- интеграция
- OG: описание
- OG: изображение
- OG: URL
- ог: Тип
- Правильный формат изображений (og: image)
- Open Graph Debugger
В этой статье мы познакомим вас с важными советами по оптимизации Open Graph, чтобы вы могли делать больше с вашими социальными акциями в будущем!
Осенью 2010 года Facebook впервые представил протокол Open Graph, который заменил ранее действовавший стандарт «Facebook Connect» для проверки профилей Facebook на веб-сайтах.
Когда вы делитесь контентом в Facebook и других социальных сетях, а также на страницах результатов поиска, важна привлекательность кликов. В дополнение к заголовку и описанию в социальных сетях могут быть определены дополнительные элементы, такие как изображения для предварительного просмотра. Оптимизированный и ориентированный на аудиторию предварительный просмотр общей статьи приводит к значительным улучшениям в CTR ,

интеграция
ог: название
Элемент og: title является тем, который наиболее заметно отображается рядом с изображением в посте Facebook. По этой причине вам следует приложить особые усилия, чтобы как можно лучше охватить вашу целевую группу в социальных сетях и тем самым повысить рейтинг кликов ваших общих сообщений! Также обратите внимание на максимальную длину символа 95 символов . Чтобы заголовок был как можно более коротким и четким, имейте в виду, что при представлении около 50 символов происходит разрыв строки.
<meta property = "og: title" content = "Оптимизация OpenGraph: эти советы должны быть приняты во внимание владельцами веб-сайтов" />
OG: описание
Подобно мета-описанию html, og: description может использоваться для предоставления собственного описания социальной сети. первичный ключевое слово Тем не менее, в этом случае вторичное ключевое слово и т. Д. Совершенно не имеет значения, ни одно из ключевых слов также не смазано. Поэтому описание должно анимировать, насколько это возможно, чтобы щелкнуть мышью и дать пользователю представление о том, чего ожидать (чтобы не разочаровать его, а пользовательский сигнал пошагово ухудшается). Максимальная длина символа: 297 символов!
<meta property = "og: description" content = "Description" />
OG: изображение
В качестве особенно привлекательной части вышеупомянутых свойств og: image очень важна и поэтому должна быть оптимально задокументирована. Чтобы иметь возможность максимально полно контролировать презентацию в потоке целевой группы, рекомендуется специально подготовленное изображение og: image, особенно для социально значимого контента. Изображение статьи, которое также используется на веб-сайте, обычно по-прежнему имеет хорошие параметры оптимизации. Кроме того, если og: image не используется, пользователь может сам выбрать изображение. В этом выборе часто также отображаются рекламные баннеры, значки или другие элементы страницы, которые не должны появляться. По размерам и размерам изображения я вернусь к более позднему вопросу. В следующих примерах я хотел бы представить некоторые привлекательные для использования клики вышеупомянутого: изображение.
FelixBeilharz.de - В качестве примера я хотел бы представить возможность, которая в этот случай умело использовал Феликс Бейлхарц. Приведенное выше изображение служит исключительно для привлечения внимания, предоставляя информацию о названии и описании обрывки ,

