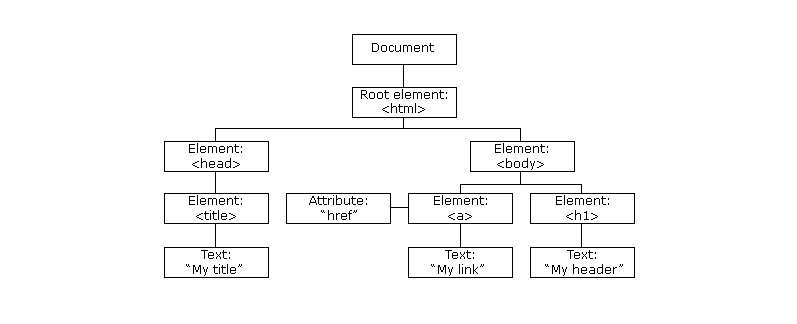
DOM (объектная модель документа) - это логическая структура документов в форматах HTML, XHTML или XML. Описывая его в терминах непрофессионала, это соглашение о просмотре ввода и вывода данных, которое имеет древовидную форму. Веб-браузеры используют механизмы компоновки для преобразования или анализа синтаксиса представления в объектную модель документа, которую мы видим в браузерах.
 HTML DOM дерево объектов
HTML DOM дерево объектов
Источник: W3Schools
Основная проблема традиционной конструкции DOM заключается в том, как она обрабатывает изменения, т. Е. Пользовательский ввод, запросы и так далее. Сервер постоянно проверяет разницу, вызванную этими изменениями, чтобы дать необходимый ответ. Для правильного ответа также необходимо обновить DOM-деревья всего документа, что не является эргономически допустимым, поскольку DOM-деревья сегодня довольно велики и содержат тысячи элементов.
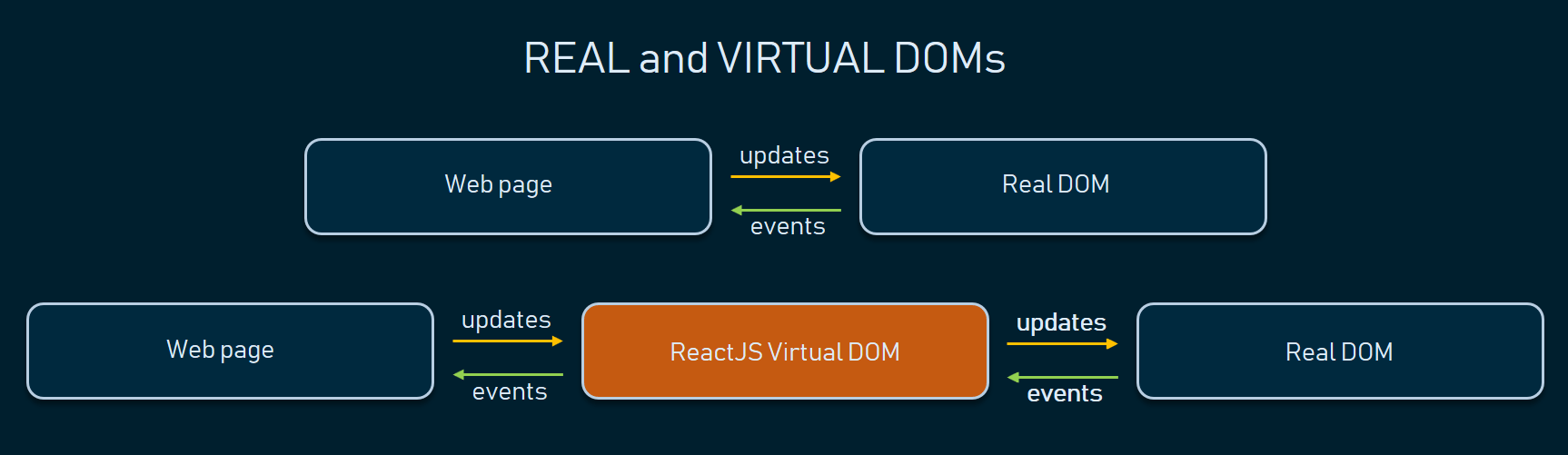
Команде React удалось увеличить скорость обновления с помощью виртуального DOM. В отличие от других сред, работающих с Real DOM, ReactJS использует его абстрактную копию - Virtual DOM. Он обновляет даже минимальные изменения, примененные пользователем, но не влияет на другие части интерфейса. Это также возможно благодаря изоляции компонентов React, о которой мы поговорим через минуту, и специальной структуре данных в библиотеке.

