- Об авторе Свен является соучредителем и бывшим генеральным директором Smashing Magazine. Он пишет...
- Adobe Dreamweaver
- Amaya
- Adobe Contribute
- Microsoft Expression Web
- Kompozer
- NetObjects Fusion
- Композитор
- Создайте
- WYSIWYG Web Builder
- Редакторы для непрофессионалов, новичков и небольших компаний
Об авторе
Свен является соучредителем и бывшим генеральным директором Smashing Magazine. Он пишет на своем Блог Contest где он фокусируется на блогах, контент-стратегии, написании и публикации ... Подробнее о Свене ...
Когда дело доходит до редакторов кода , чертовски сложно получить четкий обзор всех преимуществ и функций, которые могут предложить разные редакторы. Однако, в конце концов, он нужен всем, поэтому важно знать, какой редактор лучше всего подходит для ваших личных потребностей.
Когда дело доходит до редакторов кода , чертовски сложно получить четкий обзор всех преимуществ и функций, которые могут предложить разные редакторы. Однако, в конце концов, он нужен всем, поэтому важно знать, какой редактор лучше всего подходит для ваших личных потребностей.
Редакторы WYSIWYG часто подвергаются критике со стороны настоящих ниндзя кодирования за раздутый, грязный и нестандартный исходный код, который они выпускали в последние годы. Однако WYSIWYG-редакторы стали намного лучше в последнее время. Некоторые из них даже создают корректный и элегантный код.
Иногда вам нужно предоставить своим клиентам несколько простых инструментов для редактирования или обновления их веб-сайтов. И вот тут-то и появляется полезность WYSIWYG-редакторов. Как веб-профессионал, вы должны дать своим клиентам некоторые сложные советы и предложить простой, но эффективный инструмент - например, WYSIWYG-редактор.
Вы можете взглянуть на следующие похожие сообщения:
Мы считаем, что было бы неправильно рекомендовать вам «лучших» редакторов, потому что выбор всегда зависит от ваших требований, основных целей, навыков и опыта. Поэтому в этой статье мы постарались дать вам обзор как полезных, так и устаревших WYSIWYG-редакторов .
Надеюсь, вы найдете редакторов, о которых вы никогда раньше не слышали. Или, может быть, вы найдете некоторые функции, которые вам не хватает в вашем текущем редакторе, и рискуете поэкспериментировать с некоторыми многообещающими альтернативами для улучшения вашего рабочего процесса. Кроме того, вы можете узнать, какие редакторы вы могли бы использовать и какие инструменты вы не должны использовать .
Что значит WYSIWYG?
Какая-то загадочная аббревиатура WYSIWYG расшифровывается как «То, что вы видите, это то, что вы получаете». В таких редакторах вы редактируете не напрямую исходный код ваших документов, а его представление, поскольку оно (будем надеяться) появится в окончательном документе. Поэтому вместо того, чтобы писать блоки кода вручную (как вы, например, сделали бы это в Word или Latex), вы манипулируете компонентами дизайна с помощью окна редактора. Это означает, что вы просматриваете нечто очень похожее на конечный результат во время создания документа или изображения.
Обратите внимание: в этом посте рассматриваются только настольные WYSIWYG-редакторы, работающие на Windows, Linux или Mac. Он не предоставляет обзор WYSIWIG-редакторов на основе JavaScript - вы можете найти подробный обзор WYISWYG Web Editors на основе JavaScript в посте Через Интернет WYSIWIG Веб-редакторы - Список или же WYSIWIG Editors Test ,
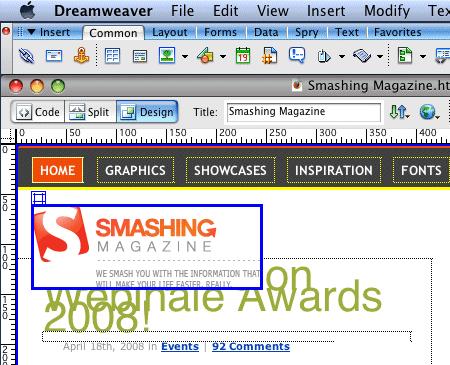
Adobe Dreamweaver
Dreamweaver (Win / Mac) Ранее Macromedia Dreamweaver , этот инструмент был одним из наиболее часто используемых редакторов, который может поддерживать разработчиков, улучшать рабочий процесс и экономить много времени во время кодирования. В то время как предыдущие версии Dreamweaver иногда создавали довольно странный исходный код, последняя версия может генерировать (в основном) довольно чистую разметку.
Dreamweaver также предлагает множество полезных инструментов, таких как библиотека фрагментов кода, управление ftp , отладка сервера и разработка интегрированного кода. Например, вы можете просматривать информацию CSS на единой унифицированной панели CSS, которая позволяет легко просматривать стили, применяемые к определенному элементу, определять, где определены атрибуты, и редактировать существующие стили без входа в представление кода.

