- Што такое альтэрнатыўны тэкст?
- Ён выкарыстоўваецца некалькімі спосабамі:
- Як дадаць альт-тэкст да малюнкаў
- Alt тэкст супраць подпісаў
- Лепшыя практыкі альтэрнатыўнага тэксту
- 1. Дакладна апішыце змест і функцыю выявы
- 2. Чым карацей, тым лепш, але не занадта кароткі
- 3. Выкарыстоўвайце належную пунктуацыю і арфаграфію
- 4. Вам не патрэбна назва для доступу, але гэта можа быць карысна па іншых прычынах
- 5. Не включайте «образ», «фотографию» и т. Д.
- 6. Калі ваш малюнак утрымлівае тэкст, ён павінен быць уключаны ў тэкст альт
- 7. Не спадзявацца на праверку даступнасці
- 8. Выявы са спасылкамі павінны ўключаць у сябе тэкст альт прызначэння спасылкі
- Alt тэкст для графікаў, графікаў і табліц
- Alt тэксту і SEO
Калі вы ствараеце альбо публікуеце лічбавае змесціва любога роду, то, хутчэй за ўсё, да гэтага часу вы, па меншай меры, чулі што-небудзь пра важнасць стварэння кантэнту, які даступны для людзей з абмежаванымі магчымасцямі. Альтэрнатыўны тэкст (таксама званы "альт-тэкст") дапамагае забяспечыць людзям сляпым або зрокам слабых людзей, альбо якія могуць мець іншыя фізічныя ці кагнітыўныя інваліды, якія могуць атрымліваць доступ і разумець візуальны змест, напрыклад выявы, графікі і графікі.
У Злучаных Штатах Закон аб амерыканцах з абмежаванымі магчымасцямі (ADA) патрабуе, каб увесь лічбавы кантэнт быў даступны для людзей з абмежаванымі магчымасцямі. Іншыя краіны маюць свае патрабаванні. Для людзей, якія выкарыстоўваюць для чытання з экрана ці іншыя дапаможныя тэхналогіі для доступу да лічбавага змесціва, даступнае змест важна для таго, каб яны маглі атрымліваць доступ і разумець змест, як і той, хто не патрабуе дапамогі.
Што такое альтэрнатыўны тэкст?
Альтэрнатыўны тэкст у найпростай форме - гэта фонавы код, дададзены да лічбавага малюнка, які дазваляе счытвальніку экрана або іншай дапаможнай тэхналогіі апісваць змест і значэнне выявы тым, хто не можа бачыць малюнак ці не можа апрацаваць малюнак з-за. кагнітыўная інваліднасць.
Ён выкарыстоўваецца некалькімі спосабамі:
- Чытанне з экрана і іншыя дапаможныя тэхналогіі выкарыстоўваюць яго для апісання выявы карыстальнікам, каб яны маглі атрымаць доступ і разумець змест.
- У браўзэрах, дзе малюнкі блакуюцца, замест тэксту адлюстроўваецца тэкст alt.
- Пошукавыя сістэмы выкарыстоўваюць яго для вызначэння зместу і кантэксту малюнкаў.
Чытанне з экрана можа сказаць, калі малюнак прысутнічае, але яны не могуць прааналізаваць іх змест. Тэкст альта чытаецца замест малюнка, каб даць карыстальнікам разуменне сэнсу і кантэксту выявы.
Як дадаць альт-тэкст да малюнкаў
На жаль, няма ніякага спосабу дадаць альтэрнатыўны тэкст. Розныя праграмныя платформы робяць гэта па-рознаму. Праверце дакументацыю праграмнага забеспячэння або файлы даведкі пра інфармацыю пра тое, як дадаць альтэрнатыўны тэкст да малюнкаў з гэтай платформы.
