- Статический JSON-LD
- Шаг первый: написать JSON-LD
- Шаг второй: создать триггер
- Шаг третий: создайте тег
- Шаг четвертый: опубликовать и протестировать
- Динамический JSON-LD
- Шаг первый: создание переменных с помощью селектора CSS
- Шаг второй: соберите воедино функциональное выражение
- Разметка JSON-LD и AMP
- Хотите быть в курсе последних тенденций поиска?
- Хотите быть в курсе последних тенденций поиска?
На данный момент структурированные данные являются основной тактикой SEO.
Мало того, что это устраняет слой неоднозначности для поисковых систем (им не нужно выводить, что представляет собой часть данных; вы говорите им прямо), это также движок, который управляет богатые результаты , которые занимают все большее количество недвижимости в поисковой выдаче.
Появление голосового поиска делает структурированные данные еще более важной частью набора инструментов поискового маркетолога. Во многом так же, как структурированные данные позволяют поисковые системы для извлечения и воспроизведения богатых данных в поисковой выдаче, то же самое извлечение и воспроизведение сущности лежит в основе голос результаты поиска.
К сожалению, реализация структурированных данных с помощью семантической разметки может занимать много времени и разочаровывать. До относительно недавнего времени единственный способ реализовать семантическую разметку состоял в том, чтобы сделать это встроенным , добавив атрибуты HTML из Schema.org к существующему HTML страницы.
Чтобы сделать это в масштабе, это исторически требовало внесения изменений в темы или шаблоны страниц, что может быть большим развитие спрашивать в зависимости от настроек сайта.
Кроме того, встроенная разметка по своей природе связана с уровнем представления: вы не можете разметить фрагменты данных, которых не было на странице (за исключением разумного использования мета-тегов), и если две части информации не были Если они расположены близко друг к другу на странице, может быть трудно, если не невозможно, связать их вместе в одном теге itemScope.
К счастью, дни борьбы за преобразование наших данных в легко размеченные формы уже позади: теперь можно добавлять структурированные данные в считанные минуты, используя JSON-LD. Эта разметка теперь полностью поддерживается Google и Бинг; по факту, Google рекомендует добавление структурированных данных через JSON-LD вместо встроенных для учетных записей Merchant Center.
В интересах наглядной и эффективной иллюстрации мы будем использовать довольно простой пример использования в этом первом «Статическом разделе JSON-LD». Мы станем более продвинутыми, когда достигнем «Динамического JSON-LD».
Знайте, что даже более продвинутый пример - только верхушка айсберга; почти ничего не закрыто, когда дело доходит до уровня сложности, который Google Поддерживаемые тегом структурированные данные могут поддерживать.
Статический JSON-LD
Статический JSON-LD может быть добавлен в <head> соответствующей страницы или вставлен с использованием плагина, но, на мой взгляд, самый простой (и наиболее гибкий) способ его реализации - через Google Tag Manager (GTM).
Шаг первый: написать JSON-LD
Если вы не знакомы с JSON-LD Вы можете захотеть немного почитать или взять краткое руководство, чтобы ознакомиться с основными понятиями. Google-х Введение в структурированные данные это хорошее место для начала. В зависимости от типа используемой вами схемы, schema.org также может иметь Примеры разметки JSON-LD для этого типа элемента.