Некоторые из бесконечных функций Dreamweaver:
- Расширенное редактирование CSS
- Интегрированная среда кодирования
- Spry Framework для Ajax
- Проверка совместимости браузера
- Интеграция с Photoshop CS3 и Fireworks
- Фрагменты кода (например, макеты CSS)
- Управление FTP
- Поддержка XML
- Поддержка FLV
- Учебные ресурсы (например, Adobe CSS Advisor)
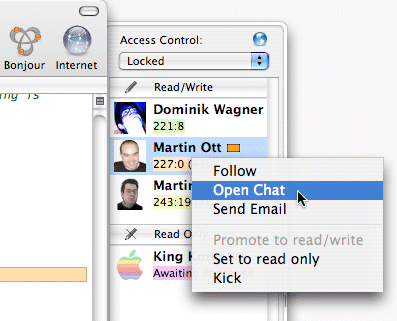
Amaya
Amaya (Win / Mac / Linux) Что действительно отличает Amaya, так это то, что она представляет собой гибрид веб-браузера и приложения для редактирования веб-страниц - таким образом, вы можете просматривать веб-страницы и редактировать свои страницы в одном приложении. Этот универсальный инструмент, созданный WWW-concorcium, позволяет вам манипулировать веб-сайтами, изменять или обновлять их содержимое, вставлять новые изображения или ссылки. Конечно, если Amaya может отображать эти страницы.

Последняя версия редактора, Amaya 10, была выпущена в феврале 2008 года. Он может работать с несколькими документами одновременно (могут отображаться несколько документов (X) HTML, родной MathML (.mml) и SVG (.svg). и редактировать за один раз). Например, вы можете вставить математические формулы, используя всплывающее окно: Amaya конвертирует их через Math-ML на лету.
Amaya также включает приложение для совместной аннотации (аннотации - это внешние комментарии, заметки, замечания, которые можно прикрепить к любому веб-документу или выбранной части документа), а также поддержка SVG, RDF и XPointer. Открытый исходный код.
Adobe Contribute
Adobe Contribute Основная цель Adobe Contribute - разрешить редактирование веб-сайтов и блогов для пользователей без каких-либо технических знаний . Contribute CS3 позволяет авторам контента обновлять существующие веб-сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию Dreamweaver, позволяет отправлять сообщения из Microsoft Office и редактировать из IE 7 и Firefox.

В среде разработки WYSIWYG авторы и участники контента могут редактировать или обновлять любой веб-сайт или блог, не изучая HTML. Цена: $ 169 (версия CS3).
Microsoft Expression Web
Microsoft Expression (Победа) Недавно подвергшийся серьезной критике за его действительно плохие веб-редакторы (Frontpage), недавний редактор Microsoft, Expression, похоже, многому научился у своих предшественников. Expression пытается утешить веб-пользователей функциями, которые удивительно похожи на Adobe Dreamweaver. Однако в прямом сравнении Dreamweaver предлагает больше и производит более чистый код. Тем не менее, Expression действительно производит достойный совместимый со стандартами код и знает, как обращаться с CSS и CSS-макетами.
Редакция Studio с дополнительными программными приложениями (инструмент графического дизайна, инструмент кодирования видео и т. Д.) Стоит ок. $ 500. Пакет Single Expression стоит 350 долларов. Вы можете получить Expression, обновив Frontpage и тем самым сэкономить немного денег.
Обратите внимание: Expression не является преемником Frontpage , скорее, это другой инструмент разработки. Microsoft Expression, которая имеет поразительное сходство с Microsoft SharePoint Designer, скорее ориентирована на дизайнер и предназначена для общей веб-разработки. Microsoft SharePoint Designer, который отражает упор на разработку и настройку сайтов на основе SharePoint, можно считать старшим братом Frontpage.