Реальные и Виртуальные DOM
Это делает обновления действительно быстрыми, позволяя создавать высоко динамичный пользовательский интерфейс. Мы можем заметить, что он пишет в чате Facebook и видит одновременно обновляемую ленту новостей. Более того, в ReactJS разработчикам не нужно привязывать DOM к функциональности внешнего интерфейса, поскольку элементы React уже подключены к нему.
Подход позволил разработчикам быстрее работать с UI-объектами и использовать горячую перезагрузку (применяя изменения в режиме реального времени). Это не только повысило производительность, но и ускорило программирование.
2. Разрешение на повторное использование компонентов React значительно экономит время
Еще одно преимущество, которое Facebook представил с React, - это возможность повторно использовать компоненты кода другого уровня в любое время, что является еще одним значительным эффектом экономии времени.
Подумайте о дизайнерах. Они постоянно используют одни и те же активы. Если бы они этого не сделали, им пришлось бы рисовать корпоративные логотипы, например, снова и снова. Это довольно очевидно: повторное использование является эффективностью дизайна. В программировании этот процесс немного сложнее. Обновления системы часто превращаются в головную боль, поскольку каждое изменение может повлиять на работу других компонентов в системе.
Разработчикам легко управлять обновлениями, потому что все компоненты ReactJS изолированы и изменения в одном не влияют на другие. Это позволяет повторно использовать компоненты, которые не производят изменений сами по себе, чтобы сделать программирование более точным, эргономичным и удобным для разработчиков. Проверьте это руководство Алекса Григоряна из WalmartLabs о том, как добиться эффективного повторного использования кода с ReactJS.
3. Поток данных в одном направлении в ReactJS обеспечивает стабильный код
ReactJS позволяет напрямую работать с компонентами и использует нисходящее связывание данных, чтобы гарантировать, что изменения дочерних структур не влияют на их родителей. Это делает код стабильным.
Самые сложные системы JS-представления с моделями представлений имеют существенный, но понятный недостаток - структуру потока данных. В системе модели представления дочерние элементы могут влиять на родителя, если они изменены. Facebook удалил эти проблемы в React JS, сделав его просто системой просмотра.
Вместо явного связывания данных ReactJS использует одно направление - поток данных вниз. В такой структуре дочерние элементы не могут влиять на родительские данные. Чтобы изменить объект, все, что нужно сделать разработчику, это изменить его состояние и применить обновления. Соответственно, только разрешенные компоненты будут обновлены.
4. Библиотека Facebook с открытым исходным кодом: постоянно развивающаяся и открытая для сообщества
ReactJS был одним из первых связанных с JavaScript проектов, выпущенных как открытый исходный код Facebook. Это означает, что ReactJS использует все преимущества бесплатного доступа - множество полезных приложений и дополнительных инструментов от сторонних разработчиков. Пит Хант из Facebook говорит, что разработчики, которые заметили проект на GitHub, создали как минимум две основные функции - пакетирование и сокращение. Теперь ReactJS 5 место в тренде на GitHub с более чем 111 000 звезд. И есть больше, чем 1200 с открытым исходным кодом сотрудники, работающие с библиотекой.
5. Redux: удобный государственный контейнер
Прежде чем написать гневный комментарий, что Redux не зависит от фреймворка, и вы можете с радостью использовать его с Angular или Vue, и что он не является эксклюзивным для React вообще, пожалуйста, обратите внимание, что мы это знаем. Тем не менее, стоит упомянуть Redux здесь просто потому, что этот инструмент считается обязательным для изучения каждым разработчиком React-инструментом. 60 процентов приложений React. Да, вы можете использовать Redux с Angular, но вероятность того, что разработчик React знает Redux, намного выше, чем знание Angular. И вы найдете больше поддержки сообщества для решения кривой обучения React Redux. Итак, почему это хорошо?