Рисунок 1: og: image Изображения от felixbeilharz.de
Оба примера очень разные, для собственного сайта прежде всего востребовано постоянное тестирование. В хорошем положении отслеживание Здесь можно быстро получить информацию, чтобы найти созвездие, которое воспринимается собственной целевой группой как особенно привлекательное для кликов. Og: image в идеальном случае уже должно предоставлять информацию о том, какой контент обрабатывается в статье, а затем заголовок и описание убедить на 2-м шаге до щелчка.
Полезно знать: если og: изображение не используется, попробуйте XING не найти картинку на сайте. Чтобы отобразить миниатюру общей ссылки в XING, вам необходим элемент og: image.
OG: URL
Некоторые могут сослаться на перечисление тега og: url как избыточное для использования в каноническом режиме. Но есть несколько URL s (например, с помощью отслеживания кампаний в социальных сетях), важно указать это с помощью протокола Open Graph, чтобы социальные сети лучше понимали вычисления Edge Rank (Facebook). Поскольку социальные сети также работают с альтернативными ключами (например, Canonical URL), это рекомендуется для сайтов, имеющих отношение к социальным сетям, например, og: url в исходном коде перед Канонический день к списку . Между тем, все крупные сети идут в другом порядке, но некоторое время назад были проблемы, так что ложные URL-адреса попали в поток Facebook.
<meta property = "og: url" content = "https://de.ryte.com/magazine/?p=7112&preview=true" />
ог: Тип
В большинстве случаев мы можем использовать сайт og: type , блог или статью. Однако, если мы работаем с другими средствами массовой информации, такими как музыка, видео, книги и тому подобное, стоит присмотреться ог: типовые характеристики в любом случае. В этой статье мы сосредоточимся на оптимизации HTML-документов для Open Graph, ссылка на og: type будет выглядеть так:
<meta property = "og: type" content = "article" />
Правильный формат изображений (og: image)
Для оптимального представления тега og: image в Facebook необходимо также учитывать используемые в настоящее время форматы и размеры. В настоящее время Facebook использует формат 1,91: 1 для изображений в ленте. Но даже с учетом размера еще есть над чем подумать:
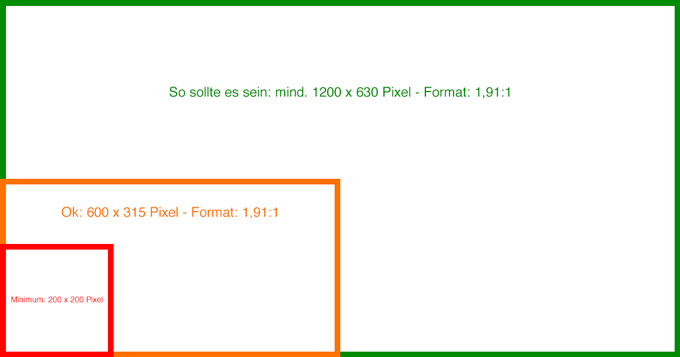
- Так и должно быть: не менее 1200 x 630 пикселей с форматом 1,91: 1 - изображение отображается в ленте новостей большим, даже на устройствах с высоким разрешением, презентация очень хорошая
- Хорошо: 600 x 315 пикселей - изображение отображается в новостной ленте большого размера, но презентация на устройствах с высоким разрешением не идеальна - хорошо, если изображение недоступно в более высоком разрешении
- Минимум: 200 x 200 пикселей - изображение отображается в виде небольшого квадрата - не рекомендуется
Снова для иллюстрации:

Рисунок 2: Используемые форматы и размеры изображений
Если вы работаете с небольшими изображениями и снабжаете их текстами, они должны располагаться как можно более центрально, чтобы их можно было визуально отображать (а не обрезать) в потоке Facebook.
Open Graph Debugger
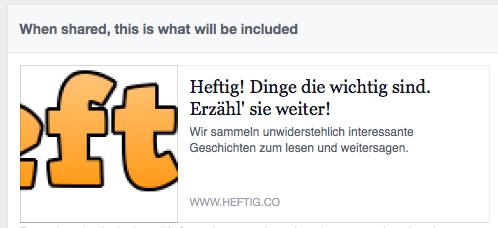
Очень полезным и ценным инструментом для оптимизации элементов Open Graph является Отладчик объектов Facebook , Это показывает, какую информацию Facebook сохранил для URL-адреса или как он отображается в потоке. Например, запрос на стартовой странице heftig.co вернул следующий результат в дополнение к некоторым рекомендациям и списку отдельных свойств:

Рисунок 3: Отладчик объектов от heftig.co
Нет, og: здесь передается изображение, поэтому Facebook выбирает сам. Поскольку эти изображения имеют неправильный размер или рекомендованный формат, презентация происходит в небольшом формате и неразборчиво обрезается.
Главная особенность Open Graph Debugger: получение новой информации для очистки . Эта функция особенно важна, когда многое тестируется и оптимизируется, и выполняет функцию «очистки кэша» в протоколе Open Graph. Facebook хранит информацию между. Если вы измените заголовок, изображение или другие элементы, это может занять много времени, пока они не будут корректно отображаться в Facebook. С помощью функции «Получить новую информацию для очистки» кэшированная информация может быть удалена и перезагружена.
Для своей повседневной работы я сделал для этого букмарклет в браузере, который я хотел бы сделать доступным для всех в этом посте. Чтобы использовать эту закладку, создайте закладку в своем браузере и добавьте следующий код JavaScript в адресную строку закладки:
JavaScript: (функция () {window.open (, https://developers.facebook.com/tools/debug/og/object?q='+encodeURIComponent (location.href))}) ();
Теперь, например, закладка может быть размещена на панели закладок и поэтому готова для использования на любом URL.
Теория это хорошо - практика лучше! Теперь проанализируйте сайт с Ryte FREE
Вперед! Com/magazine/?Com/tools/debug/og/object?