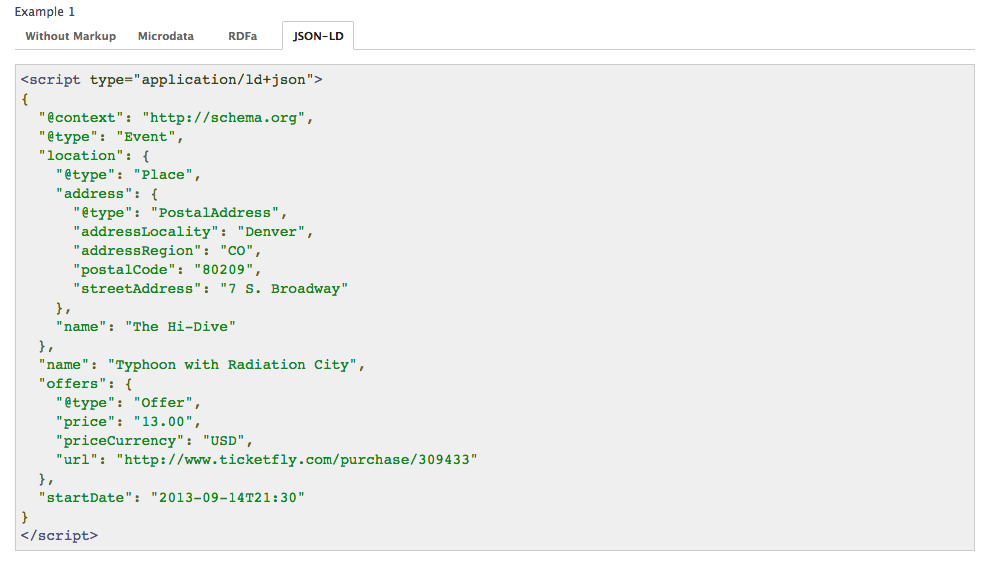
Пример JSON-LD для типа элемента Event на schema.org
После начального тега скрипта, который сообщает браузеру «это скрипт JSON-LD», вы можете увидеть иерархию нашего скрипта:
- «@Context» указывает, к какому семантическому словарю (это общий словарь для машин) мы связываем наши данные - в данном случае со словарем schema.org.
- «@Type» - это конкретная схема или тип сущности в schema.org, на который мы ссылаемся. Это эквивалент «itemtype» во встроенной разметке.
- Оттуда мы можем напрямую ссылаться на конкретные свойства в схеме по имени. Это эквивалент «itemprop» во встроенной разметке.
Обратите внимание, что когда мы ссылаемся на подтипы, такие как Place, нам нужно вызывать этот @type отдельно и помещать этот подтип в его собственный набор скобок, чтобы указать, какие вложенные свойства принадлежат указанному подтипу.
Не забывайте ставить запятую после каждого свойства, кроме последнего перед конечной скобкой, иначе ваш код не будет анализироваться должным образом (и раздражает поиск кода, чтобы найти пропущенную запятую)!
После написания кода протестируйте его в Инструмент тестирования структурированных данных Google чтобы убедиться, что все выглядит хорошо, и у вас нет пропущенных обязательных свойств.
Шаг второй: создать триггер
В Google Tag Manager мы хотим создать триггер, чтобы наш тег разметки JSON-LD срабатывал на той странице, на которой мы хотим его запускать - в приведенном выше примере он был бы на странице для события «Тайфун с радиационным городом».
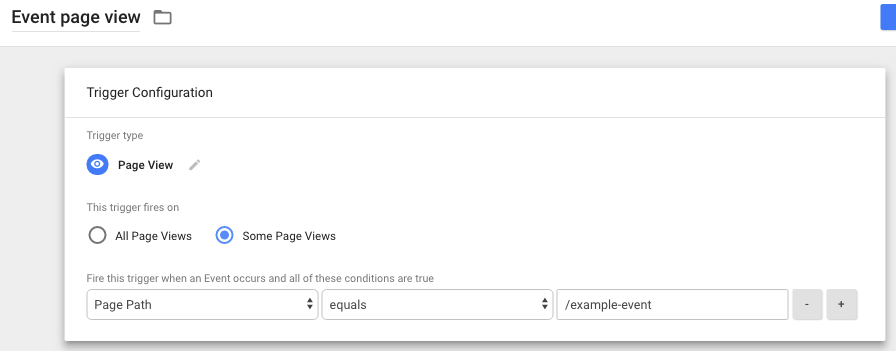
Создайте триггер:
- Тип: Просмотр страницы
- Fire on: некоторые просмотры страниц
- Запустите этот триггер, если: путь к странице равен URL вашей целевой страницы

Вот как должна выглядеть настройка триггера
Шаг третий: создайте тег
Теперь пришло время создать тег, который будет срабатывать на нашей целевой странице и вставлять наши структурированные данные JSON-LD.