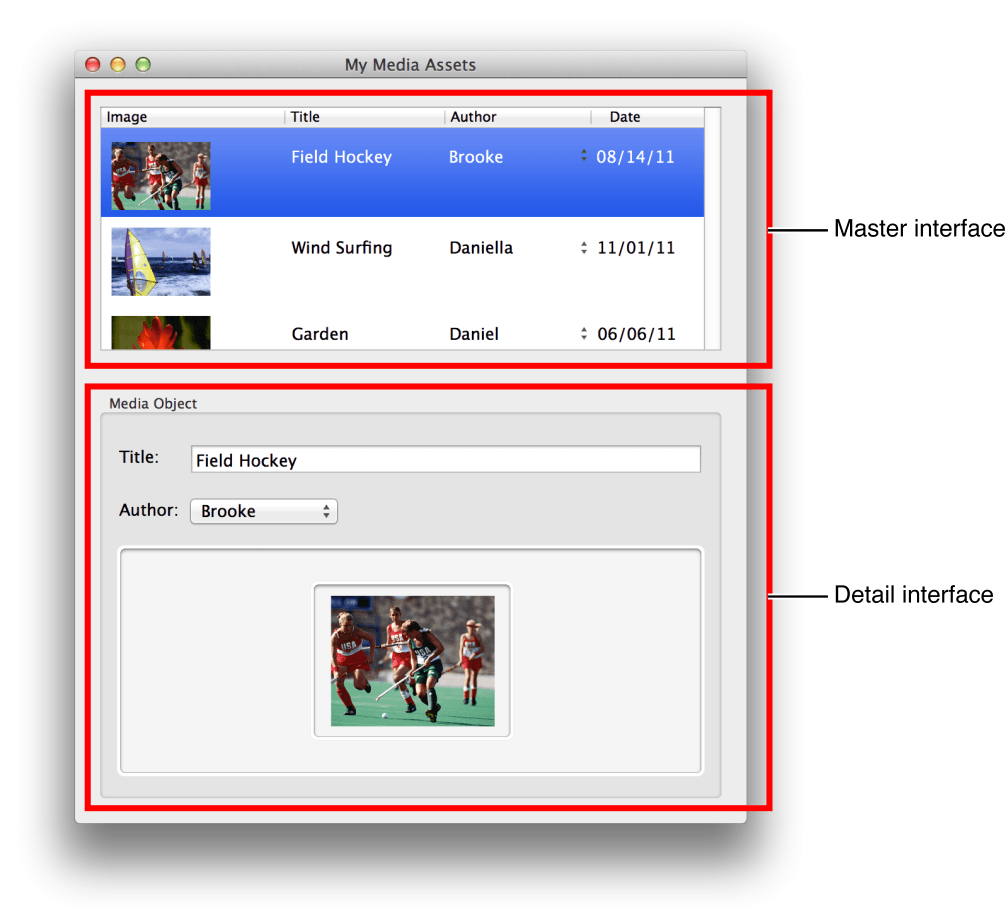
Redux упрощает хранение и управление состояниями компонентов в больших приложениях со многими динамическими элементами, где это становится все труднее. Redux сохраняет состояние приложения в одном объекте и позволяет каждому компоненту получать доступ к состоянию приложения, не обращаясь к дочерним компонентам и не используя обратные вызовы. Например, когда у вас есть два компонента, которые имеют одинаковое состояние (например, подробный и общий виды на изображении ниже) и стоят отдельно в дереве, без Redux, данные должны быть переданы через несколько промежуточных компонентов со всеми проблемами, которые возникают с Это.

Главный и подробный интерфейсы совместно используют одни и те же данные, но передача ближайшему предку этих двух компонентов может быть высокой в дереве
Пример Марк Эриксон и София Шумейкер в fullstackreact.com
Redux предоставляет объект централизованного хранилища данных, позволяющий этим компонентам напрямую обращаться к нему.
Кроме того, когда состояния становятся более управляемыми, приложение легче тестировать и регистрировать изменения данных. Кроме того, этот инструмент позволяет выполнять горячую перезагрузку, о которой мы упоминали выше, и много других полезных действий. Вы можете узнать больше о Redux в Понимание книги Redux Оанс Эммануэль.