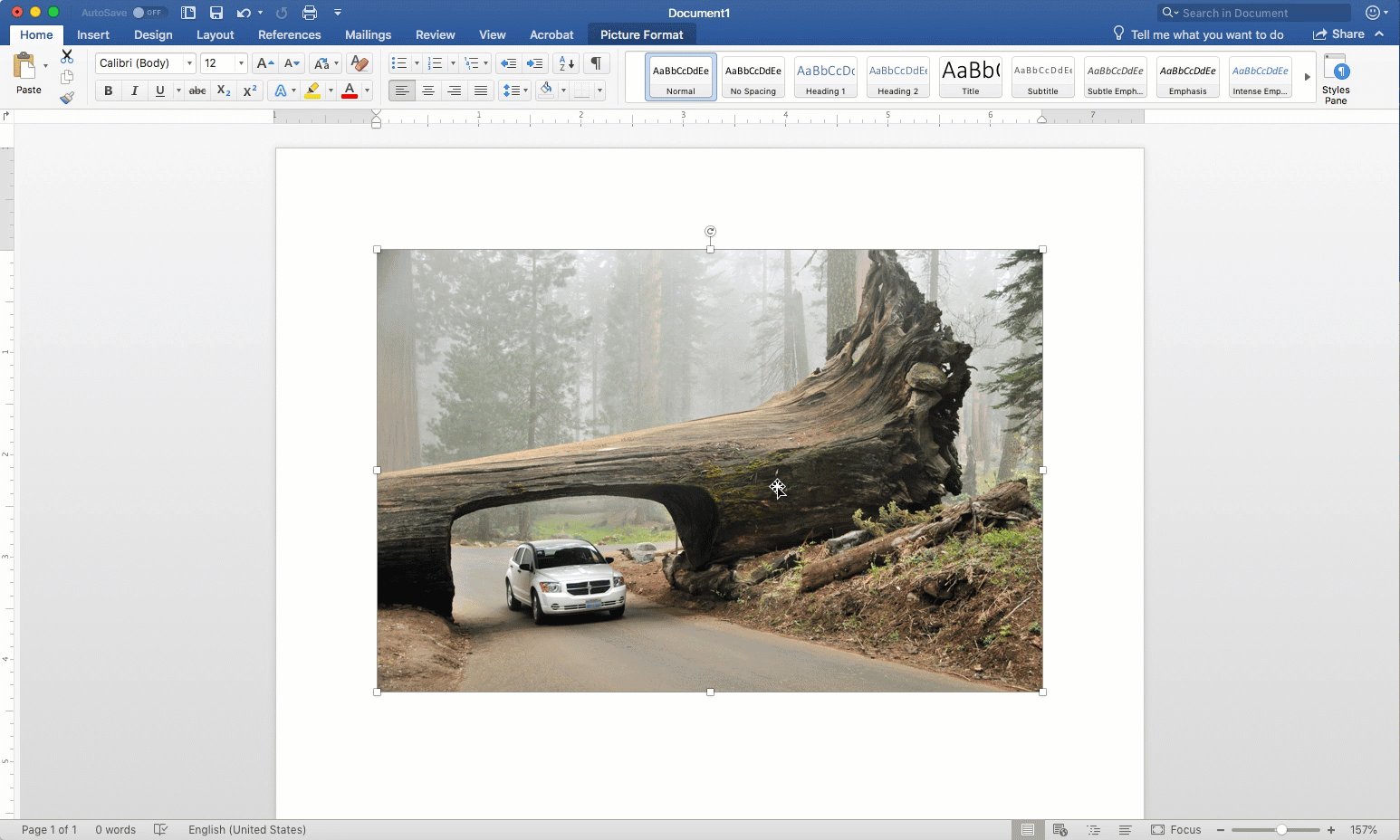
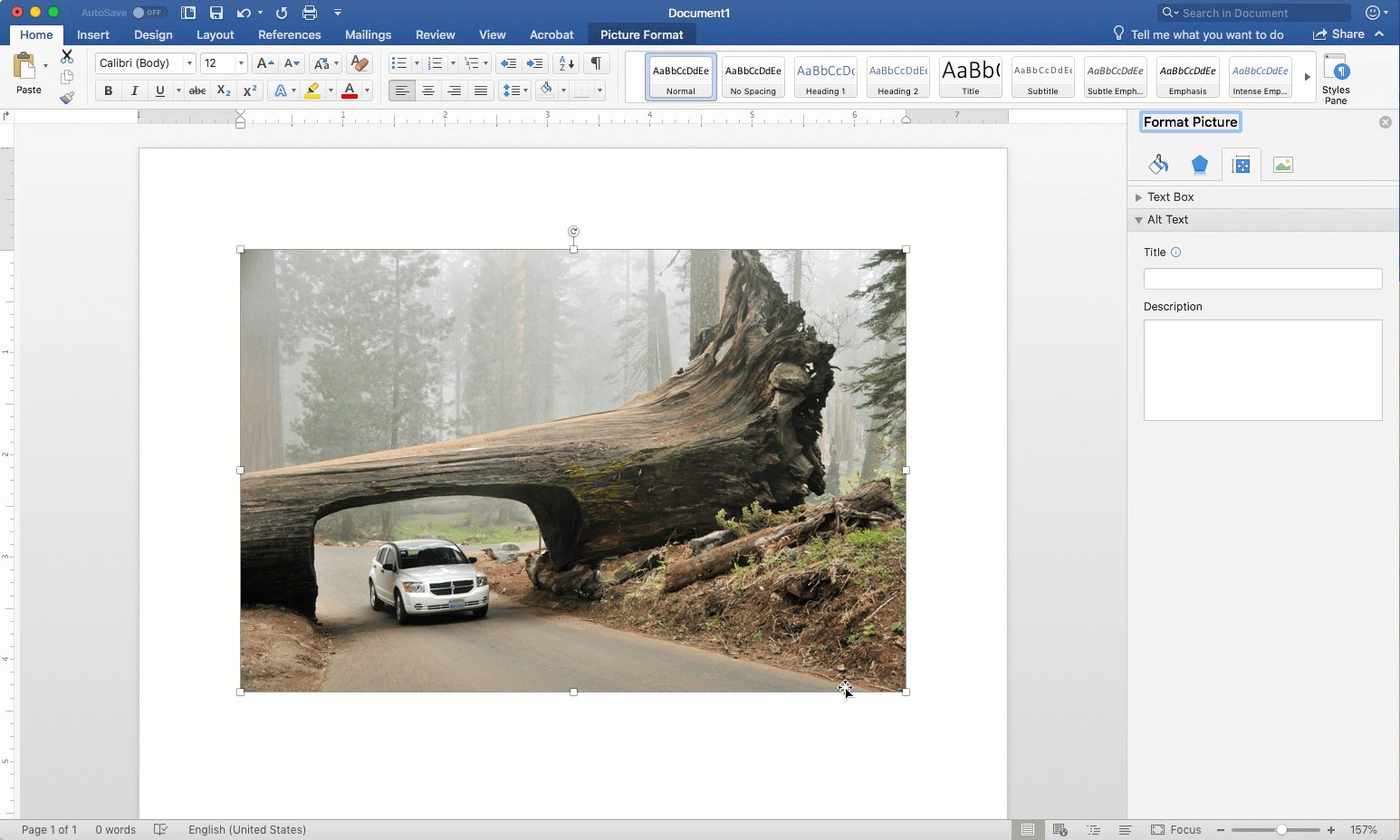
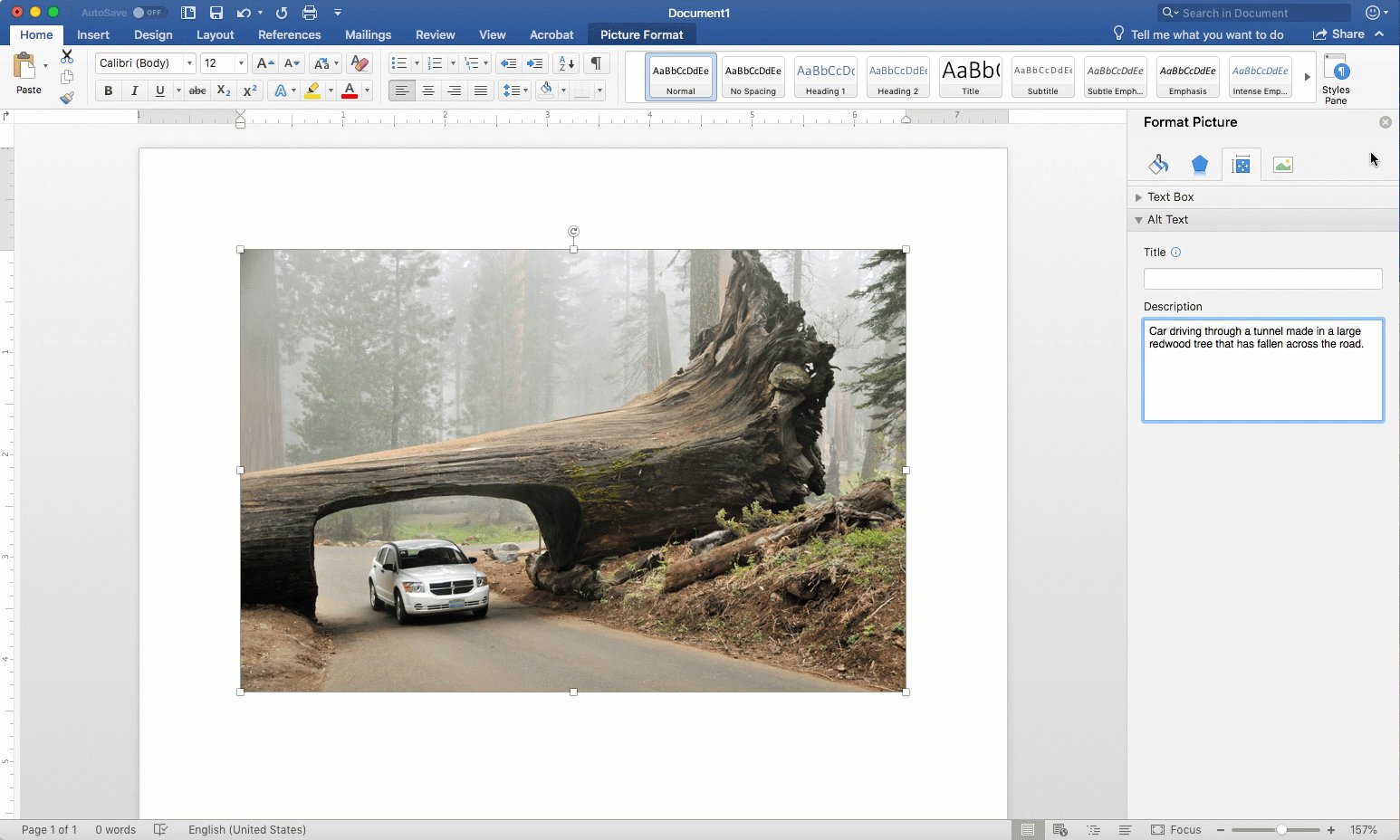
Напрыклад, у Microsoft Word, пстрыкніце правай кнопкай мышы на малюнку і абярыце Дадаць тэкст Alt. Затым дадайце тэкст у акно Alt тэксту на адкрытай бакавой панэлі. Калі вы скончыце, проста зачыніце бакавую панэль, і ваш тэкст альт будзе захаваны з выявай.

Alt тэкст супраць подпісаў
Alt тэкст і подпісы падобныя шмат у чым. Абодва даюць апісанне выявы і кантэкст таго, як малюнак