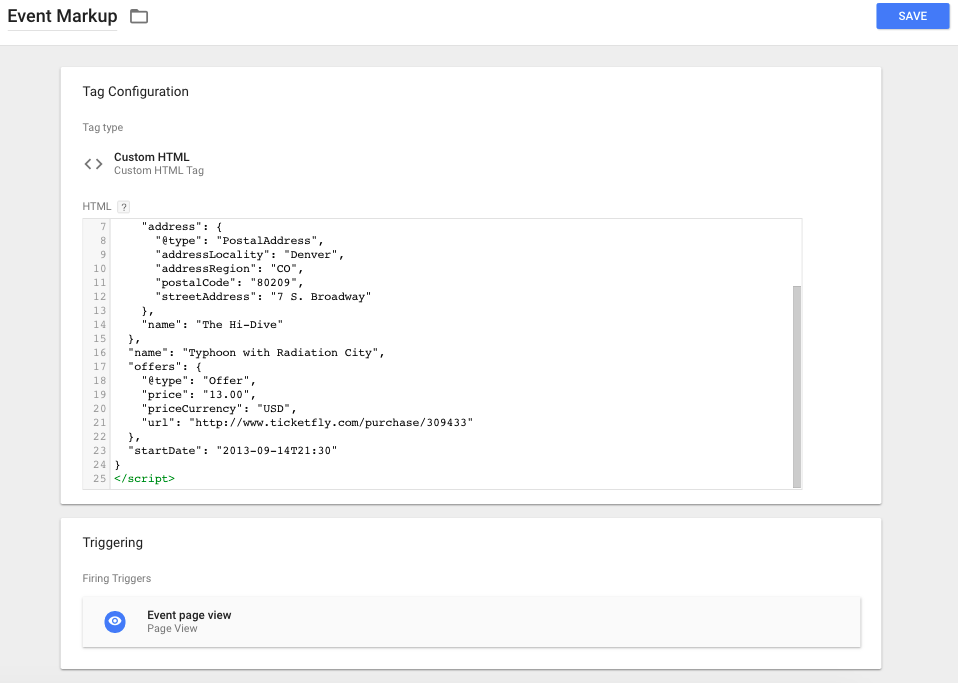
Создать тег:
- Тип: Пользовательский HTML
- HTML: вставьте код JSON-LD, обязательно добавив теги открывающего и закрывающего скрипта.
- Запуск: используйте триггер из шага 2.

Вот как должна выглядеть настройка тега
Шаг четвертый: опубликовать и протестировать
После публикации тега верните URL-адрес страницы с помощью инструмента тестирования структурированных данных, чтобы убедиться, что Google может его проанализировать и понять.
Вуаля, вы сделали!
Динамический JSON-LD
Если вы не добавляете новые страницы на свой сайт каждый день, и страницы, которые там находятся, меняются не так часто, структурированные данные через статический JSON-LD могут быть вам нужны.
Однако для таких сайтов, как сайты электронной коммерции, на которых могут быть тысячи продуктов, чья цена и доступность могут быть изменены, статический JSON-LD просто не масштабируется. Нам нужно немного подумать.
Шаг первый: создание переменных с помощью селектора CSS
Поскольку мы хотим, чтобы этот сценарий был динамическим, нам нужно будет использовать переменные GTM, чтобы найти нужные нам фрагменты данных и дать им имена, понятные нашему сценарию.