6. Широкий набор инструментов React и Redux
И React, и Redux поставляются с приличным набором связанных инструментов, которые облегчают жизнь разработчика. Например, Инструменты разработчика React расширение для Chrome и аналогичное для Fire Fox позволяет исследовать иерархии компонентов в виртуальном DOM и редактировать состояния и свойства. Кроме того, вы можете проверить React Sight визуализирует состояние и опоры деревьев; Переизберите DevTools это помогает с отладкой и визуализацией Выбирать библиотека селектора для Redux. Redux DevTools Profiler Monitor позволяет для профилирования действий в скважине ... Chrome DevTools. И здесь еще много попробовать ,
Минусы ReactJS
1. Высокие темпы развития
Этот недостаток удачно описан разработчиками Майклом Джексоном и Райаном Флоренсом в Modern Web: «Если вы не заметили, что мы ведем машину здесь с двумя спущенными шинами, капот просто взлетел перед лобовым стеклом, и мы имеем Понятия не имею, что происходит! »Окружающая среда постоянно меняется, и разработчики должны регулярно переучиваться новым способам работы. Все развивается, и некоторым разработчикам не нравится идти в ногу с такими темпами.
2. Плохая документация
Проблема с документацией связана с постоянными выпусками новых инструментов. Различные и новые библиотеки, такие как Redux и Reflux, обещают ускорить работу библиотеки или улучшить всю экосистему React. В конце разработчики борются за интеграцию этих инструментов с ReactJS. Некоторые члены сообщества считают, что технологии React обновляются и ускоряются настолько быстро, что нет времени писать правильные инструкции. Чтобы решить эту проблему, разработчики пишут собственную документацию для конкретных инструментов, используемых ими в текущих проектах.
3. «HTML в моем JavaScript!» - JSX как барьер
ReactJS использует JSX , Это расширение синтаксиса, которое позволяет смешивать HTML с JavaScript. У JSX есть свои преимущества (например, защита кода от внедрения), но некоторые члены сообщества разработчиков считают JSX серьезным недостатком. Разработчики и дизайнеры жалуются на сложность JSX и последующий крутой курс обучения.
4. Дополнительные хлопоты SEO
Были опасения, что Google и другие поисковые системы не могут индексировать или плохо индексировать динамические веб-страницы с помощью рендеринга на стороне клиента. Эти проблемы не были полностью доказаны, и есть разоблачающие материалы вокруг. Сам гугл подтвердил Еще в 2014 году их сканеры могли читать динамический контент. Итак, мы не будем говорить, что ваше приложение ReactJS не будет проиндексировано Google. В конце концов, это 2018 год.
Тем не менее, вам все еще нужно провести некоторое тестирование, чтобы убедиться, что ваше приложение делает приятель из Google, так как были проблемы сообщается некоторыми пользователями. Специалисты по SEO рекомендуют запускать ваши приложения React через Просмотреть как Google инструмент, чтобы узнать, как сканеры испытывают их.
Хотя это не большая проблема, SEO может добавить к вашим усилиям по разработке. Вы можете узнать больше о Реагируйте на приложения SEO-тестирования здесь ,
ReactJS и React Native: какая разница?
Через два года после выпуска ReactJS в 2015 году Facebook создал React Native. В то время как библиотека ReactJS разработана для создания веб-интерфейсов, React Native представляет собой гибридную среду разработки приложений для iOS и Android, которая позволяет вам повторно использовать до 95 процентов кода оставляя остальное на разработку специфичные для платформы интерфейсы ,
Все технические различия между ними обусловлены целями платформы.
- В то время как ReactJS использует Virtual DOM для визуализации кода браузера, React Native использует собственные API-интерфейсы в качестве моста для визуализации компонентов на мобильных устройствах. Например, для компонентов Android он использует API-интерфейсы Java и вызывает API-интерфейс Objective-C для рендеринга в iOS.
- React Native не использует HTML. Итак, если вы работали с ReactJS раньше, вам придется ознакомиться с синтаксисом React Native. Например, он использует <Text> вместо <p> и <View> вместо <div>.
- Поскольку React Native не использует CSS, стандартные функции CSS, такие как анимация, запускаются с помощью специальных API React Native.