Некоторые из функций Microsoft Expression :
- ASP.NET 2.0 Интеграция
- Расширенный рендеринг CSS
- XPath Expression Builder
- Создание и форматирование представлений отраслевых стандартных данных XML
- Сетка свойств тегов
- Проверка доступности
- Проверка стандартов в реальном времени
- Полная поддержка схемы
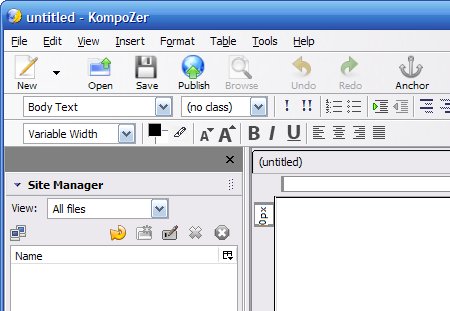
Kompozer
KompoZer (Win / Mac / Linux) Этот инструмент является ветвью NVU, которая получила дальнейшее развитие после замедления развития NVU. KompoZer - это полноценная система веб-авторинга, сочетающая управление веб-файлами и WYSIWYG-редактирование.
KompoZer разработан, чтобы быть чрезвычайно простым в использовании , делая его реальным решением для пользователей, которые хотят создавать сайты без получения технических знаний. По сравнению с NVU, Kompozer производит более четкую разметку и имеет видимые отметки - видимые возвраты каретки и границы блоков.

Последняя версия была выпущена в августе 2008 года. Kompozer можно рассматривать как надежную альтернативу для небольших проектов и для пользователей без технических знаний. Но он определенно слишком слаб для профессиональной веб-разработки.
NetObjects Fusion
NetObjects Fusion Этот редактор когда-то был, вероятно, худшим, но чрезвычайно популярным WYSIWYG-редактором. Он генерировал ужасный исходный код (только MS Word создавал худший исходный код), но его часто отдавали веб-хостинговые компании и интернет-провайдеры. NetObjects Fusion позволяет создавать веб-сайты без каких-либо технических знаний. В частности, если вы хотите создать визитную карточку, вы можете сделать это за считанные минуты. Но если вы хотите создавать профессиональные веб-сайты, NetObjects не стоит рассматривать.
В настоящее время NetObjects Fusion доступен в 10-й версии. Качество созданного исходного кода могло измениться, но это не имеет значения. Существует триальная версия, которая требует от вас регистрации в магазине. Вот почему у нас нет скриншота для продукта. Цена: € 100.
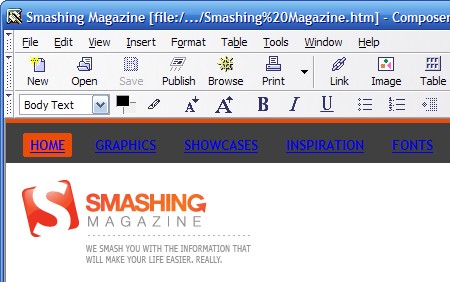
Композитор
SeaMonkey Composer (Win / Mac / Linux) Этот редактор - простая, но мощная альтернатива для больших коммерческих приложений. Будучи преемником Netscape Composer, SeaMonkey Composer не имеет с ним ничего общего.