адпавядае астатняй частцы змесціва. Аднак альт-тэкст, як правіла, «за кулісамі», тады як загалоўкі бачныя ўсім, хто звяртаецца да старонкі. Акрамя таго, загалоўкі не заўсёды могуць утрымліваць поўнае апісанне выявы і яго змесціва, паколькі яны звычайна выкарыстоўваюцца для паляпшэння або забеспячэння кантэксту бачнага малюнка.
Аднак подпісы могуць быць больш карыснымі для мэт доступу. Падпіскі асабліва карысныя для малюнкаў, якія могуць дакладна апісаць апісанне. Замест таго, каб ствараць доўгі і менш карысны тэкст альт, больш доўгія апісанні могуць быць зроблены з дапамогай загалоўка. Тады тэкст alt можа даць кароткае апісанне выявы і прапанаваць карыстачу шукаць загаловак для больш поўнага апісання і / або кантэксту.
Лепшыя практыкі альтэрнатыўнага тэксту
Стварэнне добрага альт-тэксту - гэта не навука - гэта больш мастацтва. Занадта кароткі і гэта не можа даць дастаткова дэталяў. Занадта доўга і гэта можа быць стомна. Але вось некалькі рэчаў, якія трэба мець на ўвазе, калі вы ствараеце альт-тэкст.