Плюсы React Native
В настоящее время платформа React Native является одной из самых быстрых и эффективных сред для разработка мобильных приложений , Это аналог ReactJS, и вот что вы должны знать с точки зрения мобильных устройств:
1. React Native использует JavaScript - быстрый и популярный язык программирования
Давайте еще раз повторим: JavaScript остается одним из самых быстрых и широко используемых языков программирования. Как мы обсуждали в нашей статье плюсы и минусы полной разработки JavaScript 55,4% разработчиков используют JavaScript согласно ежегодное исследование переполнения стека , Зрелость сообщества JS позволяет специалистам быстро выучить язык и постоянно совершенствоваться в работе с ним. Таким образом, вы, как правило, сможете быстро найти разработчика React Native для вашего проекта.
Кроме того, React Native использует и объединяет основные преимущества JavaScript и ReactJS. Из-за распространенности кода JS инженеры могут работать быстрее и эффективнее, поскольку им не нужно перезапускать разработанное приложение после каждого обновления, чтобы увидеть изменения; они могут просто обновить страницу просмотра.
В некоторых случаях обновления после запуска могут выполняться быстрее. Например, Apple допускает изменения поведения приложений на основе JavaScript в режиме реального времени без цикла просмотра.
2. Собственные элементы управления и собственные модули в React Native повышают производительность
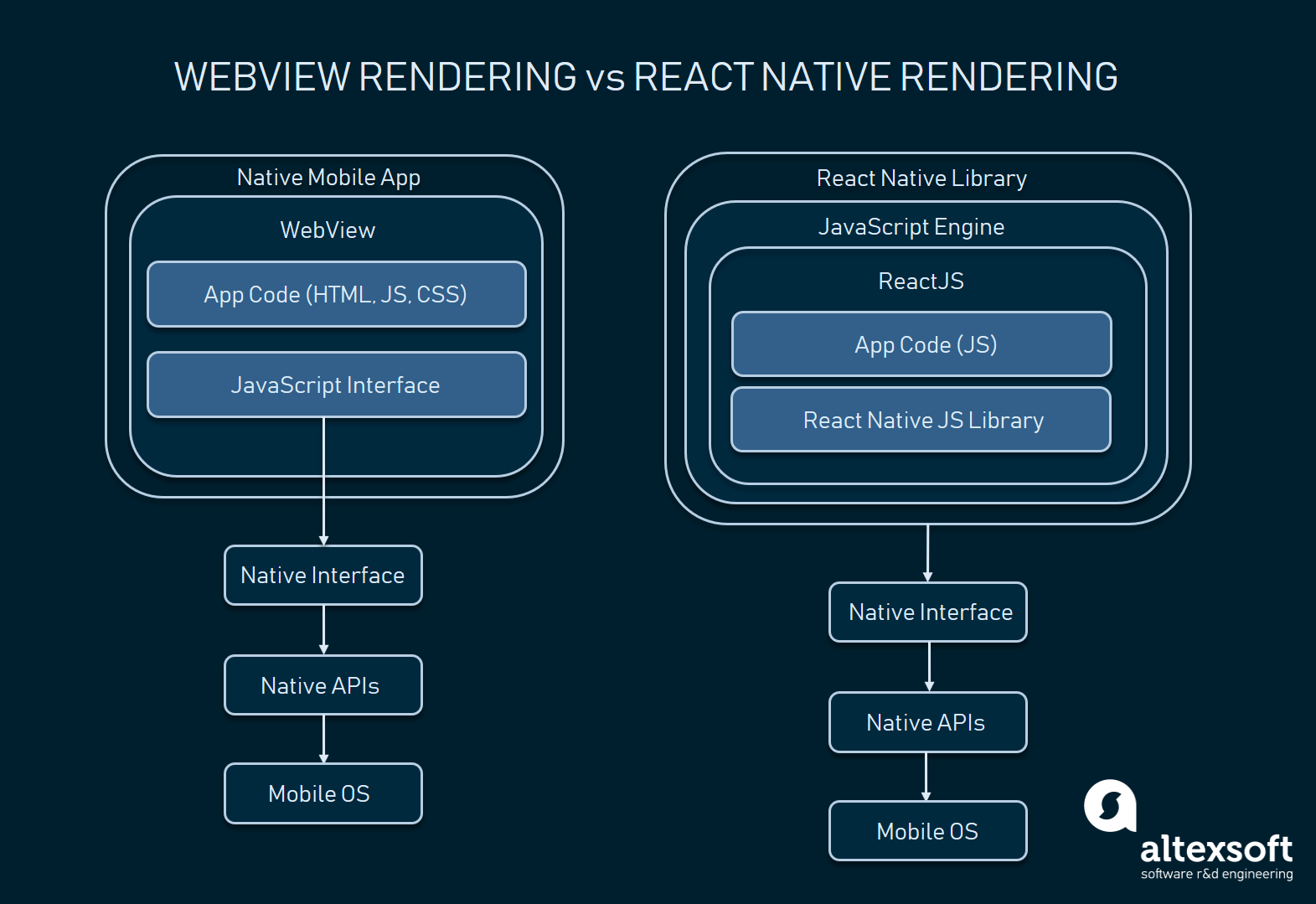
React Native отображает некоторые компоненты кода с помощью собственных API-интерфейсов, в отличие от других кроссплатформенных сред, таких как PhoneGap, которые визуализируют код с помощью мобильного движка WebView. Хотя подход WebView значительно снижает производительность, React Native взаимодействует с целевыми компонентами для iOS или Android и напрямую и независимо отображает код в нативных API. Для этого React использует отдельный поток от пользовательского интерфейса, что также повышает оценку производительности.

Рендеринг WebView vs React Native Rendering