Этот мощный, но простой редактор предлагает динамическое изменение размеров изображений и таблиц, быструю вставку и удаление ячеек таблицы, улучшенную поддержку CSS и поддержку позиционированных слоев. WYSIWYG-редактор встроен в SeaMonkey, универсальный пакет веб-приложений.
Создайте
Создайте (Mac) Create объединяет основные функции приложений, таких как Illustrator, InDesign, Pages, GoLive, Canvas, DreamWeaver, QuarkExpress, Streamline, в одном простом в использовании и недорогом родном приложении OS X. Помимо прочего, вы можете добавлять ссылки на текст и графику с помощью функции drag-n-drop, инструмент автоматически создает панели навигации и указатели, а также создавать PDF и веб-сайты из одного документа.
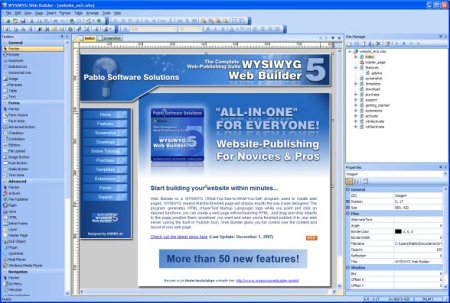
WYSIWYG Web Builder
WYSIWYG Web Builder Web Builder - это настраиваемое и расширяемое приложение с многочисленными функциями, сценариями и шаблонами. Новые элементы дизайна добавляются с помощью drag'n'drop, многих скриптов. Редактирование изображений доступно в программном обеспечении.

Инструменты электронной коммерции PayPal интегрированы; Доступен объект RSS-канала с возможностью подкаста, блог со встроенным параметром RSS-канала и совместимый с Google генератор карты сайта. Редактор также имеет множество расширений, таких как защита паролем, RSS-канал, парсер RSS, фотоальбом и лайтбоксы.
Редакторы для непрофессионалов, новичков и небольших компаний
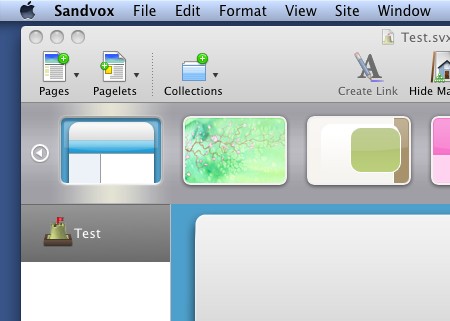
Sandvox (Mac) Sandvox предлагает сборку веб-сайтов с помощью перетаскивания , редактирование в реальном времени без режима предварительного просмотра, более 40 дизайнов и 17 различных страниц. Это простой и элегантный инструмент для создания сайтов для людей, которые не хотят тратить слишком много времени на разработку своих сайтов.
Перетаскивайте контент, наблюдайте, как ваш сайт обретает форму, когда вы его создаете, и делайте его доступным для других с помощью помощника по публикации Sandvox. Цены начинаются с 49, - USD.

Studioline Web3 (Победа) Результаты Studioline можно наблюдать, только если активирован Javascript - иначе вы вообще ничего не увидите. Исходный код не содержит таблиц, но имеет очень низкое качество и чрезвычайно раздутый. Не пытайтесь сделать это дома.
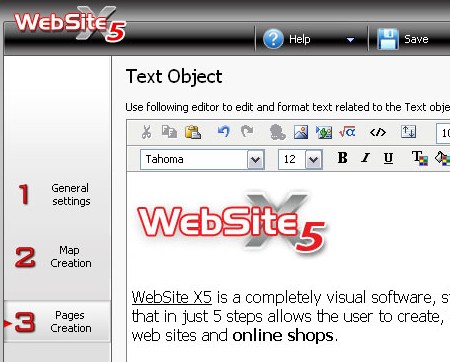
Веб-сайт X5 (Победа) WebSite X5 - полностью визуальное программное обеспечение: веб-сайты не кодируются, а «кликаются» вместе. Примечательно: результаты соответствуют стандартам. Цена: $ 60 +.

<Кислородные /> (Win / Linux / Mac) На самом деле <oXygen /> - это продвинутый редактор XML, но он также предлагает ряд полезных инструментов как для новичков, так и для профессиональных веб-разработчиков. Фактически, вы можете использовать инструмент для редактирования (X) HTML-веб-документов. Например, это облегчает совместное использование документов авторами контента, включая клиент Subversion (SVN) . Клиент SVN позволяет вам просматривать репозитории, проверять изменения, фиксировать изменения, обновлять вашу рабочую копию и просматривать историю изменений. Редактор доступен в виде отдельного рабочего стола или приложения Java Web Start, или в качестве плагина Eclipse. Цена: 59 долларов.
Нет кода и текстовых редакторов? Подожди, будет больше. Завтра.
Что значит WYSIWYG?Нет кода и текстовых редакторов?