1. Дакладна апішыце змест і функцыю выявы
Людзі, якія выкарыстоўваюць дапаможную тэхналогію, абапіраюцца на змест тэксту alt, каб даць ім не толькі тое, што ўтрымлівае малюнак, але і любы кантэкст для малюнка, калі ён не даступны. У залежнасці ад складанасці малюнка, можа быць лепш забяспечыць кантэкст у тэксце вашага змесціва, каб пазбегнуць занадта доўгага змены тэксту.
2. Чым карацей, тым лепш, але не занадта кароткі
Адна з галоўных праблем, якія тычацца тэксту alt - гэта даўжыня. Многія чытанні з экрана * будуць чытаць альбо тэкст альт альтэрнатывы як напісаны. Іншымі словамі, каму-небудзь, хто выкарыстоўвае дапаможную тэхналогію, часта няма магчымасці прапусціць наперад, каб знайсці больш адпаведны змест або спыніцца і вярнуцца да таго, што яны не зразумелі. Калі найбольш актуальны змест знаходзіцца ў канцы вашага тэксту альтэрнатывы, карыстачу прыйдзецца слухаць усю неадпаведную інфармацыю, перш чым даведацца, чаму малюнак уключаны.
Дайце дастаткова дэталяў, каб дакладна апісаць малюнак, але пазбягайце дробных дэталяў, якія не абавязкова падвышаюць сэнс таго, чаму малюнак уключана.

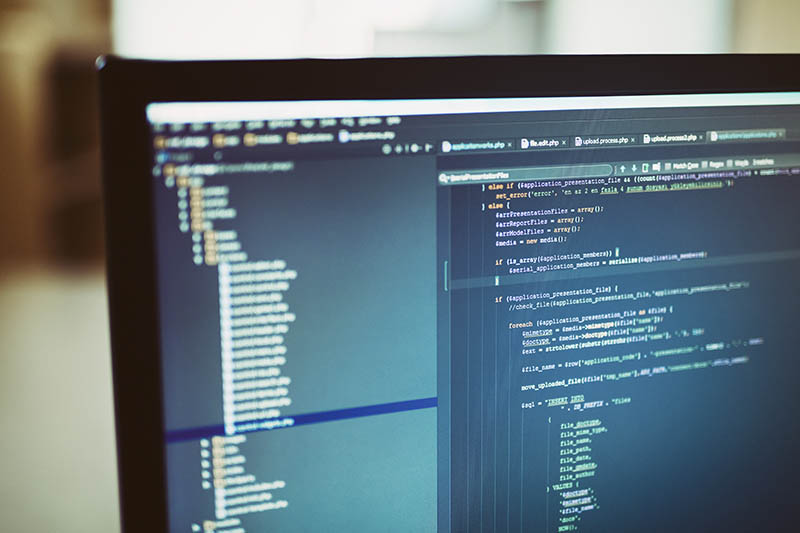
Напрыклад, на малюнку вышэй ёсць некалькі спосабаў апісання яго ў залежнасці ад таго, што ён спрабуе перадаць у кантэксце навакольнага змесціва.
Было б прывабна проста апісаць яго як экран кампутара. І ў некаторых выпадках гэтага можа быць дастаткова. Але ў артыкуле пра выкарыстанне размыцця экрана для схавання канфідэнцыйнай інфармацыі вам можа спатрэбіцца апісаць малюнак як экран кампутара з дрэвам файлаў, размытым для прыватнасці.
Калі артыкул быў пра канкрэтны тып кадавання, і малюнак спрабаваў паказаць прыклад гэтага кода, вам можа спатрэбіцца больш падрабязна пра тое, які код адлюстроўваецца.
Ці, можа быць, артыкул пра шырыню скоса на экране кампутара, таму замест гэтага трэба будзе падрабязней.
У гэтым сэнсе стварэнне добрага альтэрнатыўнага тэксту - гэта хутчэй хутчэй мастацкая форма, чым навука. Ваш альт-тэкст павінен быць дастаткова доўгім, каб дакладна апісаць малюнак, але не так доўга, каб быць цяжкім.
3. Выкарыстоўвайце належную пунктуацыю і арфаграфію
Большасць чытачоў-экрана * будуць чытаць альт-тэкст дакладна так, як здаецца, у тым ліку арфаграфічныя і пунктуацыйныя памылкі. У такіх праграмах, як Microsoft Word, няма ніякага спосабу праверыць арфаграфію або граматыку тэксту альт-альта, таму вы хочаце быць асцярожнымі.