Родные модули выполняют еще одну важную роль. В настоящее время React предоставляет набор встроенных модулей, написанных на Objective-C и Java, из коробки. Эти модули нельзя повторно использовать на двух платформах, но они нацелены на повышение производительности в сложных вычислительных операциях, таких как редактирование изображений или воспроизведение видео. По сути, ваша команда может применить существующие модули или, если они имеют опыт работы с Java и Objective-C, написать собственные модули. По мере роста сообщества React некоторые вещи уже доступны. Остальная часть кодовой базы может быть использована повторно. Например, Facebook Ads Manager разделяет 87 процентов кода на Android и iOS.
Кроме того, React Native предоставляет простые средства отладки и обмена сообщениями об ошибках. Например, подобно веб-программированию, специалисты могут использовать инструменты разработчика Chrome или Safari, с которыми они обычно знакомы.
3. React Native содержит все функции ReactJS, направленные на улучшение пользовательского интерфейса.
React Native использует ReactJS в качестве библиотеки JavaScript, поэтому у него есть все свои преимущества. Чтобы создать приложение React Native для разных платформ, разработчикам не нужно знать язык собственной платформы. Они должны владеть только JavaScript и знакомы с синтаксисом React. Но, как уже упоминалось, они также могут легко добавлять нативные компоненты в код.
Нисходящий поток данных также сохраняется, поэтому основные компоненты можно редактировать без влияния на дочерние компоненты. Это делает разработку пользовательского интерфейса плавной, а также оказывает положительное влияние на пользовательский опыт. Приложения выглядят и чувствуют себя нативными.
Минусы React Native
1. Документация
К сожалению, React Native наследует главный недостаток ReactJS. Сообщество молодое, поэтому доступная документация скудна, особенно для интеграции с дополнительными инструментами.
2. Экспертиза для родных модулей
Мы обсудили нативные модули в разделе плюсов. Они определенно вносят гибкость в структуру, заполняя недостающие ссылки производительности. Если вам нужно обрабатывать сложные вычислительные операции, вы можете внедрить собственные модули и добиться по-настоящему естественного ощущения для своего приложения.
Однако, в некоторой степени, это может свести на нет точку кроссплатформенной разработки, поскольку вам все еще нужны некоторые собственные инженеры (Objective-C, Java или оба) в запасе. Поэтому, возможно, вам не нужен React Native для создания следующего мобильного Photoshop. Но, если вы не нацелены на выполнение грубых задач, достаточно опыта JS.