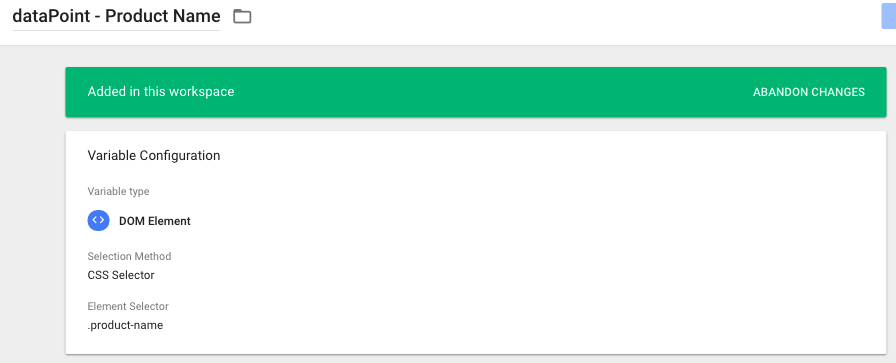
Создайте новую (определяемую пользователем) переменную. В этом примере мы создаем переменную для захвата имени продукта:
- Дайте переменной отличительное имя, например «dataPoint - Product Name»; Вы будете ссылаться на это позже под этим именем.
- Тип: элемент DOM
- Метод выбора: CSS Selector
- Выбор элемента: уникальный селектор CSS для элемента. В этом примере класс элемента - product-name, поэтому селектор - .product-name.

Повторите этот шаг для каждого свойства, которое необходимо использовать для проверки правильности структурированных данных.
Шаг второй: соберите воедино функциональное выражение
К сожалению, мы не можем просто вставить наши переменные в наш код JSON-LD и назвать это днем. Менеджер тегов Google вставляет JavaScript для возврата своих переменных, и этот JavaScript лишает законной силы наш код.
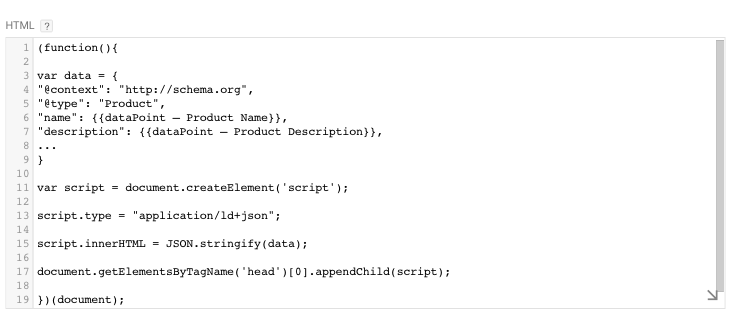
Вместо этого нам нужно обернуть наш JSON-LD IN в функциональное выражение, которое сначала извлечет наши переменные, затем объединит их с объектом JavaScript и, наконец, вставит завершенный тег сценария JSON-LD в заголовок страницы.
Готовый скрипт в теге Custom HTML (в GTM) должен выглядеть примерно так:

Это может занять немного настройки и возиться, чтобы вытащить ваши данные именно так, как вы хотите; К счастью, функция предварительного просмотра GTM позволит вам протестировать столько, сколько вам нужно, перед развертыванием.
Разметка JSON-LD и AMP
К сожалению, вы не можете использовать GTM для внедрения структурированных данных JSON-LD в страницы AMP. Контейнеры GTM для AMP, как и большинство вещей для AMP, представляют собой урезанные версии самих себя. Они не поддерживают пользовательский тег HTML или пользовательский JavaScript переменные, потому что они могут занять слишком много времени для загрузки.
Если ваш сайт использует AMP, вы, возможно, захотите рассмотреть встроенную разметку в конце концов.
Как только вы поймете эту методологию, вы обнаружите, что реализация структурированных данных превратилась из трудоемкой процедуры добавления встроенной разметки и беспокойства ваших разработчиков в то, что вы можете создать и развернуть за считанные минуты.
Лучше всего то, что разметка с JSON-LD полностью проверяет, зарабатывает богатые фрагменты и теперь поддерживается Bing а также Google - так что, если вы думаете, что он будет работать на вашем сайте, нет никаких причин не попробовать его.
Рут Барр Риди, директор по стратегии в выстроить ,
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?Хотите быть в курсе последних тенденций поиска?