Аналагічным чынам, вы павінны выкарыстоўваць належную пунктуацыю, альбо ваш альтэрнатыўны тэкст можа гучаць як сапраўды раздражняльнае прапанову, альбо яшчэ горш, не мае ніякага сэнсу.
Сапраўды, гэта не дрэнная ідэя стварыць новы дакумент, у якім можна складаць тэкст альт, выкарыстоўваючы убудаваныя праверкі арфаграфіі і граматыкі Word, а потым, калі вы задаволеныя, і без памылак скапіруйце і ўстаўцеце ў альтэрнатыву. тэкставае акно любога праграмнага забеспячэння, якое вы выкарыстоўваеце.
Большасць сучасных браўзэраў аўтаматычна правяраюць арфаграфію, таму што калі вы пішаце што-небудзь у сістэме кіравання зместам (CMS) або ў Google Docs, хутчэй за ўсё, праверка арфаграфіі і граматыкі будуць правераны, але незалежна ад іх правільнай практыкі.
Савет пра: Пераканайцеся, што рэцэнзенты зместу таксама правяраюць, каб пераканацца, што ваш тэкст альтэрнатывы - гэта правільнае апісанне выявы, выкарыстоўвае правільную арфаграфію і граматыку, а таксама дакладны і лаканічны пры праглядзе астатняй часткі змесціва.
4. Вам не патрэбна назва для доступу, але гэта можа быць карысна па іншых прычынах
З пункту гледжання даступнасці прадастаўленне малюнку загалоўка не патрабуецца. Большасць счытвальнікаў экрана нават не турбуе яго. Тым не менш, назва будзе паказана як наканечнік інструмента, калі хто-то, праглядаючы ваш сайт, лунае над малюнкам. Назва таксама можа дапамагчы шукаць сканеры, каб лепш зразумець змест і мэта выявы.
Тым не менш, вы ніколі не павінны ахвяраваць выразным і кароткім альтэрнатыўным тэкстам, які дакладна апісвае малюнак у карысць набора дадатковай кропкі-два ў маштабе SEO.
5. Не включайте «образ», «фотографию» и т. Д.
Калі счытвальнік экрана сустракаецца з малюнкам, ён скажа карыстачу, што ён сутыкнуўся з малюнкам. Такім чынам, калі ваш тэкст альтэрнатывы ўтрымлівае фразу «вобраз», чытач з экрана сказаў бы: «Малюнак. Выява экрана кампутара ... ”
6. Калі ваш малюнак утрымлівае тэкст, ён павінен быць уключаны ў тэкст альт
Паколькі любы тэкст у малюнку не можа быць чытаем для чытання з экрана, ён павінен быць уключаны ў тэкст alt, калі ён мае дачыненне да значэння і кантэксту выявы з навакольным зместам.

Гледзячы на малюнак вышэй, у залежнасці ад кантэксту і намеру, можа быць неабходна апісаць у альтэрнатыўным тэксце, які гаворыцца ў табліцы: «Задайце дадатковыя пытанні». Калі характэрна лепш зразумець гэты намер, магчыма, вам таксама прыйдзецца апісаць гэта. Тэкст у цэлым выглядзе.
Аднак у артыкуле пра тое, як размясціць знак на сцяне, дзе фактычны тэкст знака не важны, вам можа проста спатрэбіцца апісаць, што на малюнку паказаны знак, які знаходзіцца ў цэнтры паміж двума насценнымі гадзінамі.
Як адзначалася ў раздзеле " Alt text супраць captions " вышэй, калі малюнак утрымлівае шмат тэксту, звычайна лепш за ўсё ўключаць гэтую інфармацыю ў загаловак. Вы таксама можаце ўключыць яго ў змесціва тэксту. У гэтых выпадках вы хацелі б адзначыць, што ў тэкставым альтэрнатыве дадатковая інфармацыя пра малюнак уключана ў загаловак ці тэкст тэксту.
З-за кіруючых прынцыпаў адносна кароткага альтэрнатыўнага тэксту, для малюнкаў з разметкай і тэксту, якія можна стварыць у Snagit, я прапаную выкарыстоўваць загаловак або навакольны тэкст для апісання адпаведнай разметкі і тэксту. Гэта будзе значна лягчэй і карысна для карыстальнікаў.