3. Сторонние компоненты
Тем не менее, React Native имеет несколько встроенных модулей для iOS и Android, но количество сторонних компонентов все еще ограничено. И мы не можем точно знать, что созданные сообществом модули будут поддерживаться в следующих выпусках фреймворка. Это остается недостатком, потому что React Native не предлагает широкий спектр возможных функций, которые разработчики могут захотеть реализовать в своих приложениях.
4. Отстающие обновления SDK
React Native часто тянет ноги, когда iOS или Android обновляют свои SDK. Команда React Native должна интегрировать библиотеку кода с новым программным обеспечением. И несмотря на то, что они работают довольно быстро, они не могут обновлять каждую часть API одновременно. Вот почему полная синхронизация между React Native и новыми SDK часто занимает слишком много времени.
Чтобы узнать больше о сравнении инфраструктуры с другими кроссплатформенными инструментами, рассмотрите нашу специальную статью: Xamarin против React Native против Ionic ,
5. Нестабильность, проблемы совместимости и ошибки
В этом разделе стоит выделить жирным шрифтом большое количество проблем, о которых сообщают разработчики после работы с React Native, а иногда просто просить «Кто-нибудь может сказать мне, возможна ли серьезная разработка приложений для React Native?» Мы не будем заходить так далеко (посмотрите некоторые известные приложения RN ниже). Но вот лишь краткий список проблем, с которыми инженеры сталкиваются при работе с React Native:
- Горячая перезагрузка
- Несовместимость между библиотеками сообщества и различными версиями React Native
- Проблемы с эмулятором
- Проблемы с реактивной навигацией
- Необходимость частой переустановки пакетов
- Различные другие ошибки
Имейте в виду, что инструмент все еще находится в разработке, и путь к плавному проектированию будет нелегким.
ReactJS и React Native Apps
Компании, которые уже приняли ReactJS или React Native, сделали это по разным причинам. Вот самые известные последователи, кроме самого Facebook.
Instagram. Команда Instagram хотела создать веб-сайт, одностраничное приложение, чтобы посетители могли также получить доступ к социальной платформе. И ReactJS, казалось, лучше всего подходит для этой цели. Веб-приложение было оптимизировано и оказалось быстрым и удобным для пользователей. Теперь и мобильные, и веб-приложения Instagram создаются с помощью React.
Netflix . Netflix, который принял ReactJS в 2015 году, теперь использует его вместе с Gibbon, рендерингом. Тогда Netflix выбрал React из-за своей модели потоков данных в один конец и декларативного подхода к программированию.
Airbnb . Компания решила перейти на ReactJS из-за возможности многократного использования компонентов, очень простого рефакторинга кода и итераций. Теперь он используется во внутренних структурах мобильного приложения и веб-страницы компании.
Блумберг . Интернет-журнал выбрал React Native при разработке своего мобильного приложения. Их пост на Технология в Bloomberg В блоге говорится, что это «первый инструмент, который действительно обещает кроссплатформенную разработку собственных приложений».
С точки зрения производительности платформа React действительно прогрессивна, учитывая, сколько компаний ее приняли. В то время как другие рамки улучшают пользовательский интерфейс С точки зрения производительности программного обеспечения, молодой и порой грязный React Native стремится изменить способ взаимодействия приложений с программным и аппаратным обеспечением. ReactJS, с другой стороны, из простой идеи устранения неполадок была преобразована в решение, которое может значительно оптимизировать усилия веб-разработки и повысить ее эффективность.
И Реакт продолжает улучшаться. Например, команда обещания большие изменения в архитектуре, включая изменения в существующей модели потоков, асинхронный рендеринг и ряд других реформ, направленных на повышение гибкости и легкости библиотеки.
Этот пост является частью нашей серии «Хорошо и плохо». Для получения дополнительной информации о плюсах и минусах самых популярных технологий, смотрите другие статьи из этой серии:
Хорошие и плохие разработки Java
Хорошие и плохие мобильные разработки Xamarin
Хорошее и плохое в JavaScript Разработка полного стека
Хорошие и плохие разработки веб-приложений Node.js
Хороший и плохой язык программирования Swift
Преимущества и недостатки программирования на .NET Framework
Хороший и плохой инструмент автоматизации тестирования селена
Хорошие и плохие разработки приложений для Android
Что такое React?Что такое ReactJS?
Итак, почему это хорошо?