7. Не спадзявацца на праверку даступнасці
Многія інструменты для стварэння кантэнту, такія як Microsoft Word і Adobe Acrobat, пастаўляюцца з карыснымі праверкамі даступнасці. Яны скануюць змест і шукаюць тыповыя памылкі, якія ствараюць змесціва, якое можа зрабіць яго недаступным. Яны цудоўныя, і вы абавязкова павінны выкарыстоўваць іх, каб праверыць змест.
Але ёсць праблема: праверка даступнасці можа праверыць, ці існуе тэкст alt, але ён не можа вызначыць якасць гэтага тэксту. Па гэтай прычыне правесці аглядальнік зместу і праверце змесціва альт-тэксту, каб ён быў карысным і правільным.
8. Выявы са спасылкамі павінны ўключаць у сябе тэкст альт прызначэння спасылкі
Яшчэ адзін дзясятк даступнага змесціва - гэта тое, што ўсе гіперспасылкі павінны апісаць карыстачу, дзе ён будзе іх прымаць. Па гэтай прычыне спасылкі, такія як "націсніце тут" ці "наведайце нас", як правіла, не з'яўляюцца.
Сапраўды гэтак жа, малюнак, які функцыянуе як спасылка, таксама павінен апісаць карыстачу, дзе спасылка будзе прымаць іх. Напрыклад, калі ў вас ёсць кнопка на старонцы, на якой гаворыцца: "Загрузіце бясплатную пробную версію", то ваш тэкст альт-альта павінен прачытаць нешта накшталт "Спасылка: спампаваць бясплатную пробную версію".
Alt тэкст для графікаў, графікаў і табліц
Графікі, графікі і табліцы ўяўляюць сабой асабліва складанае пытанне, калі гаворка ідзе пра альтэрнатыўны тэкст. Паколькі яны, як правіла, прадстаўляюць адносна вялікую колькасць інфармацыі, любы альтэрнатыўны тэкст можа быць даволі доўгім і цяжка прытрымлівацца. Такім чынам, я настойліва рэкамендую выкарыстоўваць загаловак, які дакладна апісвае графік або змест графіка і яго стаўленне да астатняга змесціва. Ваш альт-тэкст мог бы проста апісаць назву графіка і адзначыць, што поўнае апісанне змесціва даступна ў загалоўку або ў тэкставым змесце.

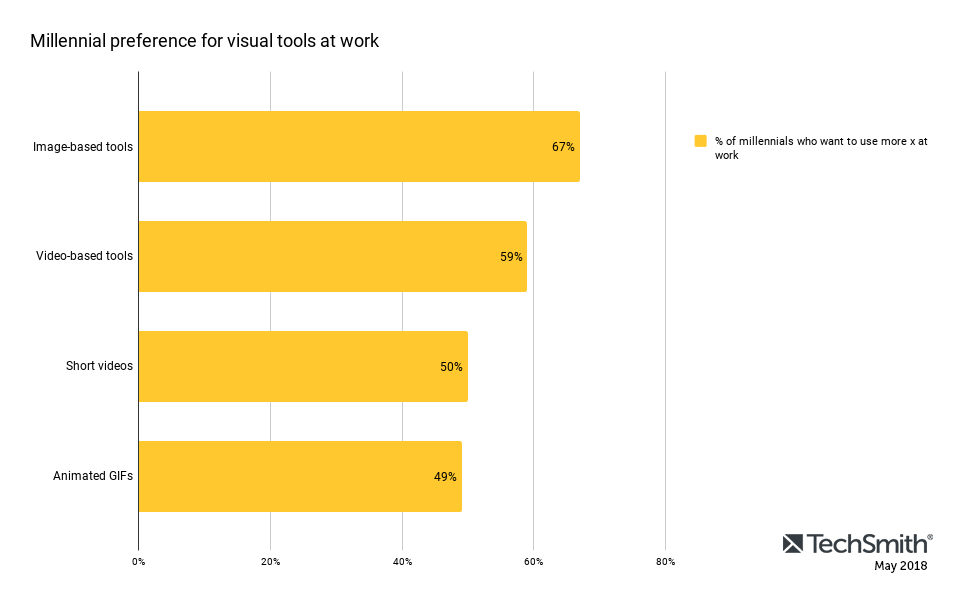
Як бы вы апісалі графік вышэй (з нашага нядаўні артыкул пра нашых арыгінальных даследаваннях сувязі на працоўным месцы ) Таму, хто не бачыць яго? Майце на ўвазе, што ваш альтэрнатыўны тэкст (ці, хутчэй за ўсё, загаловак або цела зместу) павінен прадаставіць усю адпаведную інфармацыю, каб яны маглі зразумець яго гэтак жа, як і той, хто бачыць яго.
У гэтым артыкуле ў блогу, таму што інфармацыя ў дыяграме не абавязкова адносіцца да таго, што я спрабую зрабіць, я мог бы проста ахарактарызаваць яе як складаную схему інфармацыі пра перавагі тысячагоддзяў для візуальных інструментаў на працы. Калі б гэты артыкул быў пра даследаванні, мне трэба было б апісаць фактычнае змесціва альтэрнатыўным тэкстам ці, адпаведней, у целе навакольнага змесціва.
У адрозненне ад малюнкаў, большасць табліц даступныя для чытання з экрана. Карыстальнік можа перамяшчацца па табліцы, каб атрымаць адпаведную інфармацыю, калі яны выбралі. Аднак альт-тэкст можа даць кароткае апісанне табліцы і агляд таго, што ён утрымлівае, так што карыстальнік можа вырашыць, ці захочуць яны атрымаць доступ да табліцы.
Alt тэксту і SEO
Alt тэкст мае важнае значэнне для стварэння даступнага кантэнту. Тым не менш, ён пастаўляецца з бонусам: гэта таксама можа дапамагчы ў SEO!
Тым не менш, самая высокая і найлепшая мэта для стварэння альт-тэксту - палепшыць даступнасць вашага лічбавага кантэнту. Спроба гуляць у сістэму, напоўніўшы тэкст альта няправільнымі ключавымі словамі або іншай неадпаведнай інфармацыяй, сапраўды можа быць шкоднай.
У гэтым артыкуле з Google пра публікацыю малюнкаў , яны адзначаюць, што яны выкарыстоўваюць тэкст малюнка альт, каб зразумець прадмет малюнка і як ён ставіцца да астатняй часткі змесціва. Яны таксама прапануюць стварыць тэкст alt, які накіраваны на "стварэнне карыснага, багатага інфармацыяй зместу, які выкарыстоўвае адпаведныя ключавыя словы належным чынам і знаходзіцца ў кантэксце зместу старонкі". Google адзначае, што альт-тэкст, напоўнены неадпаведнымі ключавымі словамі або альт-тэкстам, які не з'яўляецца ". • стаўленне да малюнка або астатняй частцы старонкі рызыкуе, калі ваш сайт будзе спам.
Акрамя таго, Yoast, стваральнік аднаго з самых папулярных убудоў WordPress для SEO, рэкамендуе пераканацца, што вы выкарыстоўваеце ключавое слова артыкула, калі гэта магчыма і пры неабходнасці, але яны відавочна кажуць, каб не ўкладваць вашыя ключавыя словы ў кожны біт тэксту.
Нягледзячы на тое, што гэта добры агляд асноў для стварэння альтэрнатыўнага тэксту для малюнкаў і SEO, гэта, вядома, не апошняе слова, а не тэма. У многіх арганізацый ёсць уласныя кіруючыя прынцыпы для стварэння альт-тэксту, у той час як іншыя могуць нават не зразумець, што ім гэта патрэбна!
Вы ствараеце альт-тэкст для малюнкаў, уключаных у лічбавае змесціва? Я хацеў бы пачуць вашыя прапановы, ідэі і барацьбу!
* Заўвага: З-за адрозненняў у тым, як розныя дапаможныя тэхналогіі апрацоўваюць выявы і тэкст альт-тэксту, гэты артыкул не прызначаны для ўсебаковага агляду таго, як вядуць сябе ўсе дапаможныя тэхналогіі. Замест гэтага, разгледзіце прапановы тут, набор прынцыпаў для забеспячэння даступнасці альтэрнатыўнага тэксту для малюнкаў для найбольшай колькасці людзей.
роднасны
Што такое альтэрнатыўны тэкст?Што такое альтэрнатыўны тэкст?
Вы ствараеце альт-тэкст для малюнкаў, уключаных у лічбавае змесціва?